
Websites are becoming more and more intriguing and engaging with the advancement of meta and digitization around the globe. Every user wants to see a design that has them kept in mind along or before the development. No one wants to get to a landing page just to wait for a zillion hours to get the page to start its wonders.
It’s not nearly enough to put and arrange some material on the page; instead, it’s become a staple to make the whole design interactive enough to engage the users. The introduction to the behavioral design concept compels the developers to design more user-friendly UIs.
As a user-driven function, interactivity is emerging, allowing visitors to simultaneously consume and interact with it. Any interactive content is more likely to be clicked on and can be any content on the page. It allows the owners to take advantage of the power of interaction. Besides delighting them with it, interactive designs help keep users on the page for longer periods.
What is Interactive Web Design?
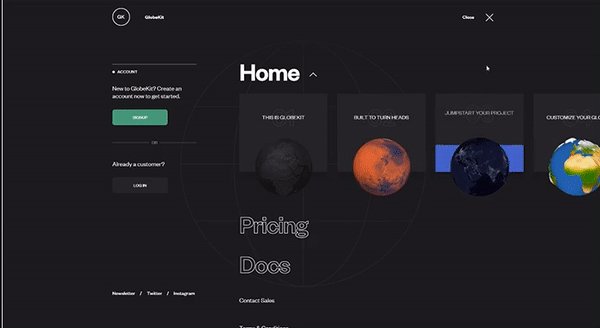
Designing interactive websites means building exchange zones on a website to help users through the web page or simply to divert the users while the page gets ready. It’s the process of designing a site to react to user inputs, typically with animations and transitions, to create an experience for the users rather than them viewing a page or clicking through links.
How Do You Benefit from Interactive Web Design?
The multitude of benefits an interactive website offers are as follows:
- Allows users to customize their user experiences through submitting personal choice data.
- Enables the owner to expand their reach through the use of interactiveness.
- Guides users and visitors on site to take the intended actions and leads them to the desired information
- Enables the visitors to access information even in the absence of the service facilities.
- Enhances and complements business functions through user-friendly content management.
- Enables instant user experience feedback
- Growns customer or client retention.
Characteristics of Interactive Web Design
Some characteristics are crucial to building and turning a website into an interactive one. Many web developers have talked about interactive features of websites that need to be added to a solid website. The characteristics are as follows:
Goal-Driven Design
The effective practices of interactive design should ensure the design is goal-driven and need to implement their findings of customer insights on the websites they are to build and create. It matters not whether they’ve conducted the research personally.
To empathize with users to elicit the best design response, you may opt for the following processes:
- User Personas: Building user personas based on the psychology and behavior of the target audience and referring to them while making crucial design decisions.
- User Scenarios: To explain how a user persona will act while using the product, designers need to explore the context where the user interacts with the product.
- User Experience Maps: User experience maps record all the conditions of a single interaction, including external circumstances and emotions.
Easy to Use
The basic principle of creating something is the latent usability of the user interfaces to make the system comprehensive and useable.
Usability needs to be effortless so visitors can use it extensively without investing time and effort to understand the system.

Easily Learnable Interfaces
The need to design intuition and familiarity into every interface is significant; you must maintain consistency and predictability in your designs. Maintaining consistency throughout the design to create predictability can improve learnability.
Signifiers & Affordances
Signifiers lead the audience to the actions they must take around the webpage. They work to tell people the need to interact with a particular item by communicating the purpose. Also, they lead the way toward affordances.
Affordances define the relationship between the user and their environment. It’s the functionality of the product.
Feedback & Response Time

Feedback and response time are some of the key characteristics of interactive design. If your products communicate with your users, it’ll compel them to respond to them. The response time in the feedback needs to be in real-time and immediate response, anything between 0.1 to 10 seconds.
How to Change a Website into an Interactive One
Ways are numerous to create an interactive website. A well-designed interactive website can engage users for a longer period of time. There are many ways a user can interact with a website and more of how the page will respond back. So you’d be careful before choosing any of the following to implement on your website:
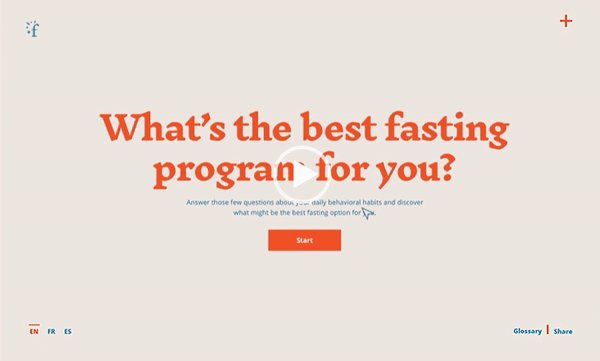
Create A Loading Animation

Web browsing can become tiresome with a slow loading speed, and users often leave sites that take too long to respond. To avoid this, you can use pre-loaders to assure users that the page is loading. Users consider slow page speed a negative experience, while these pre-loaders offer the users something to do in their spare time. Hence, using a pre-loader improves the chance of better engagement.
Information Through Animated Scrolling
Scrolling is the most intuitive interaction on a web page, and there are loads of ways to use it best. Some suggestions are given below, for instance:
- Scroll-Triggered Animation: Triggering specific animations to activate as the user scrolls through the site has become one of the most used tricks to hold users on the page.

- Parallax Scrolling: Parallax or symmetrical scrolling involves two objects on a screen moving at two different speeds, resulting in the simulation of a 3D depth of movement. This happens as the foreground items move faster than the background ones.
- Scrolling Page Transitions: Full page transitions are also common among developers. In this case, a jump to the next screen or a wholesale page change replaces the traditional smooth scrolling. These page transitions make the transitions dramatic and sometimes introduce even newer color schemes.
Breaking Vertical Movements

Endless vertical movements are monotonous and sometimes negatively affect websites. Also, users tend to expect a new part of the site with downward scrolling. But, the spread of carousels and sliders enabled the incorporation of more contexts in each section and reduced the monotony of continuous vertical scrolling.
Hidden Navigation Menu Bar

Nowadays, users are convinced not to see the top navigation bar. With the growth of burger menus, the need for a sticky top bar is reduced, and the page has more breathing space, while reeling the menu becomes another interactive approach.
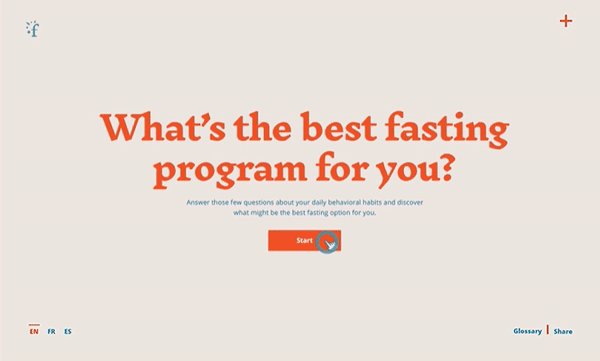
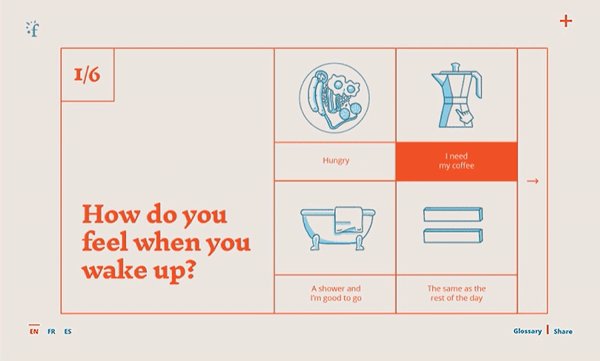
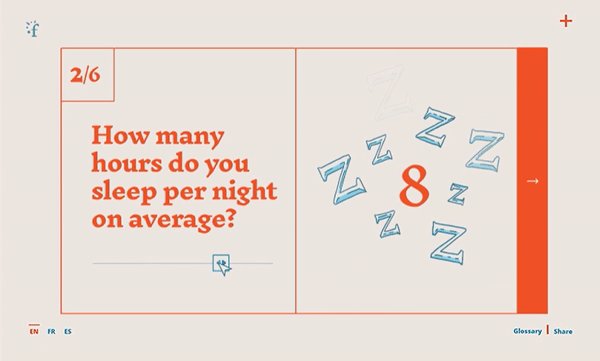
Questionnaires Replacing Forms

All websites collect data to enhance their approach to client management. In most cases nowadays, different questionnaires are replacing the old-fashioned forms used for collecting information. One of the most common reasons behind this is data security. So, many websites are changing their initial information collection process into more interactive questionnaires. This helps engage the users better without being too overwhelmed.
Micro Interactions
Small interactions are the selling points when discussing interactive animations on a webpage. If the purpose of the animation is feedback, you must admit it works best on a subconscious level. Overwhelming animations can distract the users and overshadow the feedback they were meant to impart. This is when micro animations come in handy.

Examples of micro-interactions include the hovering effect, clicking icons like star rating, pulling to refresh and more. Also, the design should be simple and satisfying to the end.
To provide a more playful, personalized and engaging experience to online consumers, you can always turn your website into an interactive one. There are actionable steps to add more intimacy and interactivity to your website and enhance your growth to another level. Creating interactive websites will help boost your sales and maintain healthy growth, with active users interacting accordingly around the page.