
What is A/B Testing?
A method to compare two versions of a webpage or app against each other so you can determine which one performs better is known as Split Testing, Bucket Testing or “A/B Testing.” It’s an experiment where two or more page variants are shown to random users, and statistical analysis is used to determine which variation performs better for a given goal.
Running this test allows you to ask focused questions about changes to your website or app and collect data to check the impact of that changes.
Why Does A Web Designer Need It?
A/B testing is mostly used for websites (77%), landing pages (60%), email (59%), and paid search (58%) [ref. econsultancy, 2017]
Since visitors’ psychology is an essential aspect of web design in this interactive design era, and it’s impossible to anticipate any human elements correctly every time, running a split test is the best route you can take along the way.
Regardless of the elements you collect, you should regularly run the test to ensure that all design elements work effectively to get you to your goal and connect you with a broader community.
Designing an efficient and engaging website can be very messy as the tiniest details matter a lot and affect the responsiveness of the design; running the bucket test can be a convenient option for you to create a better website.
Below are more benefits that might convince you to run A/B Testing on your website design projects:
Decreased Disputes
While deciding on the design of a website, everyone in the room seems to have an opinion on how it should look. A/B testing helps you decide by getting enough data to guide the process and resolve unwanted and avoidable disputes.
Increased Revenue
As a web designer, you can leverage more profit by adding this test to the list of the service you provide. Also, you can use it as a post-launch service to make necessary design changes to help them get the best leverage they can get, leading to revenue growth for yourself.
Accomplishment
If you run A/B testing while designing a site, you’ll be able to create a website that engages and converts. This will lead to the accomplishment of clients’ goals of getting a beautiful and effective website that enhances their business growth.
How it Works
To run an A/B test, take a webpage and modify it to a second version of the page. This change can be very simple or a complete redesign of the original.
Visitors to a website are immediately divided into two random segments, half in segment A and the other half in segment B. Each segment is shown different variations of the web page or the specific design element.
Testing those variations against each other with real users lets you gather meaningful data to determine how either influences customer behavior. Thus it gives you the insight to create the best result-yielding website.
The process is as follows:
- Collect data: The analytics will gather data and provide insights into areas that you might need to optimize. It’s better to start from the high-traffic areas of your site and gather data faster. Also, you’d want to check for pages with low conversion rates to improve them.
- Identify Goals: Conversion goals are metrics to determine whether or not the variation is more successful than the original one. Goals can be anything, starting from clicking a button to purchasing or newsletter subscriptions.
- Generate Hypotheses: After identifying goals, you can generate bucket-testing ideas and hypotheses of how one will be better than the other and then plan those ideas strategically to yield the best result.
- Create Variations: Using split testing, you can make the desired changes to the elements of a page. Many split testing tools come with a visual editor to help make this change easy. You should be relentless about the quality of your experiment to ensure the best output.
- Run Experiment: at this point, your visitors should be randomly put into the control or variation of the experience. The interaction with each experience will be measured and compared to determine how each performs.
- Analyze Results: After all these steps are done, it’s time to analyze the results with the data from the experiment and show whether there is a statistically significant difference.
What to Test
It’s an advantage of split testing that you can test almost anything. As a web developer, you should run the test on every possible element, starting with the following:
- The Call-To-Action’s wording, placement, size and color
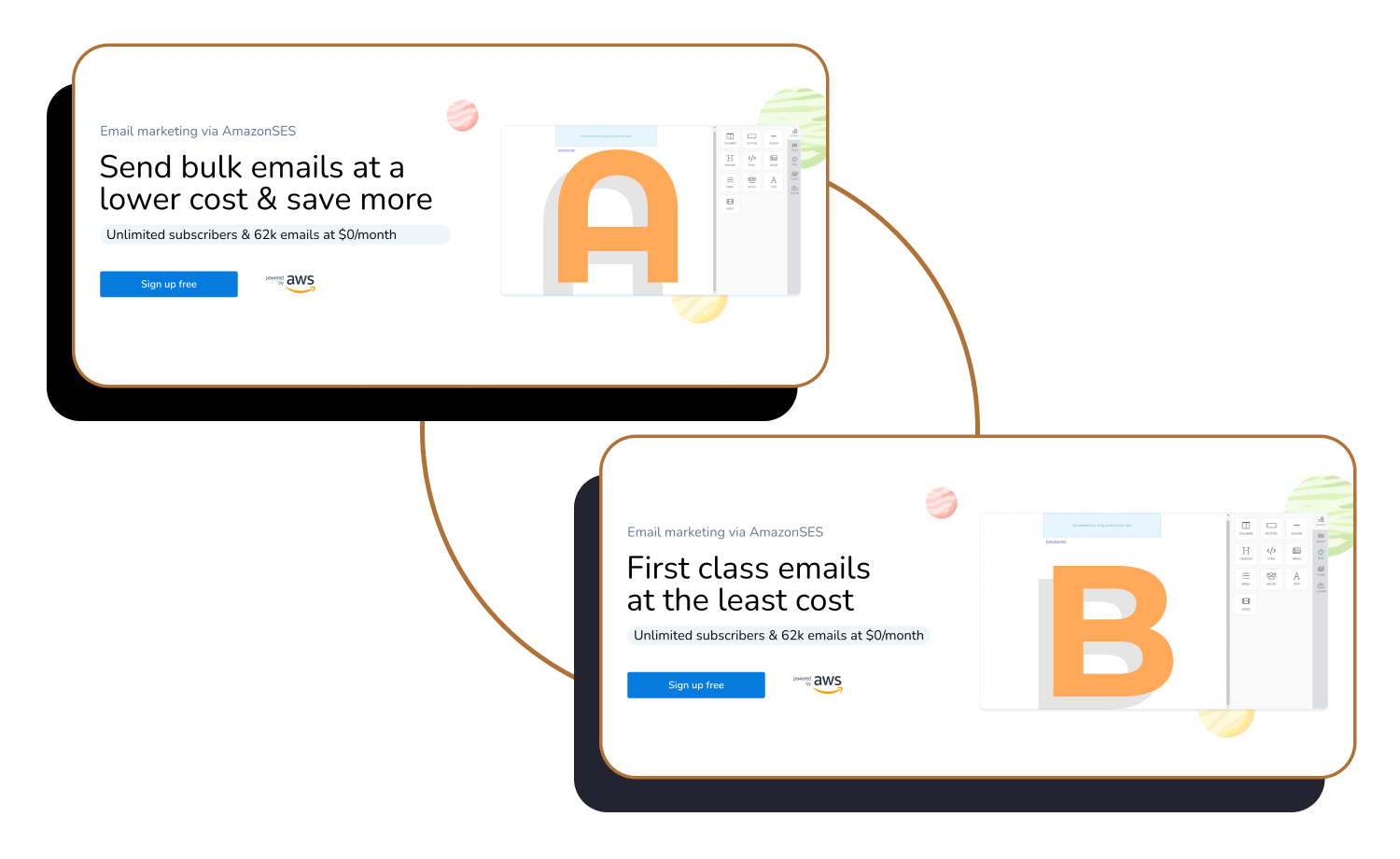
- Headline or product/service description
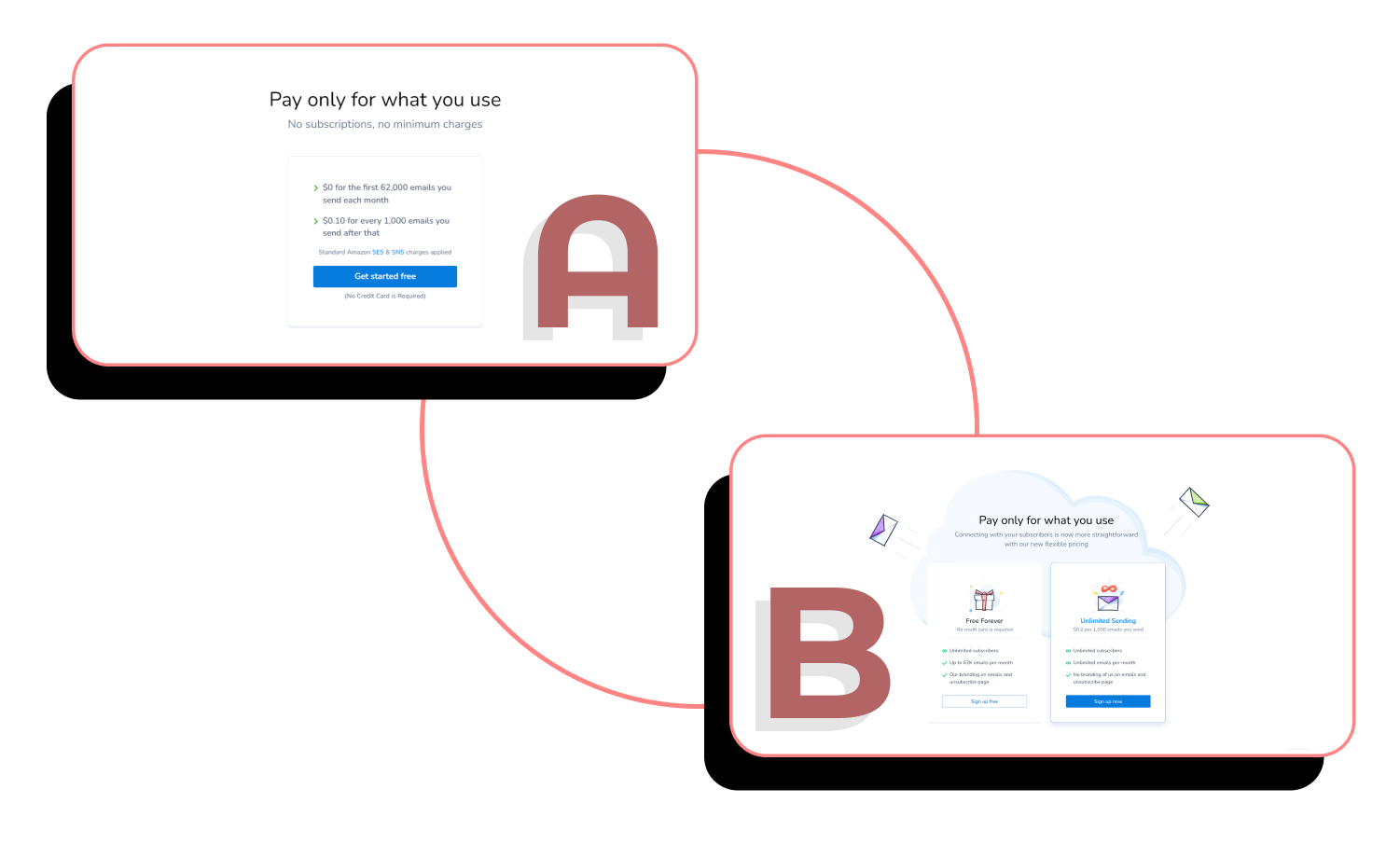
- Pricing and promotional offer display
- Images on landing pages
- Copy on product pages




- Insertion or removal of videos
- Amount of text (short versus long)
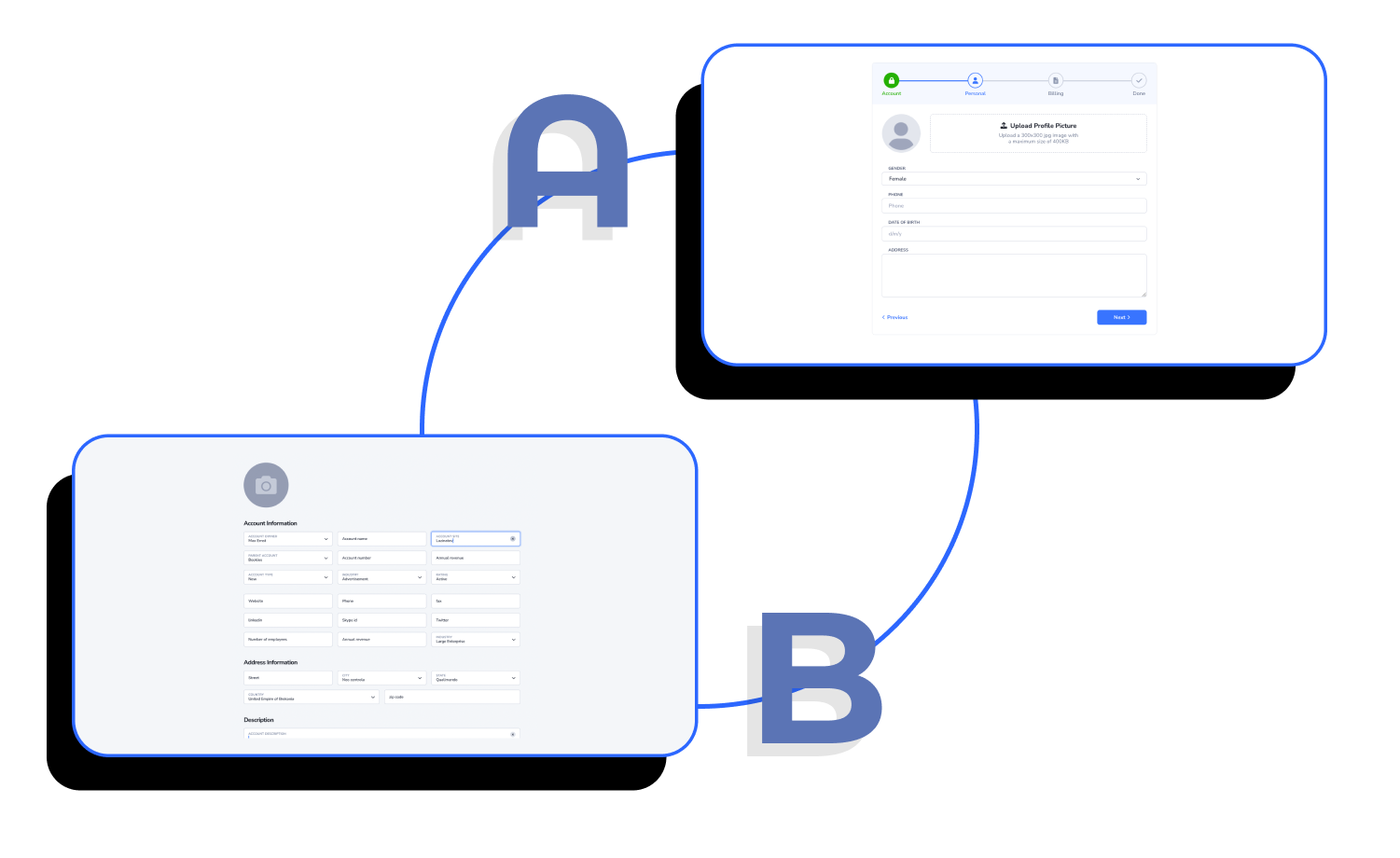
- Form length and types of fields
- Link overdose (too many and you run the risk of distracting visitors)
- Inclusion of Live Chat
Not that it’s a fully comprehensive list to run a test on, but since these are some important aspects of web design and development, you can certainly run the test on some of them and measure the result accordingly. Initially, this should be enough to familiarize you with Split testing as a web designer.
If you’re going to change it, make it huge. Make bigger and bolder changes to inherit the best results. Test, test more, and test again until your clients are convinced to be on board with the modifications they will get after the test.