
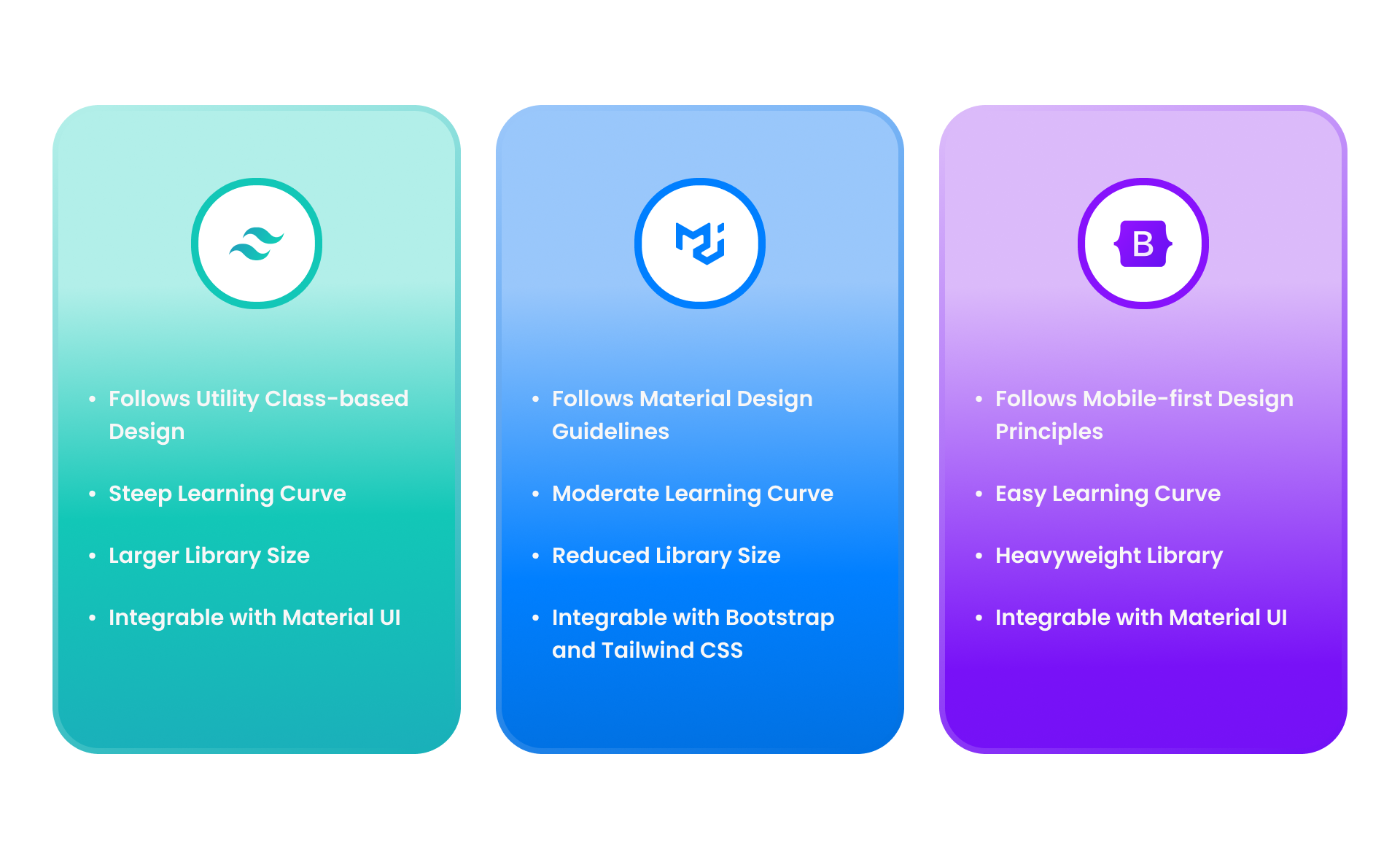
Material UI, one of the modern wonders of web design frameworks, is used for a polished and professionally rooted design, while Bootstrap, the time-tested giant, is used for effortless, quick layouts and Tailwind CSS, with its utility-first methodology, allows for bespoke designs without writing custom CSS.
Popular CSS frameworks include Material UI, Bootstrap, and Tailwind CSS. They’re all designed to be uniform, responsive, and cross-functional for all available browsers, helping you accelerate your business growth while saving time and money on web development.
Websites with better user interfaces provide a more harmonious user experience, which is important for product marketing and businesses. However, it’s intertwined with a website’s user interface and generally depends on your design approach. An appropriate web design framework leverages branding by accomplishing your product specifications accordingly.
Various component-based and utility-class-based CSS frameworks offer various styling techniques to help developers create extraordinary designs for perfect branding. However, when you select a CSS framework according to your project requirements and design goals, you leverage your branding criteria by accomplishing the product specifications accordingly.
This blog intends to explain the tactics of the three leading CSS frameworks of the present time—Material UI, Tailwind CSS, and Bootstrap—by explaining their strengths and trade-offs. By the end of the blog, you will also get a clear overview of how they impact your online impressions by optimizing performance and productivity.
Foundation of the Popular Frameworks
Material UI, aka MUI, is built on the ‘Ink & Paper’ concept. Material Design from Google allows developers to make realistic software elements that look like they exist in the real world. The name of this concept is ‘Ink & Paper,’ and MUI is based on it. Material UI works with React components, and the goal was to extend the ability of React developers to provide more consistency across websites and apps with pre-styled UI components.
Bootstrap, on the other hand, is a traditional CSS framework. It is widely used for its free access and easy documentation. The framework was built based on responsive and mobile-first design principles, which create identical-looking websites with a generic pattern. The initial goal was to unify the community’s fragmented and diverse libraries and tools within the community.
Tailwind CSS stands out for its utility-first approach, allowing developers to style their projects quickly without extensive custom CSS. Its design philosophy comes from the ‘Atomic’ CSS ideology, which involves using many small, single-purpose CSS classes for quick and intuitive styling. It does not limit you to pre-defined components provided by other CSS frameworks and helps you create unique interfaces with the freedom and flexibility of designing.
Evaluation of Three Popular CSS Frameworks
Material UI, Tailwind CSS, and Bootstrap each have principles and strategies for simplifying the development process, depending on the project category. So, it’s essential to assess your project’s requirements before working with a certain framework.
Considerations for Customizability
A crucial feature of each front-end framework is customization. It describes the changing and tailoring process of the pre-built components to suit particular design requirements. Each framework provides different techniques, maintaining uniformity.
Material UI
Material UI offers incredible customization with its powerful theming with the CSS-in-JS approach. It provides an aesthetically pleasing appearance by demonstrating how various design elements interact in React. Besides, the MUI design system includes low-level hooks and Axure templates to create custom UI components, creating a consistent visual hierarchy for websites and mobile apps.
Tailwind CSS
Tailwind CSS provides diverse customization with low-level utility classes and configuration files for your UIs, including a basic approach. The framework does not include pre-designed components, but provides you with complete freedom. You can easily style your design by combining and adjusting the utility classes, giving you full control over the design. But for that, you just need to develop the UIs from scratch first.
Bootstrap
Bootstrap offers global customization using Sass variables. One of the simplest ways to customize Bootstrap is by overriding its default styles with your own CSS. Customization tools like Bootstrap Magic and others provide GUI interfaces to tweak Bootstrap settings and help you customize without directly writing the code.
Performance Optimization
The three CSS frameworks share some common performance targets: to enable faster loading and data processing, improve user experience, and ensure the scalability of systems as data volumes grow. They also have unique approaches to enabling those.
Material UI
The React-based components of MUI are independent of each other, so it is not heavyweight and simple. It also reduces the bundle size using features like lazy loading and code splitting that improve the load time. Hence, it is a performance-optimized framework. Additionally, MUI is a good choice if you want uniqueness in your web design.
Tailwind CSS
Tailwind provides responsive utility variants that are out of the box, allowing for modern design without additional custom CSS. It includes tools such as JIT (Just-in-Time) mode for optimizing performance. Tailwind’s predefined utility classes ensure consistent and predictable styles across the project, reducing the risk of unexpected behavior and performance issues. So, it makes it easier to maintain and scale the codebase, reducing complexity and improving developer productivity.
Bootstrap
Bootstrap is a standard default system for web development and web applications. It has various scripts, features, CSS classes, and jQuery dependencies, making the framework relatively complex and heavyweight. Even so, customizing it can reduce its size, but it may require additional effort.
Responsiveness Across the Frameworks
Responsiveness is a crucial aspect of popular CSS frameworks. These frameworks ensure seamless adaptation of web pages and designs to different screen sizes through structured grid systems, media queries, responsive images, and other adaptive components.
Material UI
MUI has a powerful 12-column grid system and CSS media queries to provide responsive layouts. You can use the ‘useMediaQuery’ hook to match your CSS media queries and render the components. MUI also takes advantage of using breakpoints to adapt the layouts according to various screen sizes. There are some default breakpoints, they are:
| Screen Size | Breakpoint |
| extra-small [xs] | 0 px |
| small [sm] | 600 px |
| medium [md] | 900 px |
| large [lg] | 1200 px |
| extra-large [xl] | 1536 px |
Each matching a fixed screen width. However, all these values are customizable according to your design approach.
Tailwind CSS
The utility-based approach of Tailwind CSS ensures seamless mobile-first design. It first styles for smaller screens and then scales up for larger screens with a media query. It also allows customizing with breakpoints via the configuration file (tailwind.config.js). You can add or modify breakpoints to suit your project’s needs. Moreover, Tailwind CSS has a comprehensive feature for creating responsive layouts using the Grid and Flexbox utilities. They allow fine-tuned control over how elements behave and align across different screen sizes.
Bootstrap
Bootstrap uses breakpoints and adaptive utility classes to establish responsiveness across the page. Its CSS media queries help containers adapt their width to any type of media, such as print or screen, and respond to screen sizes. Moreover, both frameworks help designers and developers by saving time and effort for other development strategies.
Framework Compatibility
All the popular CSS frameworks are designed to be explicitly combined with other web development frameworks. Material UI, Bootstrap, and Tailwind CSS—the most used modern CSS frameworks—also include this compatibility, which allows designers to create extraordinary visuals and designs.
Material UI
Material UI integrates well with various form validation libraries, plugins, APIs, wizards, animations, and many more to build exclusive interfaces and user experiences. For example, there is an ESLint plugin for detecting unused classes, a React Hook Form API for managing complex forms, Prettier for the consistency of the codebase, a Zod schema declaration, and a validation library for typescript that helps manage any type of data. These assist you in creating extraordinary websites with efficient backend support.
Tailwind CSS
Again, Tailwind CSS is a utility-class-based styling framework with no pre-styled component library, so it has no dependency on other frameworks. It allows you the freedom to choose and combine any front-end technologies for web development that support CSS. So, it provides more flexibility and freedom regarding compatibility with other libraries. However, it is better not to use it with Bootstrap since both offer styling options, and there is a chance of conflict in the tailwind utility classes.
Bootstrap
Bootstrap is specifically designed to work with various front-end technologies like React, Angular, Vue.js, Node.js, etc. Its JavaScript dependency integrates well with ASP.net, Django, Ember.js, Ruby on Rails, and other JavaScript libraries that leverage responsiveness to ensure consistency across different devices. However, you must be careful while integrating frameworks to avoid conflicts with CSS and JavaScript.

The Speed of Development
Considering the development speed when choosing a design approach or design framework can be a wise decision before starting your development task. It will help you to define your needs according to your work and provide ideas for establishing client satisfaction.
Material UI
Material UI has a strong development team, active community involvement, regular releases, and a clear roadmap. This has enabled MUI to remain a leading choice for developers seeking Material Design components in their React applications. The development speed is moderately slower than Bootstrap but can increase using MUI templates. However, it also depends on the project’s complexity and how you are implementing the components.
Tailwind CSS
Tailwind has thorough and well-organized documentation, which helps developers quickly find the information they need and adds to fast development. Its utility approach aligns well with modern design systems, making it easier to create cohesive and scalable UI libraries. The Tailwind team releases frequent updates, adding new features, utilities, and improvements based on community feedback, which helps developers stay up-to-date with the latest changes without major disruptions.
Bootstrap
Bootstrap’s development speed is characterized by regular major and minor releases, community-driven enhancements, and a commitment to staying aligned with modern web development practices. The framework’s ability to adapt and evolve quickly has been key to its sustainable popularity and widespread use. If you are in a hurry to develop a design and do not need full control over your designs, Bootstrap is a good one.
Community Support & Learning Curve
Popular CSS frameworks come with extensive resources, which are necessary for developers. Material UI, Tailwind, and Bootstrap all have large-scale community support and resources that assist in the learning process about these framework activities and strategies.
Material UI
One crucial aspect of a UI library is its community support. MUI has a smaller community compared to Bootstrap or Tailwind CSS. However, Google offers comprehensive support with material design guidelines and templates for MUI. Although it provides adequate community support, learning may still be hard if you are not a React developer or familiar with React components and features.
Tailwind CSS
Tailwind CSS has a relatively complex learning curve, especially for developers who are not close to it or for beginners. However, the growing and active community contributes to the development and support of Tailwind CSS, including a wealth of tutorials, articles, and third-party tools for easy understanding.
Bootstrap
Bootstrap is a traditional CSS framework with large and active community support. It includes several resources, guidelines, and tutorials to support developers with plenty of knowledge and understanding of the framework. So, learning Bootstrap is easier.
Integrating Material UI with Tailwind CSS & Bootstrap
Since Material UI enables integration with different functional libraries, developers also tend to integrate it with other frameworks. It provides easy and unique customizing and design ideas for extraordinary website services. Now, you have the liberty of choice to use only MUI or MUI along with Bootstrap or Tailwind CSS.
Material UI and Bootstrap
If you are a Bootstrap developer, MUI has “MDBootstrap” for you, which allows Bootstrap to integrate well with material design. It is a set of libraries built on Bootstrap that allows those combo developers to use Bootstrap syntax that is familiar to everyone, so there will be fewer issues when developing.
Material UI and Tailwind CSS
MUI offers a styling library interoperability with Tailwind CSS for the tailwind developers. You just need cloning with Tailwind CSS project examples. MUI uses nested CSS selectors for some edges that win over Tailwind CSS. Tailwind allows adding prefixes to your classes, so with proper configuration, it is likely that you’ll never run into conflicts.
In a nutshell, no framework is perfect. Material UI boosts consistency between designers and developers, providing abundant building blocks and guidelines. Bootstrap and Tailwind CSS also offer different facilities and limitations. So, it is up to you how you want to use and implement these frameworks and get the most out of them.














