
A pricing table is quite essential as it demonstrates the value of a company’s product and represents the monetary worth of its features. For online business services, a pricing table plays an important role in increasing the sales of a product. These offer a unique way to keep a comparison of your service and package prices neat, concrete, and easily understandable. Pricing tables are intended to help customers quickly and efficiently determine which payment plan to choose or what service to purchase. Visitors can easily be converted into customers with the help of a visually attractive and clean pricing table. As a result, every web-based service company must define its pricing table and present it professionally on its business website.
In this article, you can easily perceive a design idea for a pricing table, as well as a wonderful collection of pricing tables that are free to use.
Table of Contents:
Pricing table and its Importance
The Pricing Table is a fabulous way to showcase the prices for products, services, or packages attractively. To illustrate different price ranges, it is a simple arrangement of numbers or words with a minimal design to help retailers or other businesses. It is a feature that a business owner can utilize to increase sales while also understanding what services or goods a company provides. A well-designed responsive pricing table benefits users’ prospects in understanding what you offer, how you provide it, and how much it will cost to purchase your product or service. It is possible to rapidly increase the conversion rate by creating an attractive pricing table. This means that the pricing table is effective for every organization that sells products and services. If people can see the value of your offer through a clear pricing table design, they are much more likely to become paying customers. So, if you are determined to increase your sales and profits, you must understand the importance of a clear pricing table.
It isn’t easy to provide the pricing table in a clear and straightforward manner. It is preferable, to begin with, the most basic options. Then, using extended offers that clearly demonstrate the differences, expand them. Words like “Most Popular” or “Best Seller” might be used to highlight suggested options. The mid-priced option is frequently the most popular on the pricing table. Showing the buyer what each plan offers specifically is a fantastic idea. They will have a clear perception of what they are obtaining in this manner. They are, nevertheless, interested in the things that aren’t mentioned. This is much more critical in terms of growing sales. Images and other graphic elements can greatly improve the attractiveness of a responsive pricing table. However, please don’t overdo it with them.
Some inspiration design of pricing table
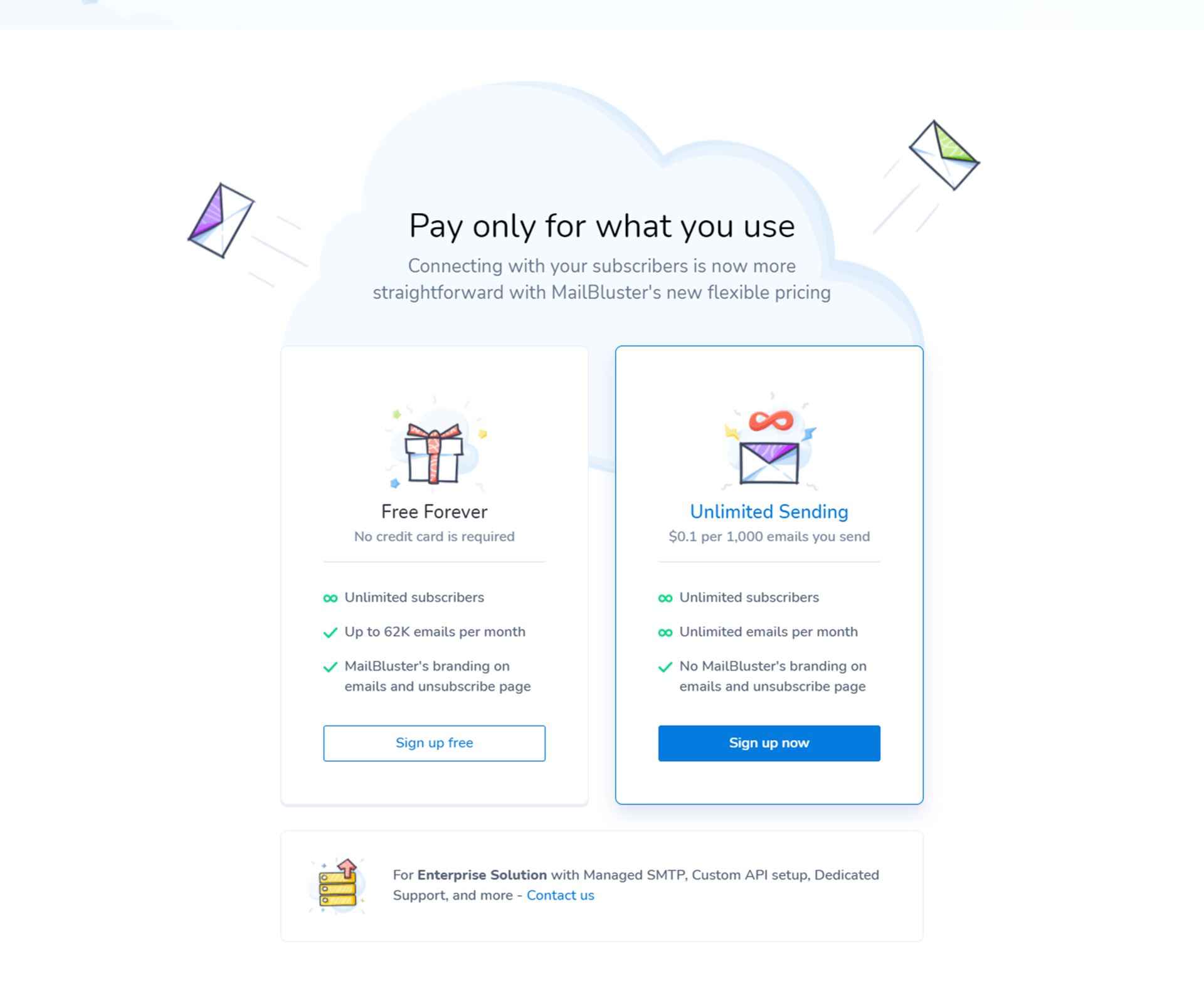
Mailbluster: Sending high-quality marketing emails and newsletters at the lowest feasible cost and without compromising deliverability is achievable with MailBluster, an email marketing platform developed by Technext Limited. Mailbluster offers two very clear design payment plans that help users easily choose their best option. One is Unlimited Sending Which allows you to send per 1K email for $0.10. And under the Free Forever plan, you will get 62K emails free per month. This pricing table can share information with potential customers and convert those people into paying customers.
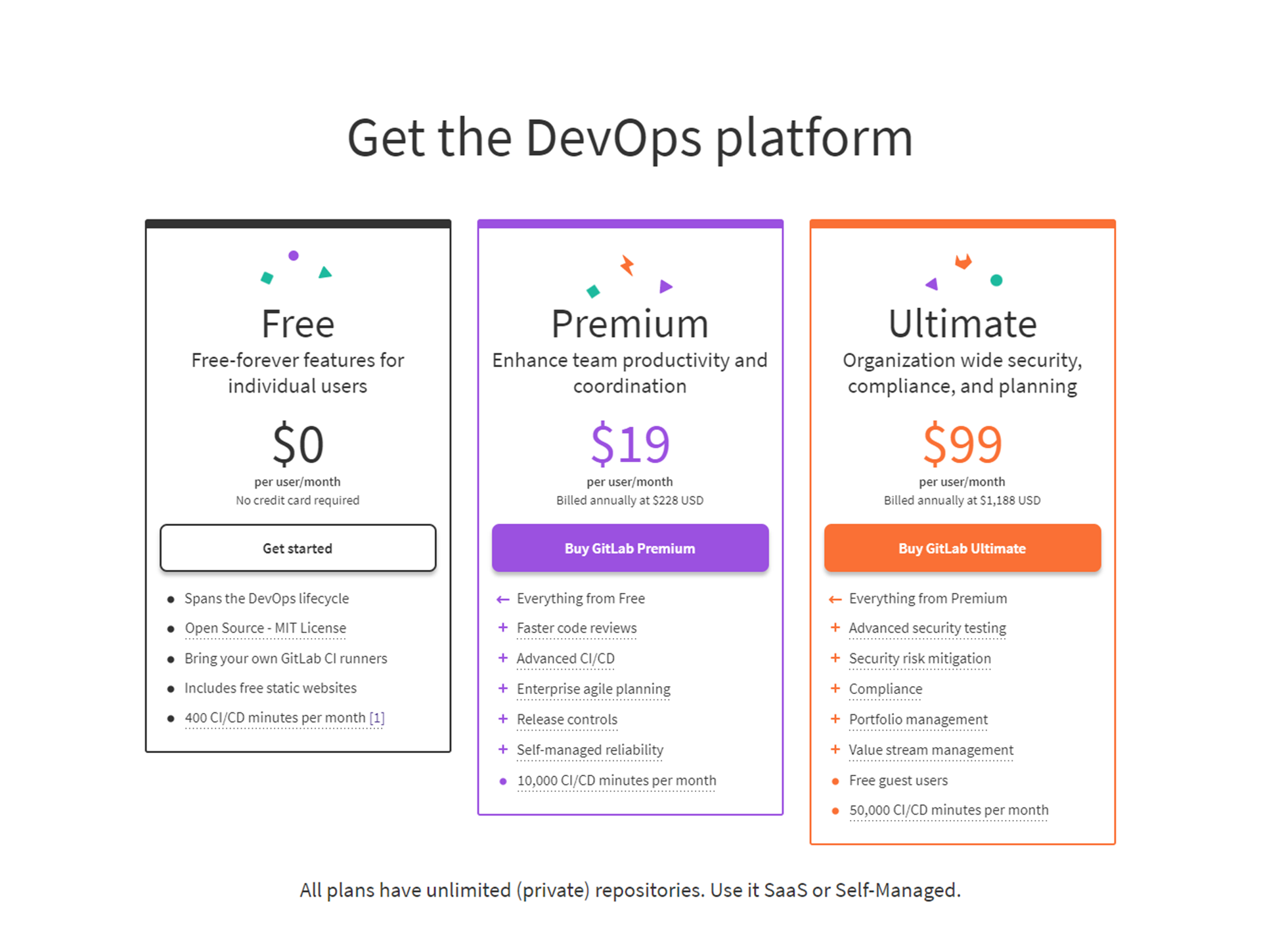
Gitlab: The Gitlab pricing page is straightforward and strives to bring your attention to the prices right away. There are three different pricing options: free, premium, and ultimate. Each price plan is distinguished by its color and contrast, making it simple to consume at a glance. The table’s most enticing feature is the hover effect that has been added to each row. Hovering your mouse over each part will reveal more details, allowing you to choose the plan that best matches your needs. Their pricing table contains a price comparison chart in addition to monthly and yearly cost ranges.
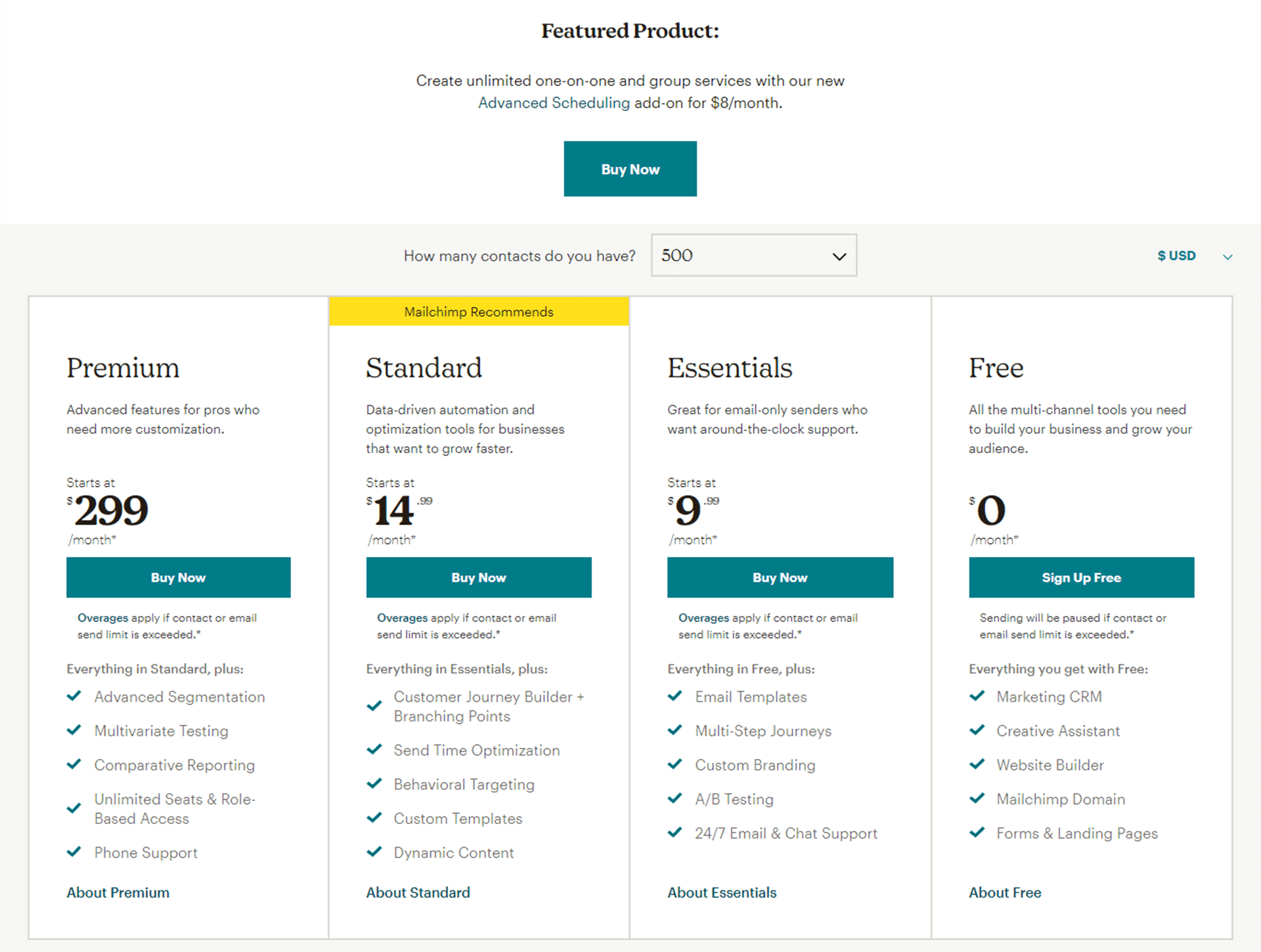
Mailchimp: Mailchimp is a well-known email marketing service. Its main purpose is to send out newsletters and automated emails in order to help your business develop. Free, Essentials, Standard, and Premium are the four marketing plans offered by Mailchimp. Beginners who wish to develop their audience and run campaigns while trying out some of Mailchimp’s tools and capabilities will benefit from the Free Marketing plan. It contains all of the fundamentals you’ll need to get started marketing. For most Mailchimp users who wish to expand their business, the Standard plan is the ideal option. It has tools and capabilities that provide you with a better understanding of your audience, and Mailchimp highly recommends it.
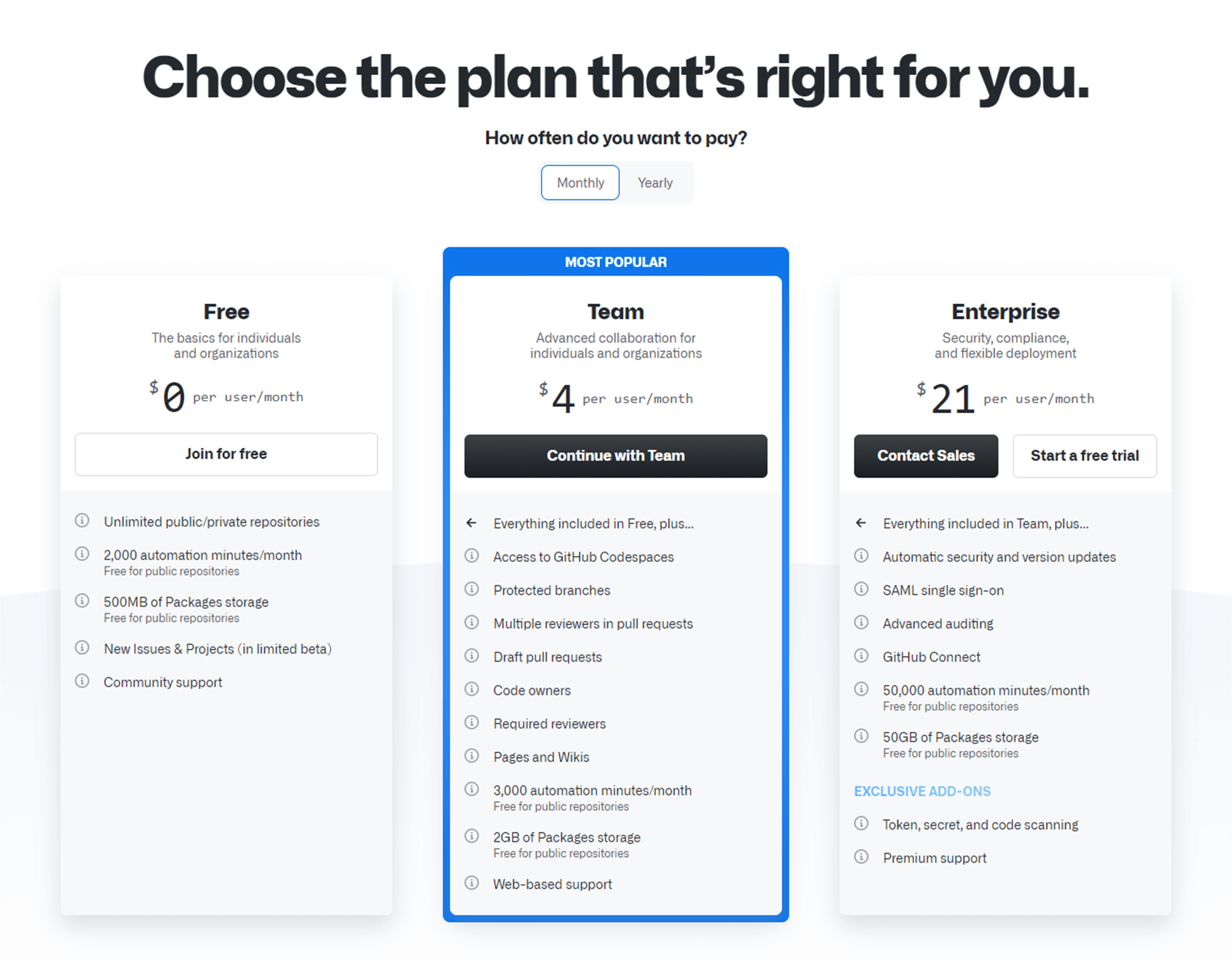
Github: GitHub is a distributed version-control platform where users can collaborate on or adopt open source code projects, fork code, share ideas, and more. Their pricing page is quite well-designed and informative, which is a good thing. Their pricing structure is really reasonable for all customers. If you look above the pricing table, you’ll see the monthly/yearly pricing plans switch. They use the labeling trend of “most popular” by highlighting one specific plan to stand out from the rest. It’s a design choice that works well and encourages more signups for mid-tier plans over cheaper ones. With clean text, solid borders, and plenty of whitespaces, this pricing table is one of the most pragmatic designs on my list.
Collection of pricing table(30+ pricing tables)
1. Simple HTML CSS Pricing Table:
See the Pen Pricing Card Design by Aniruddha Banerjee (@imanirudh1) on CodePen.
Aniruddha Banerjee is the designer of this price table, which was created using HTML, CSS, and JavaScript. It is offered in two different configurations: monthly and yearly. There is a dependency on the JS library.
2. Pricing Table Using Flexbox:
See the Pen Pricing Tables by technext (@technext) on CodePen.
It’s a responsive pricing table that was created using HTML and CSS. It is available in three different pricing plans: Basic, Premium, and Ultimate. Basic is the most affordable. All of the price ranges are validated on a monthly basis. It can be customized to meet your specific requirements.
3. CSS3 Pricing Table:
See the Pen CSS3 Pricing Table by HTML Codex (@htmlcodex) on CodePen.
CSS3 was used to create this simple and appealing pricing table design. It comes with a stunning hover effect as well as a variety of pricing options to choose from. HTML Codex has created this beautiful pricing table for you.
4. Pricing Table Design:
See the Pen Pricing Table Design – Day 21 of #30Days30Projects by Ishaan Sheikh (@sheikh_ishaan) on CodePen.
There are three kinds of price plans available in this pricing table design. The first is free; all you have to do is sign up. The second is Pro, which costs $10 a month, and the third is the enterprise plan. You can also modify information based on your requirements. It’s built with HTML and CSS. Ishaan Sheikh developed this pricing table.
5. Responsive Pricing Table:
See the Pen Responsive Pricing Table by Sanket Bodake (@sanketbodke) on CodePen.
This basic pricing table design was made using CSS3, HTML5 and looks great. It has an eye-catching hover effect on the button and a range of price choices. Sanket Bodake has put up a lovely pricing table for you, courtesy of them.
6. Transparent Pricing Table UI:
See the Pen Responsive Pricing Table UI by Sofiullah Chowdhury (@iamsofiullah) on CodePen.
Sofiullah Chowdhury is the creator of this pricing table template. It’s built with only HTML and CSS. It includes an interesting use of background image and hovers effect on the button. No dependency, you can use it on any of your projects.
7. Gradient Pricing Table:
See the Pen Gradient Pricing Table by Assia Chemlali (@AssiaChemlali) on CodePen.
This pricing table comes with a beautiful hover effect and box-shadow that creates this pricing template more eye-catchy. Moreover, it’s 100% responsive and compatible with all browsers and devices. This template was created by Assia Chemlali and built with HTML and CSS.
8. Multicolor Pricing Table:
See the Pen Old School Pricing Table by technext (@technext) on CodePen.
This pricing table has a clean design built with HTML, CSS, and JavaScript. It comes with a gradient colors style and border-radius that creates a classy look to this pricing table. If you want to use this pricing template, you have to maintain some dependencies.
9. Html Pricing Table Template:
See the Pen Pricing Plan by Anup Kumar (@baahubali92) on CodePen.
This design is effective because it can send clear and hassle-free messages to potential users. No dependency upon jQuery and any other libraries only Html and CSS were used to create this pricing table. Developed by Anup Kumar.
10. Pricing Table Snippet:
See the Pen Pricing Tables by Anup Kumar (@baahubali92) on CodePen.
This pricing table snippet is built with HTML5 and CSS3. It comes with three pricing plans and a second pricing plan highlighted with red color. Anup Kumar also developed it. You can easily use this on your project and customize it according to your needs.
11. Responsive Free Pricing Table:
See the Pen Bootstrap Pricing Tables by Taylor Radtke (@radtket) on CodePen.
This pricing table comes with a beautiful hover effect and box-shadow that creates this pricing template more eye-catchy. Moreover, it’s 100% responsive and compatible with all browsers and devices.
12. Pricing table HTML CSS codepen:
See the Pen Pricing table with bootstrap by Mohamed Hasan (@Mhmdhasan) on CodePen.
This pricing table has four different pricing plans, each with its own color scheme. It also contains a lovely hover effect, a gradient color style, and a box-shadow, among other things. This price table was made with HTML and CSS.
13. Responsive Flip Pricing Table:
See the Pen Responsive Flip Pricing Table by Daniel Lim (@daniel-lim) on CodePen.
Super clean and lightweight best describes this white pricing table. It doesn’t rely on many colors or fancy features to stand out, but you can get a flip design with this pricing table. It comes with monthly and yearly pricing plans with three pricing versions. It’s built with HTML, CSS, and JavaScript, developed by Daniel Lim. It has a dependency on jQuery.
14. CSS Price Table:
See the Pen CSS Price Table by Scott Nix (@scottnix) on CodePen.
This pricing design is one such example following a typical color scheme of dark shades. It’s built with HTML and CSS. The typography is stunning, and this clean design pricing table could work for almost any type of website. Scott Nix creates it.
15. Colorful Pricing Table:
See the Pen Pricing Table by Paulo Ribeiro (@eggnator) on CodePen.
Great visuals always sell. These might be product photos or colors, but visuals grab attention faster than text. This pricing table has a beautiful hover effect and various colors to help one specific pricing format stand out from the rest. Paulo Ribeiro created this pricing table with HTML and CSS.
16. Adaptive Pricing Table:
See the Pen Adaptive Pricing Table by Alex (@VoloshchenkoAl) on CodePen.
This pricing table comes with three versions of pricing plans, the most popular pricing plan is highlighted, and there is a spinning effect that occurs when you hover on it. Alex is the creator of this creative pricing table.
17. Pricing Tables:
See the Pen Pricing Tables by Joseph Victory (@j-w-v) on CodePen.
Joseph Victory created this pricing template with dark color. It follows many traditional techniques like highlighting the table headers and keeping one column larger than the others. But most impressing things that different color choices in the title of pricing plans all grab your attention for various reasons. Dependency upon jQuery.
18. Interactive Pricing Table:
See the Pen Pricing Table by Zeki Aygün (@zeki-ayg-n) on CodePen.
This pricing table has four different pricing plans, each with its color scheme. It also contains a lovely hover effect, a gradient color style, and a box-shadow, among other things. This price table was made with HTML and CSS. There are no dependencies, and Zeki Aygün created it.
19. Responsive Pricing Table With HTML & CSS:
See the Pen Pricing Table by Александр Никифоров (@lienusowl) on CodePen.
This pricing table allows you to present your product price stylishly and responsively. There are five different price options available, each with a dark design. This price table also has an eye-catching hover effect. This also allows you to change the style of the header, feature list, and buttons. Lienusowl created this lovely price table.
20. Bootstrap 4 Pricing Table:
See the Pen Pricing Card Example 1 – Bootstrap 4 by technext (@technext) on CodePen.
This pricing table template could meet your needs if you want a basic style pricing table. It’s built with the most popular Bootstrap framework, therefore you’ll need to include the Bootstrap CDN in the HTML page to utilize it. This pricing table has three distinct cost ranges that you can modify to meet your specific requirements.
21. Minimal Pricing Table:
See the Pen Bootstrap pricing table by brusky (@brusky) on CodePen.
The HTML, CSS, and Bootstrap 4 frameworks were used to create this basic and straightforward pricing table. Brusky was the one who came up with the idea for this pricing structure. There is no dependency; the only thing you must do is include the Bootstrap CDN.
22. Bootstrap Pricing Table:
See the Pen Bootstrap Pricing Table by Sahar Ali Raza (@mrsahar) on CodePen.
This pricing table was created especially for the website of an internet service provider. It has a lovely hover effect as well as a light blue color scheme. HTML, CSS, and the Bootstrap framework were used to create it. This pricing table was developed by Sahar Ali Raza and is completely free to use in your project.
23. CSS3 Pricing Table:
See the Pen Bootstrap 4 Pricing Table by Gilles Migliori (@migli) on CodePen.
It’s a simple pricing table that uses the box shadows option to create a clean and modern design. It comes with three main features to help the visitors quickly differentiate between the plans and choose the one that suits them more. Bootstrap 4 framework was used to create this awesome pricing table and developed by Gilles Migliori.
24. Pricing Table with Bootstrap:
See the Pen Awesome Pricing Table with Bootstrap by shamim khan (@shamim539) on CodePen.
In this pricing table template, you will get 16 unique design pricing tables. It’s built with the most popular frontend framework, bootstrap, and developed by Shamim khan. It has a dependency upon Bootstrap so, you just need to add bootstrap CDN.
25. Dark Pricing Table:
See the Pen Pricing table by RahulDhiman (@rahuldhiman) on CodePen.
This pricing table was made with HTML and CSS and has a simple appearance. This pricing table has a polished appearance because of the dark design and border radius. There are no dependencies required, and this template can be used without difficulty. Rahul Dhiman is the creator of this pricing table.
26. Cool HTML pricing table:
See the Pen Pure Css Pricing Plan(Svg) by Aashima (@Aashima) on CodePen.
It’s a responsive pricing table that was created using HTML and CSS. It is available in three different pricing plans: Basic, Premium, and Ultimate. Basic is the most affordable. All of the price ranges are validated on a monthly basis. It can be customized to meet your specific requirements. Developed by Aashima.
27. Pricing table demo:
See the Pen Pricing table by Guillaume Schlipak (@Schlipak) on CodePen.
This straightforward and visually attractive pricing table design was created using HTML5, CSS3, and JavaScript. Additionally, it has an eye-catching hover effect, and it is available in a number of different pricing options. Guillaume Schlipak has created this beautiful pricing table for you.
28. Responsive Pricing Table Design:
See the Pen Responsive Pricing Table Design by Gehan Mendis (@8manteam) on CodePen.
This example features a lot more straightforward pricing table and adheres to a more traditional design. It makes advantage of large pricing headers that have a wonderful hover effect. You may simply modify the structure and components, or you can stick with the same format, in order to include this price table into your website. Gehan Mendis is the creator of this responsive pricing table.
29. Tailwind CSS Pricing Table:
See the Pen tailwind css pricing table by technext (@technext) on CodePen.
It is a simplistic pricing table created utilizing the most popular frontend framework, Tailwind CSS, for simplicity. It is available in three different price ranges: silver, gold, and platinum. It’s also fully responsive, which means that when the browser becomes smaller, the table parts split down into rows.
30. Creative Pricing Table:
See the Pen Tailwind CSS – Pricing Table 2 by Rhythm Ruparelia (@rhythm19) on CodePen.
The design of this price table is distinctive. It comes with three plans, after hovering then you can differentiate between the plans. The hover effect is extremely nice and innovative. Tailwind CSS was used to create this pricing table. It was developed by Rhythm Ruparelia.
Final thoughts
This post has provided you with a comprehensive collection of free and open-source pricing tables that are assured to enhance the usability and performance of your website. We hope that this post has also satisfied you with important information to help you better understand the pricing table.
If you like this post with Pricing tables examples, you might be interested in this one with navbar collection examples, which is also worth reading. We’ve previously written about comparable subjects.
Some recommended articles for you:
- Card design collection
- Login/signup forms
- Medical template collection
- Travel & tourism template collection




















It’s comprehensive indeed and just what I’ve been searching for! You’ve provided a good pricing table resource and the fact they are all open source CSS, makes this collection a good reference for my UI customization needs. Thank you so much for the resource!