The web is constantly evolving, and CSS technology has been one of the biggest game-changers in web development. It allowed more styling capabilities and versatility. CSS framework is the toolkit that utilizes the CSS language for making web design simpler and effective. Developers use various frameworks to make the building process easier and more efficient. On that note, the biggest advantage of picking the framework of CSS among all the other frameworks is that you can save time by not starting from square one.
As you will find many CSS frameworks in the market, these frameworks mostly include pre-designed elements like buttons, forms, and many other components to make the whole development more feasible. But if you ever want to modify or update any of these components, you’ll have to work a lot around the design elements of the code. The problem is that you can’t use these pre-made templates uniquely to showcase your product. On the other hand, one of the most popular CSS framework, Tailwind, can allow you to expand your creativity and incorporate your unique style quickly.
In this blog, we present a brief introduction to Tailwind and how it differs from other frameworks. You will find a list of the best free and premium Tailwind CSS templates to choose from. These templates are fully responsive and might help you get started on your next project in absolutely no time.
What is Tailwind CSS?
Tailwind CSS was initially created for an open-source project on GitHub on November 1, 2017. It started its journey as a side project for Adam Wathan to assist him with some of his projects, but it grew into a full-fledged and popular CSS framework with a new utility-first methodology over time.
As mentioned earlier, Tailwind CSS is a utility-first CSS framework quite different from other CSS frameworks like Bootstrap, Bulma where you get pre-designed components as a base for further development. But Tailwind does not come with a predefined template but allows you to incorporate your unique style faster. The beauty of this framework is it doesn’t impose design specifications or how your site should be structured, you simply bring tiny components together to construct a unique user interface. Because Tailwind is a utility-based CSS framework, it provides a developer with a set of low-level CSS classes.
It is currently in version 2.2.16. At its release, Tailwind was used only by a few followers. Gradually, more than 260,000 developers have used it to improve their design systems. Around 189 companies reportedly use Tailwind CSS in their tech stacks, including BlaBlaCar, Superchat, and überdosis. Statistics like these make Tailwind one of the most popular CSS frameworks on the market, and all in less than three years.
Why should we use Tailwind CSS?
Being a faster framework for web development, Tailwind CSS allows you to have all your styles exactly where you need them to be to make your work effortless.
- Tailwind ensures a constant bundle size by using shared utility class names. Moreover, combining with purge CSS, Tailwind eliminates excessive styles and ensures finalized codebase wiping out unnecessary classes.
- Tailwind’s syntax is simple and straightforward. With a little practice and patience, you will understand and learn effortlessly.
- Any changes made in Tailwind impacts the page you’re working on, and you do not have to worry about breaking down the whole design.
- Almost all of Tailwind’s utilities are created with responsive versions, which you can use to make your site seem unique on different screen sizes such as mobile phones, tablets, and desktop computers.
- As you do not have to name things, and since you will be able to move contexts less frequently, it will be easier for you to use Tailwind for making prototypes and implementing bespoke designs.
Pros and Cons of Tailwind CSS
Undoubtedly, Tailwind CSS is gaining its popularity all just in less than two years. There are several reasons for this. The biggest one is it gives developers complete control over styling of web application. In short terms, the main benefit of Tailwind is that it will free you from writing loads of CSS, and you can instead use Tailwind directly in your HTML.
Let’s look at Tailwind’s Pros and Cons:
Pros:
- Makes styling process faster: Tailwind is a faster HTML styling framework as it helps you design stunning layouts quickly by direct customization of objects. Especially, the built-in classes reduce the necessity to develop a design from scratch and since you do not have to switch between CSS and HTML, the development gets easy.
- Highly customizable: Tailwind offers to satisfy your personal taste with provided customization options to keep the flexibility of utility classes. A structured layout is not a prerequisite for this CSS framework, so you can create unique designs every time.
- Mobile-friendly CSS framework: Tailwind’s utility classes can be applied conditionally at various breakpoints, making it simple to create complicated responsive interface without ever leaving your HTML.
- Dark mode config: Creating a dark version of your website is becoming increasingly popular to go along with the default style. Tailwind offers a dark variation that allows you to design your site differently when dark mode is selected to make this as simple as possible.
- Modern features and optimization: Tailwind is shamelessly contemporary, utilizing the latest CSS features to provide the best developer experience possible. You can also optimize tailwind CSS using purge CSS, which will remove unwanted CSS.
Cons:
- HTML becomes lengthy: While the whole concept of utility-first CSS sounds great on paper, it’s quite rough in implementation. When you use more utilities, the HTML snippet gets more crowded. It’s unavoidable and less enjoyable, it also becomes hard to read.
- Takes time to remember classes: Tailwind CSS requires a significant amount of study because of the built-in classes. Even for experienced developers, learning how to use and fully utilize the pre-built classes can be a challenging task. However, like any other development task, practice makes perfect, and there is no exception.
- Lack of Important Components: Tailwind doesn’t have many distinct style elements to speak about. Because of this, web applications require the addition of elements such as navigation bars and headers through the use of a manual process. As a result, you’ll have to be careful with your implementation.
Bootstrap or Tailwind: Which one is better?
As in web development, we have a variety of incredible web platforms and responsive designs to choose from, the best websites feature a responsive layout which is enhanced by an interactive interface. CSS is used to create our website most efficiently. We can implement many frameworks like Bootstrap, Bulma, Foundation, Tailwind CSS. Among the crowd, the most popular ones are Bootstrap and Tailwind CSS. In this section, we’ll explore the differences between Tailwind CSS and Bootstrap, review some examples to demonstrate the benefits and expertise of these two frameworks.
- Bootstrap became the most popular CSS framework in a short period of time. It was once recognized as the CSS framework with the most intelligence. Bootstrap is a framework that is built on the concept of components. On the other hand, it was highly accepted that the development is faster with Tailwind CSS. This CSS framework is known as Utility-First CSS Framework. This framework has no ready-made components for designing. You can build your custom components with the utility classes.
- Bootstrap requires four primary files to be included in the project, taking up a lot of storage space. In Tailwind CSS, we need just-style sheets to get our task done. This CSS file occupies a short amount of space.
- Bootstrap was released about nine years ago and used as the most popular framework of CSS. That’s why it has one largest community of millions of developers with tools and forums. If we talk about Tailwind, it has been introduced recently and has started growing gradually. That’s why there is still much room for Tailwind to have a strong community of developers and tools.
Bootstrap is a better choice if you are a backend developer or new to programming. Bootstrap is simple to learn and use, and you’ll see results quickly, which will boost your confidence. On the other hand, if you’re a professional front-end developer who’s worked with Bootstrap previously, it’d be worthwhile to give Tailwind CSS a shot at least once to see whether it fits your needs. It’s difficult to say if Bootstrap or Tailwind is better as everyone’s demands and tastes are different.
Tailwind Resources
Tailwind UI: Tailwind UI is a professionally designed and pre-built, completely responsive HTML snippet collection that can be dropped directly into your Tailwind projects. This resource contains over 400+ professionally designed, completely responsive, and precisely made components that you may use in your projects. Start by looking at the free preview components or browse through the PNG previews in the areas that interest you the most and find the ideal element for your web project.
Tailblocks: With Tailblocks, you can create various types of websites with ready-to-use tailwind CSS blocks for 15 different categories, including a blog, price tables, ecommerce, and more. In addition, it has a dark mode. It also provides some extremely great Tailwind CSS code blocks that you can quickly copy and paste into any project. It is completely free. Take a look at this document and find your favorite ones.
Tailwind Components: A collection of over 800 Tailwind UI components and templates that can be used to bootstrap new apps, projects, and landing sites, Tailwind Components are part of free, open-source project created by the Tailwind community and is available for free download. They got a fantastic collection of Tailwind components where you can copy the HTML straight from the example and paste it into your project, which is quite convenient. Besides that, you can submit your Tailwind components to be included in their collection.
Tailwind Toolbox:Tailwind Toolbox is a collection of free CSS templates, components, and tools for Tailwind. The tailwind templates are all open source and built with the Tailwind CSS setup. You can use them for any purpose, including commercial projects. There are also several helpful generators for setting up your Tailwind CSS frameworks. A marketplace for Tailwind CSS premium templates, UI kits, and component kits is also available.
Awesome Tailwind: Awesome Tailwind is a Github repository containing all of the awesome Tailwind resources currently accessible. Because of the large number of new tools being developed, the list is becoming rather huge. Make sure to check out Awesome Tailwind for plugins, resources, and other useful resources.
Tailwind starter kit: The Tailwind starter kit is a fantastic extension for Tailwind CSS. It’s a software package that’s both free and open-source. The Tailwind Starter Kit includes a large number of CSS components that have been fully coded. Three sample pages are also included with this extended template. They’re already programmed so that you can go to work right away. It includes dynamic components for ReactJS, Vue, and Angular, in addition to various HTML elements.
Heroicons: Hero Icons is a free set of gorgeous SVG icons that make incorporating SVGs into any Tailwind project a breeze. You can get a set of 450+ high-quality SVG icons that are free and MIT-licensed to use in your online projects. The simplest approach to utilize these icons is to copy the icon’s source code from their website and paste it into your HTML immediately. You can customize the design by adding a few Tailwind classes.
Tailwind UI kit: Tailwind UI kit is the most comprehensive tailwind UI package available. It allows developers to accelerate their workflow by using more than 1000 components and 30 templates. All of the components are cross-browser compatible and consistent throughout the web. Check out the collection of Tailwind CSS templates that can help you get your next big idea off the ground with unmatched flexibility and celerity.
Free Tailwind CSS template
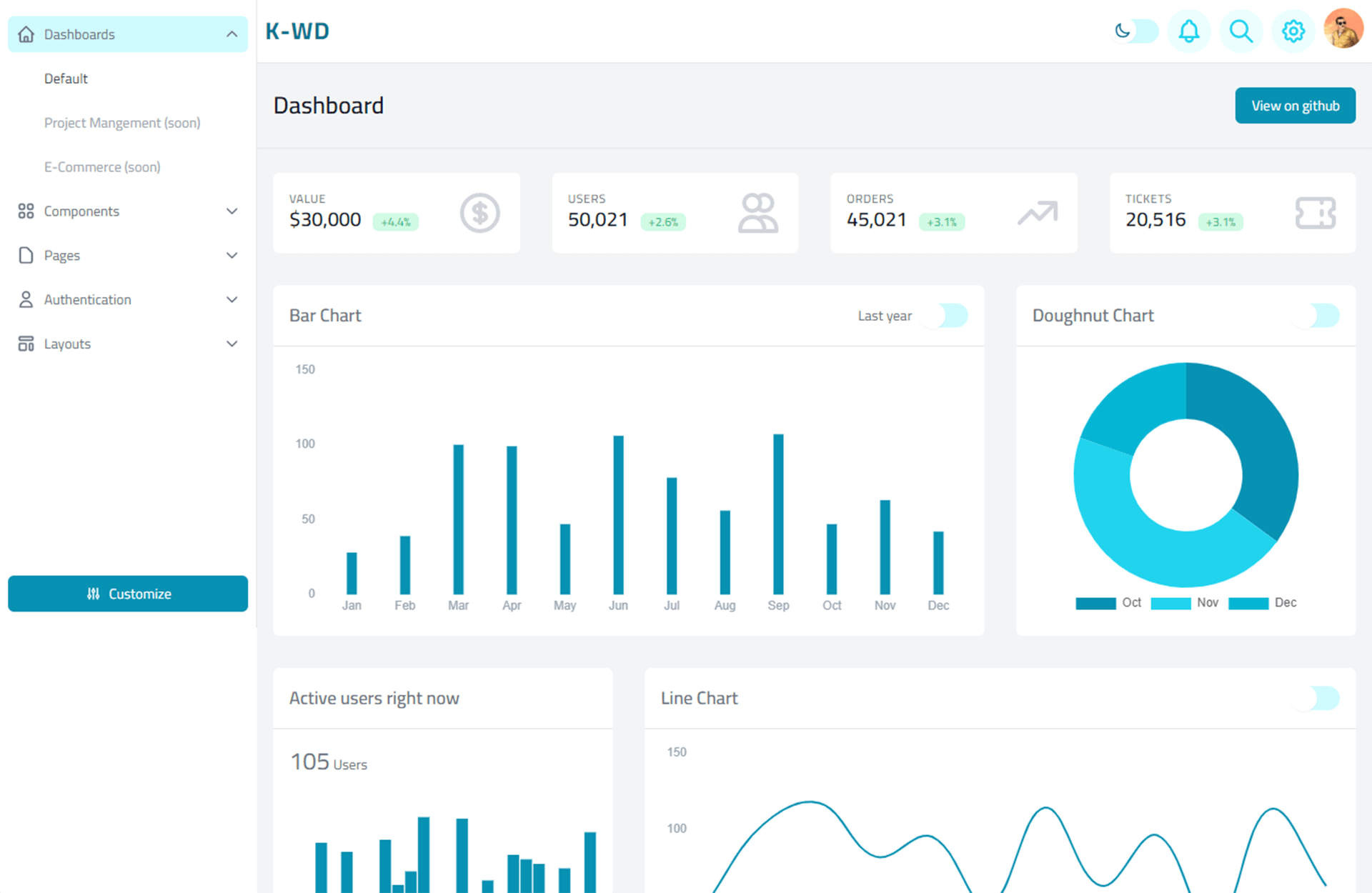
K-WD Dashboard – Free Tailwind CSS Admin Dashboard
Tailwind CSS was used to create the K-WD dashboard, a free admin dashboard template. This tailwind template comes with a light and dark mode with a simple and straightforward design. It also has a colour palette that you can customize to your personal taste. This admin template is cross-browser compatible and fully responsive layout. This responsive tailwind template saves your time and allows you to do your project with minimum effort.
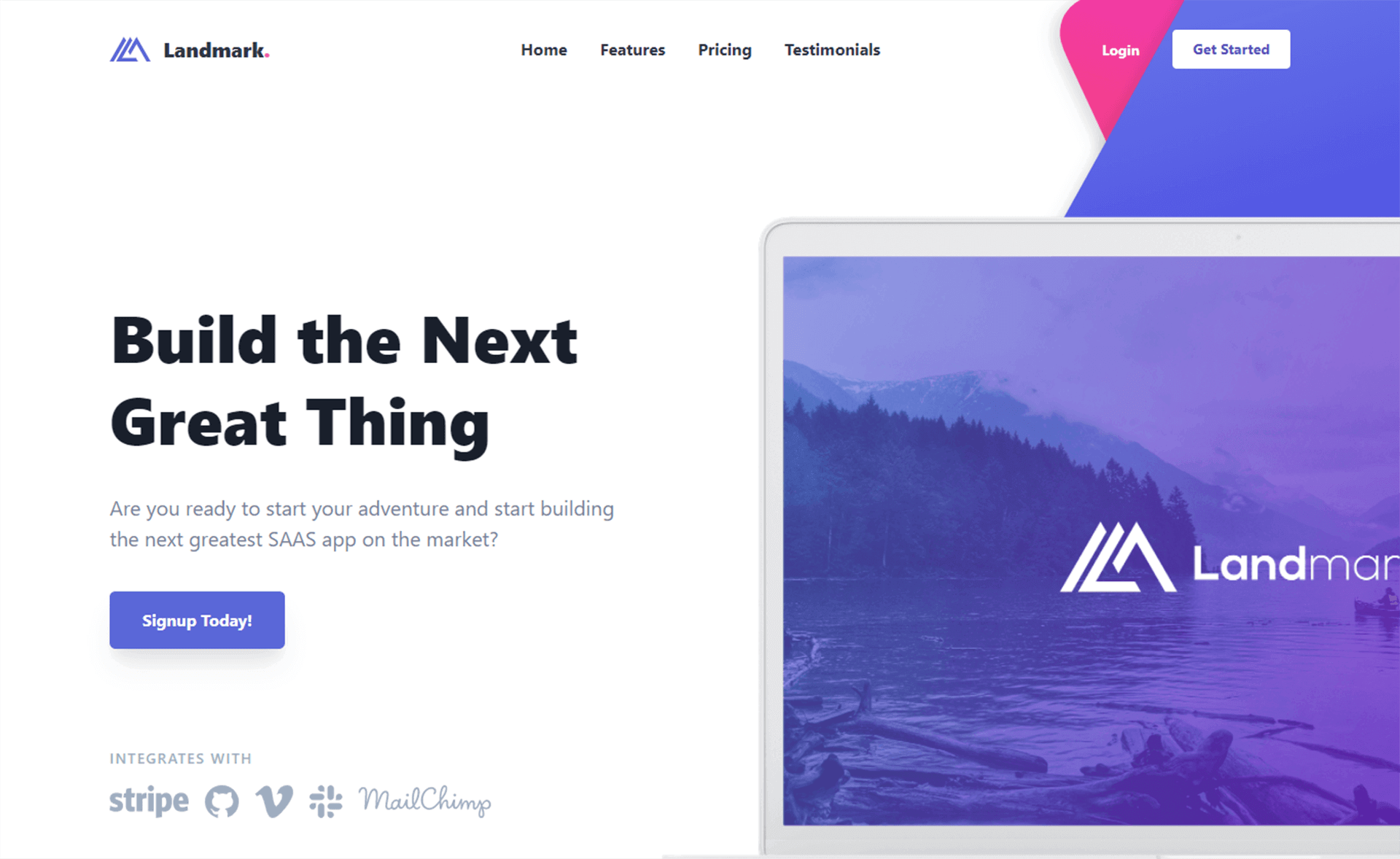
Landmark – Free Tailwind CSS Landing Page Template
Tailwind CSS was used to develop Landmark, a free landing page template. All of the latest browsers are supported, and it is promisingly fast and easy to use. This one-page tailwind template is a high-quality, professional-looking design template. This responsive template is easily customizable to match your specific needs. Get started with Landmark and take your idea to new heights.
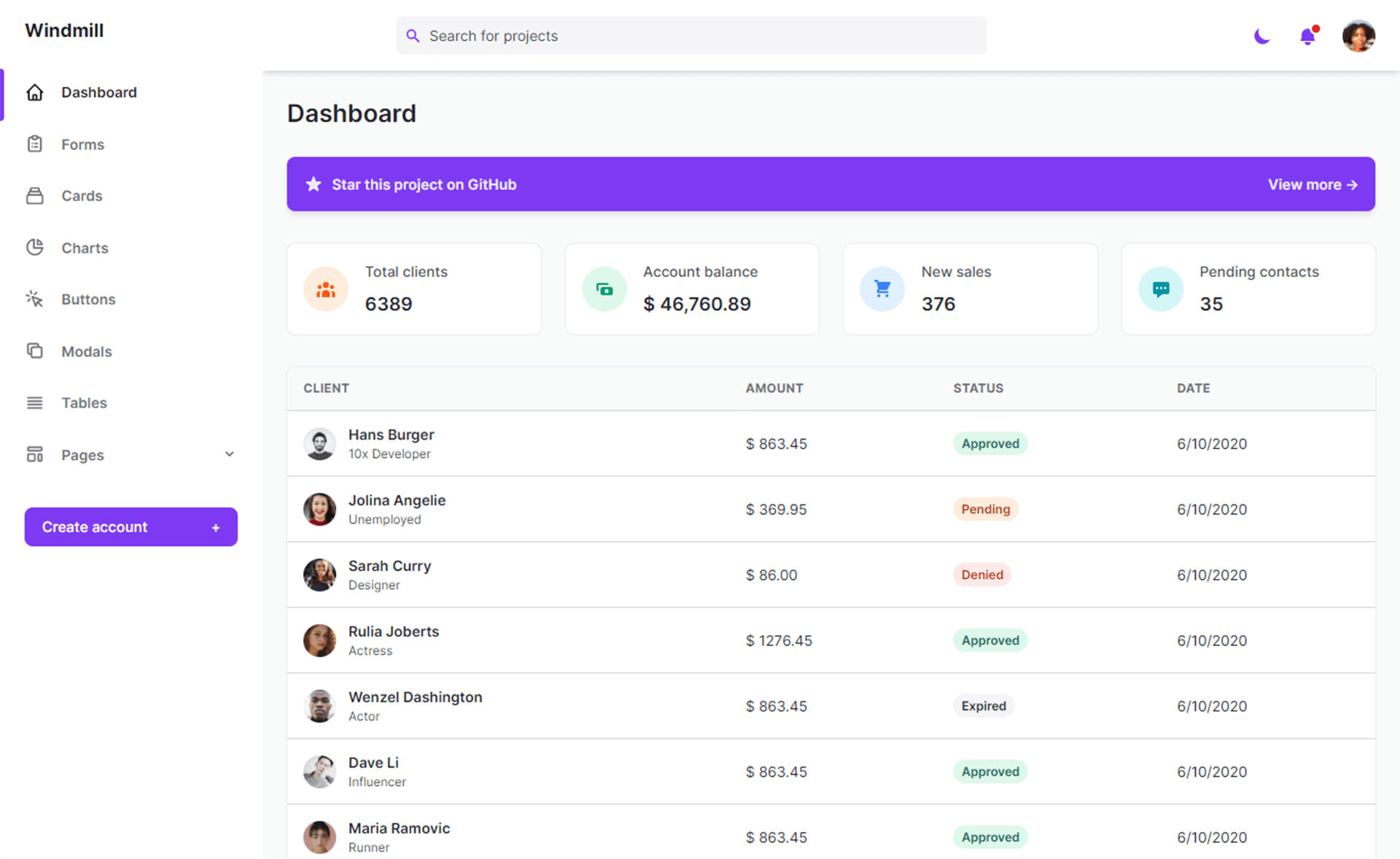
Windmill – Free Tailwind CSS Admin Dashboard Website Template
Windmill is another free admin dashboard template developed with Tailwind CSS. You can style your required pages using standard web design to satisfy customer needs. Windmill also appears flawless on any device, regardless of screen size, because it is completely responsive. Windmill is perfect for admin panels and dashboards in web-based applications.
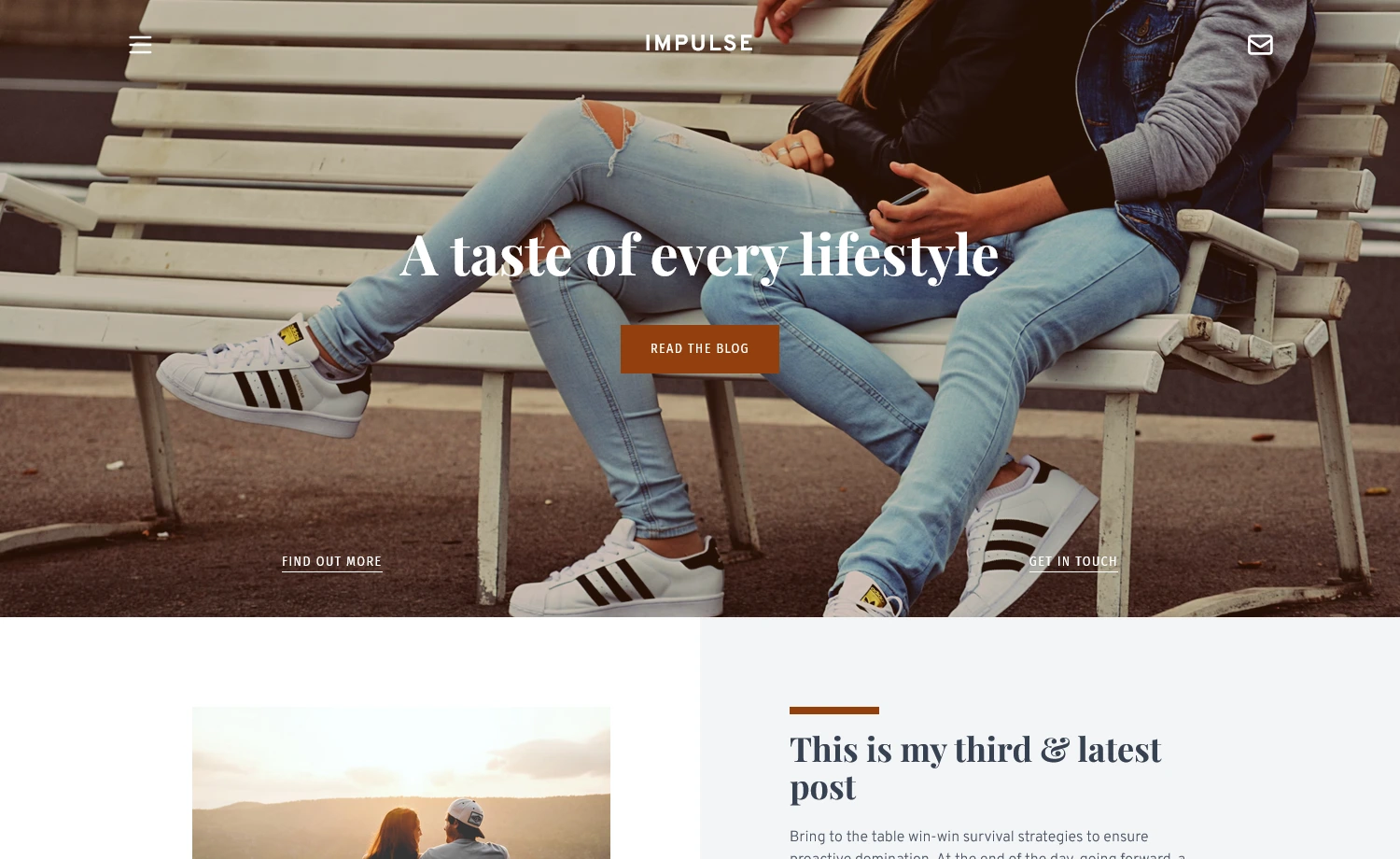
Impulse – Free Tailwind CSS Traveling Blog Website Template
Impulse is a free CSS website template by Tailwind. This tailwind template is suitable for a variety of websites, including personal travel and blog sites. It has a fashionable look, excellent performance, and a slew of useful features included in the box. If you want to create a travel and blog writing website in a short amount of time, Impulse is an ideal solution. Check out this responsive tailwind template.
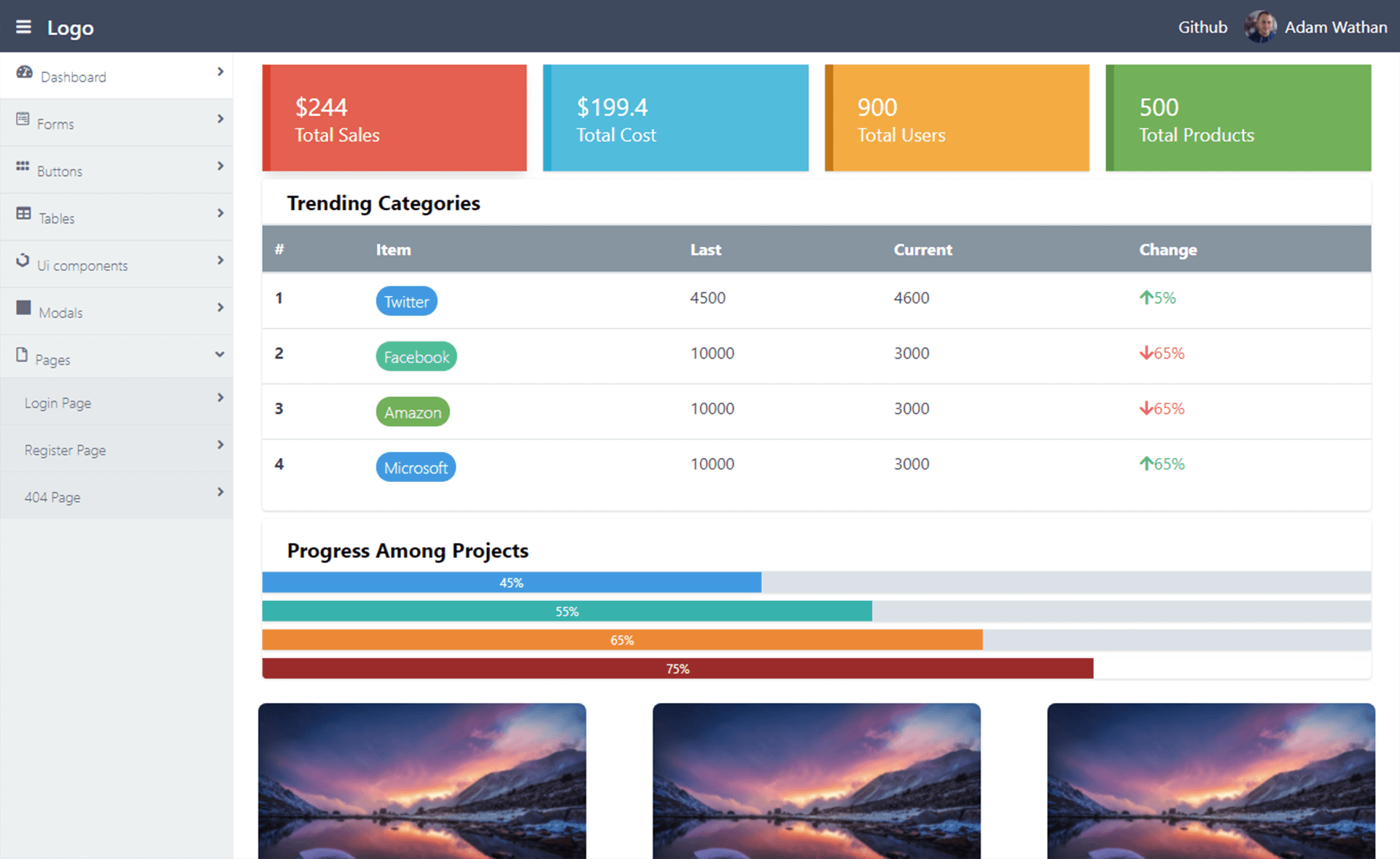
Admin – Free Tailwind CSS Admin Dashboard Template
Tailwind’s admin dashboard template, Admin, is available for free download. Create your dashboard in minutes using this feature-rich admin panel template. Tailwind CSS is the foundation, but other cutting-edge technologies are incorporated as well. This dashboard template is easy to use, adaptable to various screen sizes, and compatible with most current web browsers. You’re welcome to use it and implement modifications to fit your requirements. You have a lot of options and possibilities at your grasp through this responsive tailwind template.
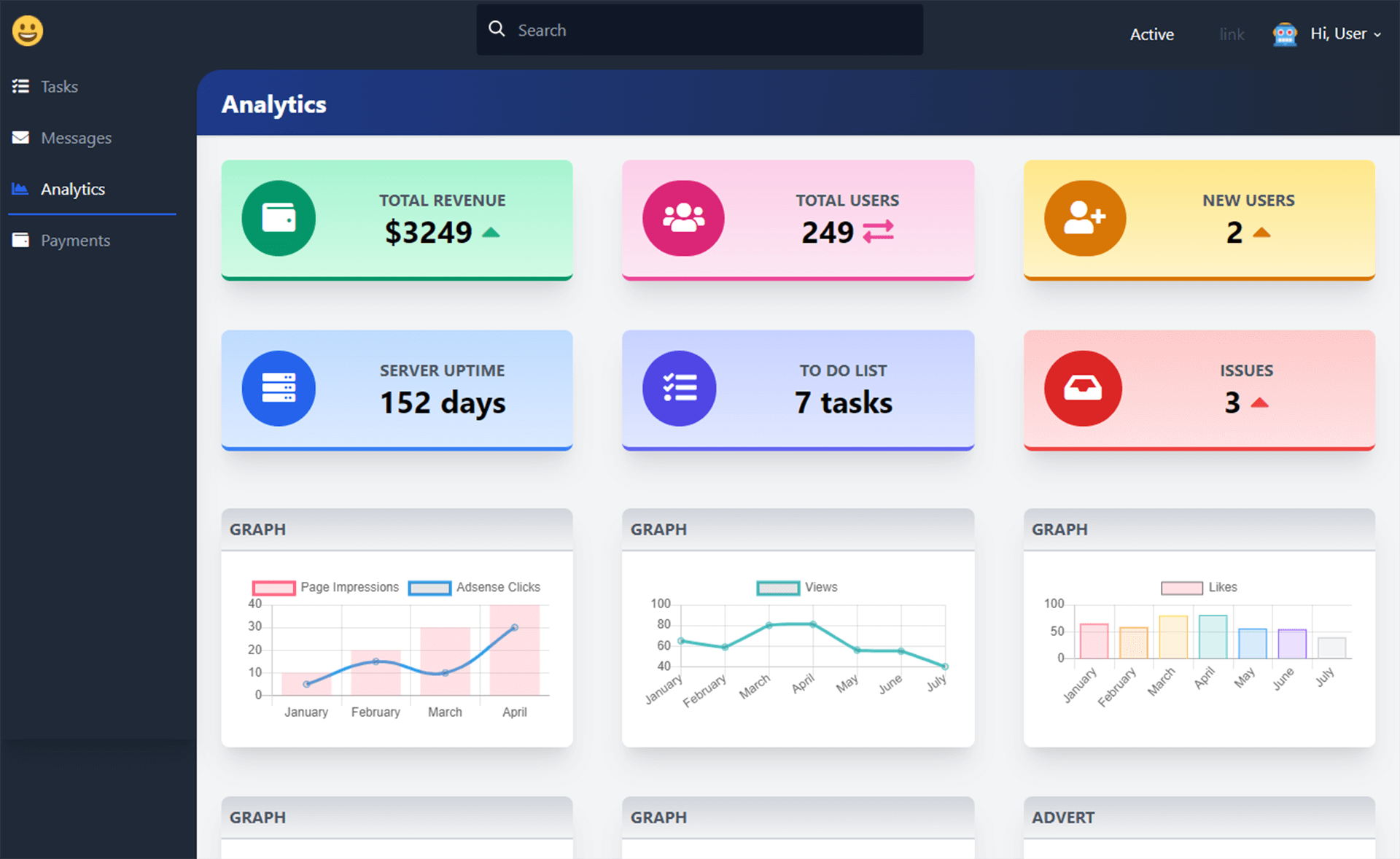
Toolbox Admin – Free Responsive Tailwind CSS Admin Template
Toolbox admin is a free admin dashboard template based on the Tailwind CSS framework. The dashboard template is simply an HTML file with a Tailwind CSS file placed on the CDN. It has a number of well-designed user interface components and functionality. It’s a feature-rich admin template for easily creating a dashboard. It’s easy to develop responsive web apps, as well as admin panels for CRM, and CMS systems, thanks to the very clean and flexible framework. So get this free tailwind CSS template and use it to make a visually stunning project.
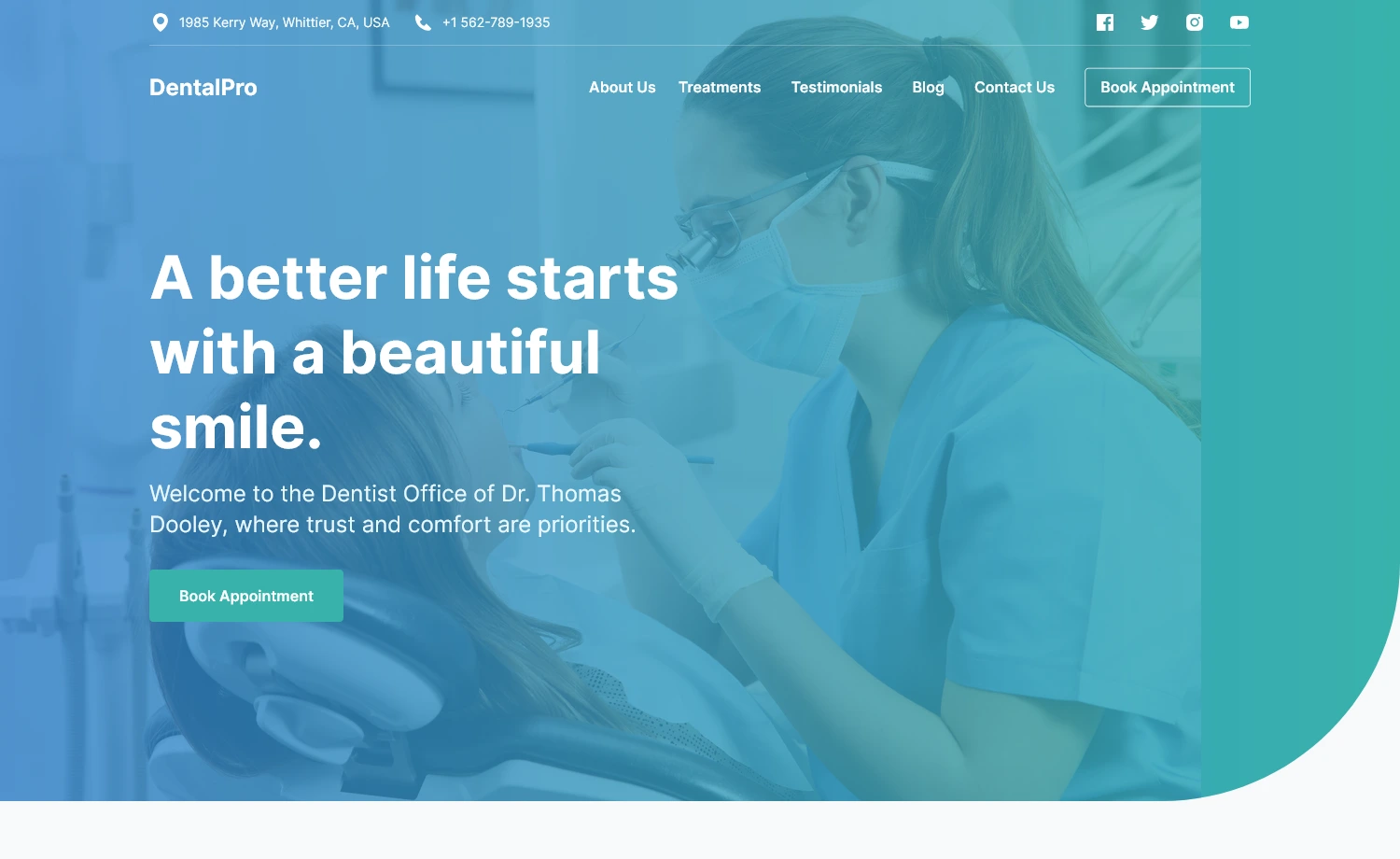
Dental Pro – Free Responsive Tailwind CSS Medical Website Template
Dental Pro is a free Tailwind CSS website template. This template is appropriate for medical offices, clinics, and other healthcare facilities. This is a small and simple website template with a clean and minimal yet appealing design. It’s compatible with all the new browsers and looks great on any device. It’s a great option for showcasing your services and reaching a broader audience. The well-structured code of Dental Pro makes assembling your project site an easy job, and you can easily add more dynamics to your site with this template. Try something new with Dental Pro and build an ideal medical website project.
Premium Tailwind CSS Template
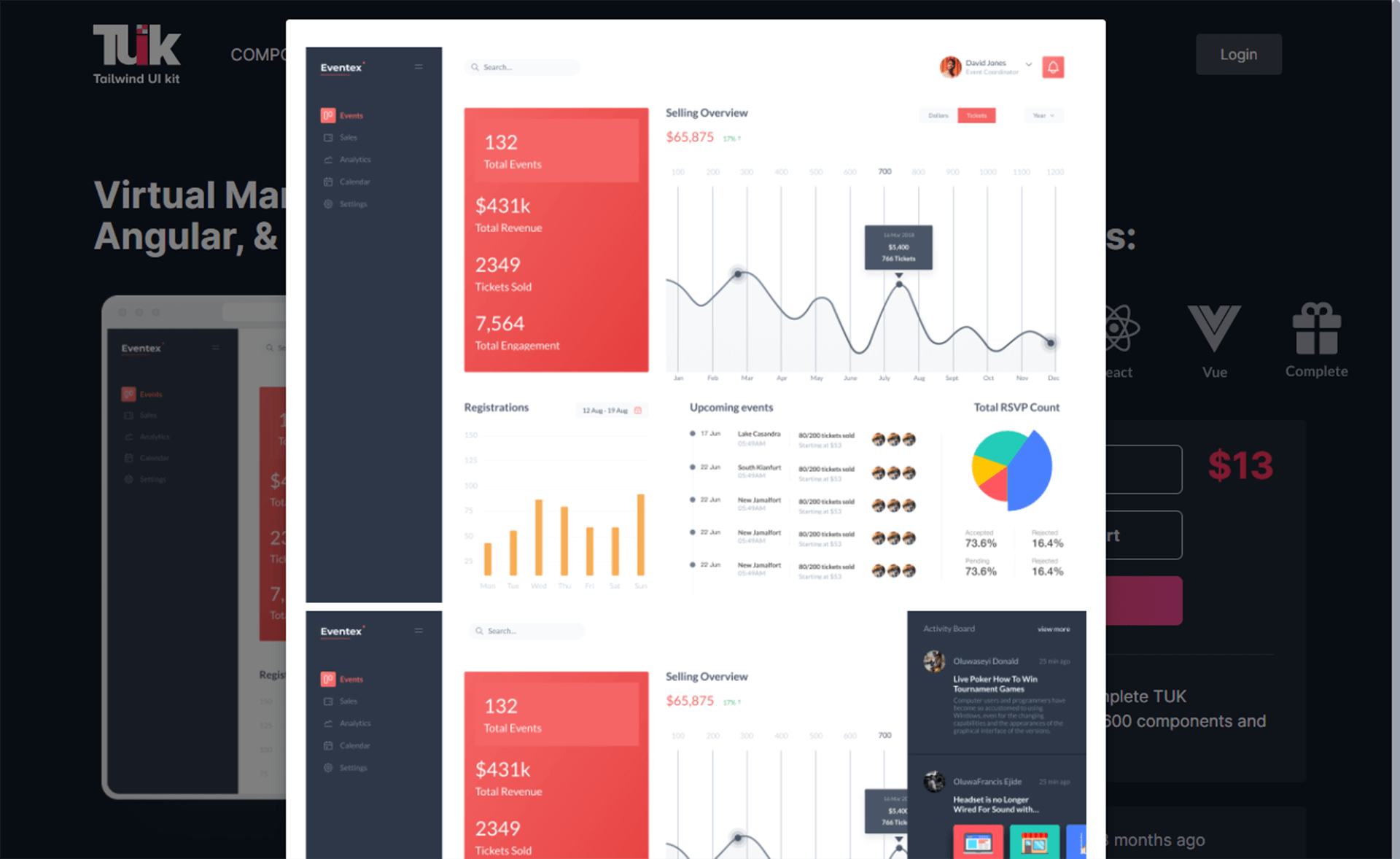
Eventex
Eventex is a gorgeous free dashboard template with a high-quality UI kit built with Vue js and the Tailwind CSS. It’s a unique and creative method to create a web application for an event. It enables you to keep track of every element of your event. Moreover, this sophisticated admin template includes all of the necessary components and pages for creating a variety of dashboards, including CRM, CMS, and much more. This template has a simple, clean look to it, as well as some fascinating new features. This template is 100% responsive and compatible with all modern browsers and devices.
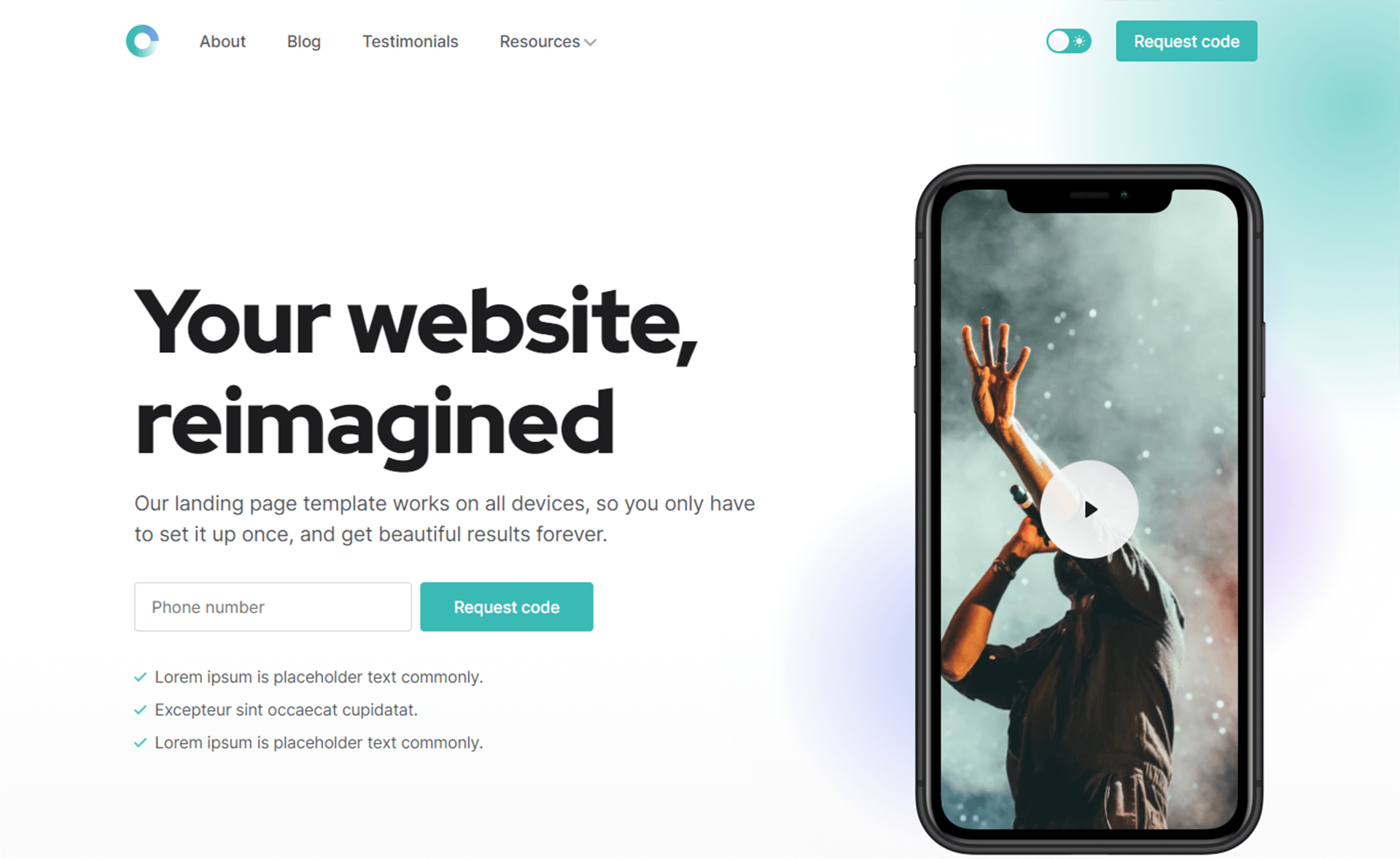
Appy
Mobile-first landing page template, Appy is built on top of the newest Tailwind CSS 2.0 framework and is optimized for mobile devices. Additionally, it adds a bundle of new adaptable features that may be used across websites and marketing landing pages, in addition to the toggle to switch between dark and white layouts. Appy comes with eight pre-made pages, dozens of pre-built parts, and various choices that will make it simple to get your project up and to run quickly.
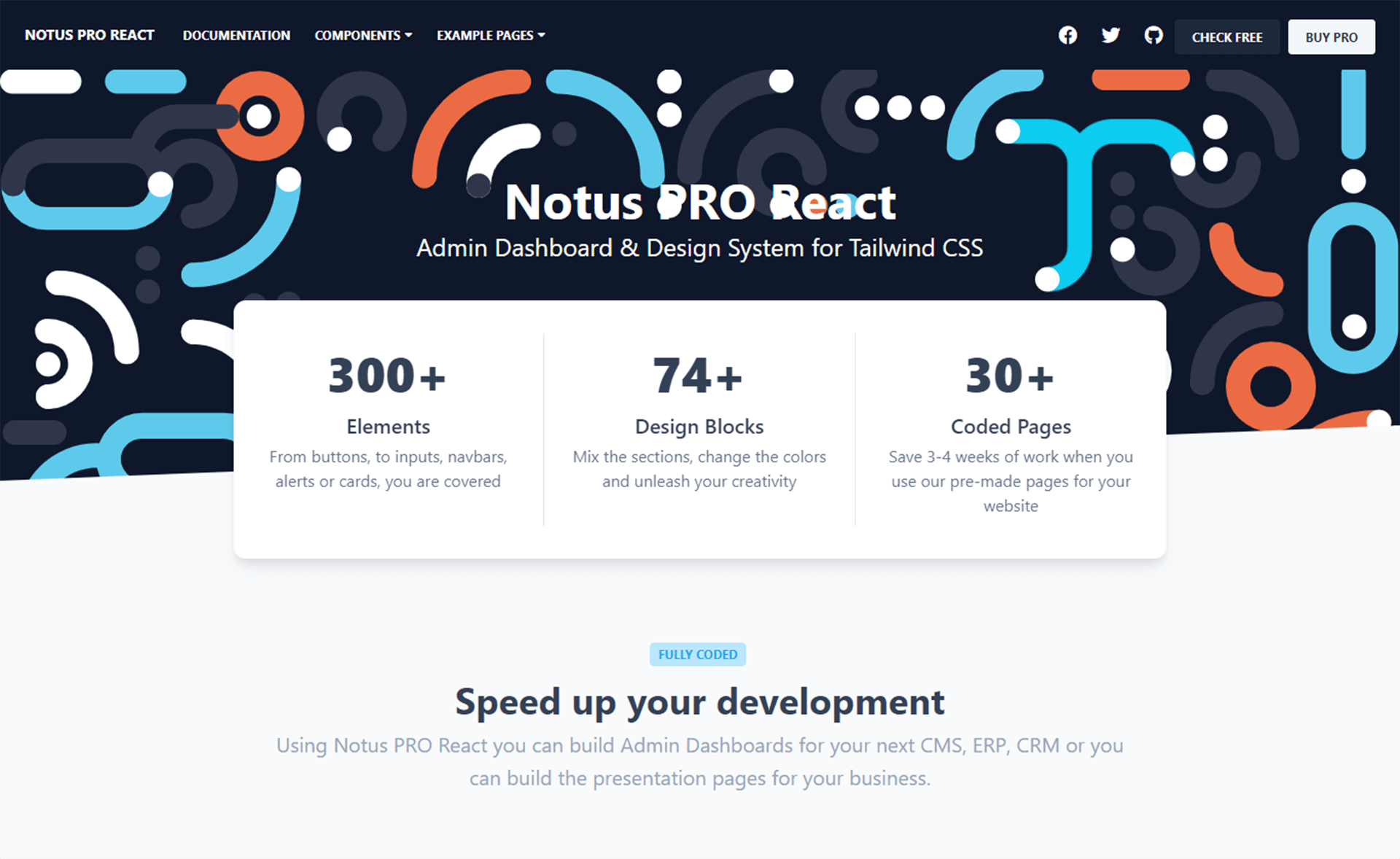
Notus Pro React
Notus PRO React includes a variety of HTML and React elements and dynamic, React components. It is built on Creative Tim’s Tailwind Starter Kit with Notus React. This stunning UI Kit & Admin is made up of several components that may be used for various applications, including E-Commerce systems and Admin Dashboard websites. It also has authentication and error handling components. Aside from these parts, it also has a category of additional components that may be used for a variety of things, like blog sections, features sections, FAQ sections, pricing, and so on. This Tailwind CSS Template is perfect for anyone who enjoys bright, fresh colours.
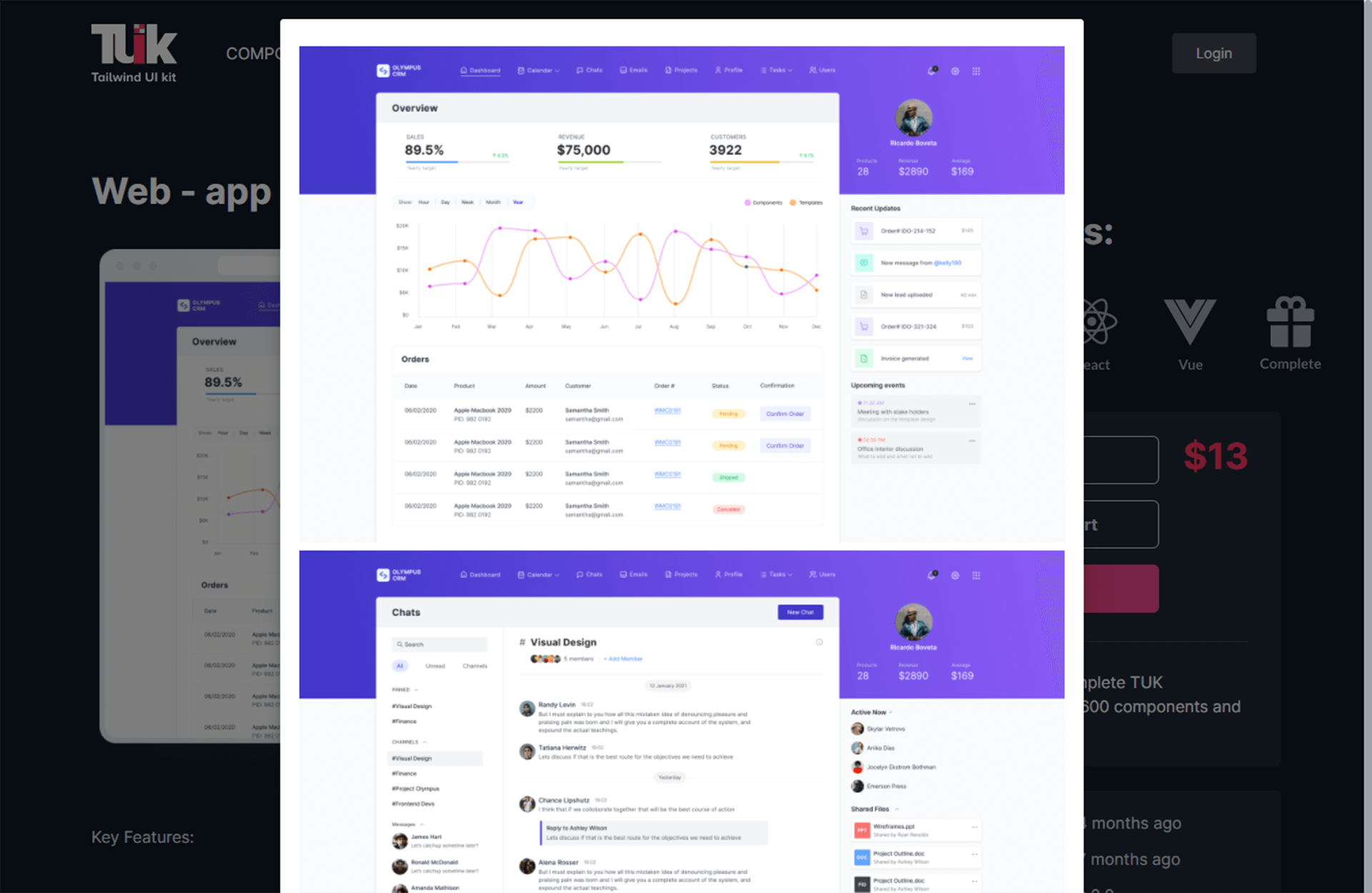
Olympus
Olympus is a premium Tailwind CSS template with a fully responsive layout. It’s a large-scale online application with a straightforward goal: to increase customer/prospect connections and optimize business procedures. The template covers all important sections of a CRM and is developed with a modern and clean visual design language and common user experience patterns to get you started quickly. Additionally, you may use this template to develop a variety of dashboards, including health, corporate, and employee dashboards.
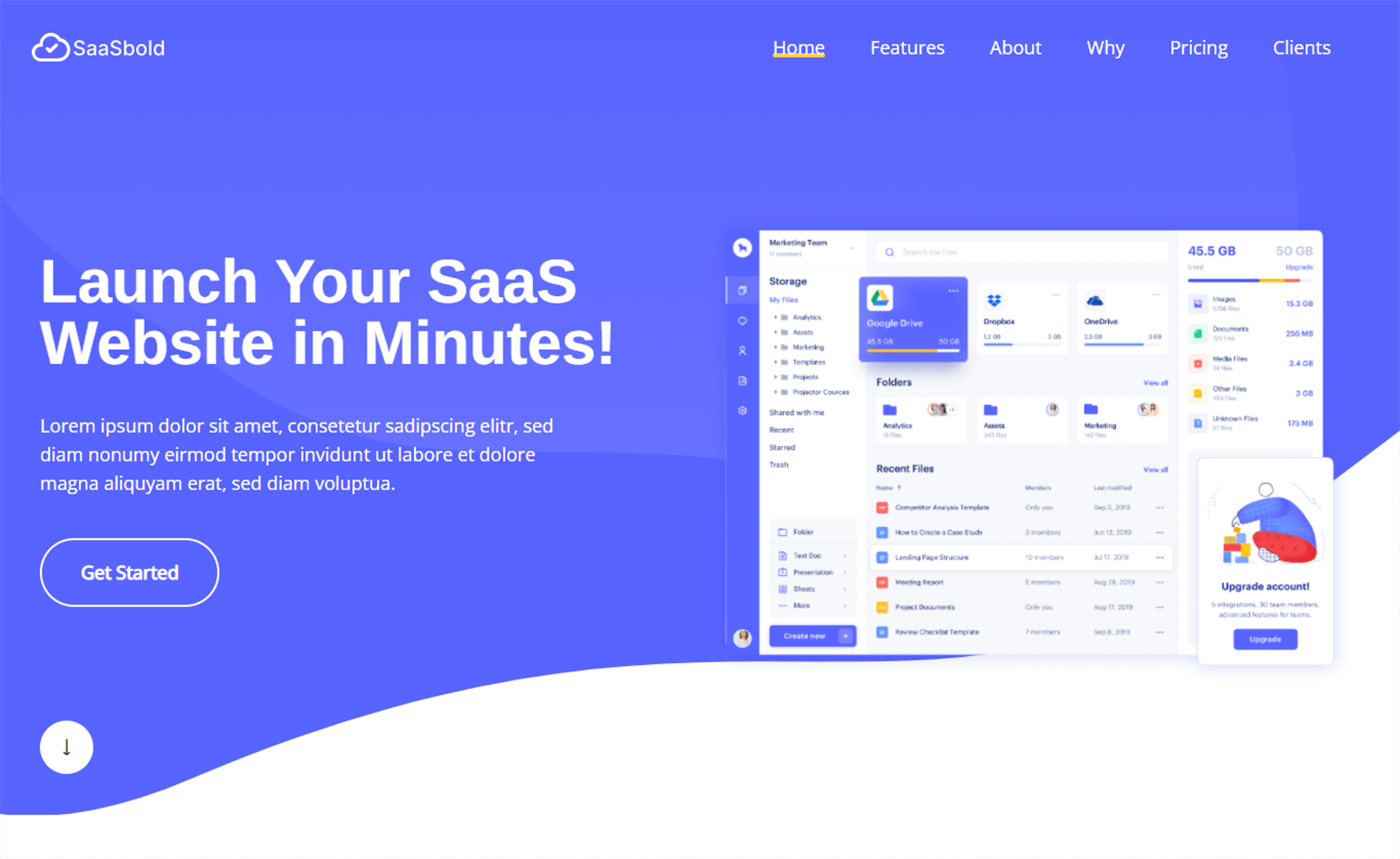
Saasbold
SaaSbold is built on Tailwind CSS, a CSS framework that prioritizes usability over anything else. With the help of Tailwind, SaaSbold offers a comprehensive collection of CSS classes and tools that make it simple to get started decorating your website or application from the ground up. Furthermore, the design of this template is simple, high-quality, and completely new. SaaSbold is completely responsive to every type of device or website, and it also includes simple customization tools. Two different versions are available: a free version and a premium version.
Start
Start Tailwind CSS Template for SaaS Business and Startup-focused landing pages. This extremely customizable template has a refreshing design and many modern essential UI elements you need to arrange your SaaS landing page. Fast-loading, a well-optimized template carries SCSS files and is coded in a block-based structure, Start brings your project closer to launch. This free landing page you can customize easily and considerably depending on your needs. Start comes with almost all essential sections and elements you need to launch a complete startup website.
Shine
Shine is a free template built on the Tailwind CSS framework, prioritizing usefulness above style. This template has been designed for business, startup, SaaS, and web application websites. This one-page template will assist you in creating your next project because it has all of the necessary parts and sections. Shine is a high-quality, new, and modern website template that can be used for nearly any type of website because of the tremendous force of Tailwind behind it. In addition, this tailwind CSS template is entirely responsive and simple to edit from any angle.
Open pro
In addition to its excellent landing page template, Open PRO also has a dark look and a simple user interface. Because several pages and components are a perfect option for various types of SaaS-related applications or services, if you want a professional appearance and endless development choices, Open PRO is an excellent alternative.
Basic
Basic is a landing page template built on the Tailwind CSS framework. It is available in both free and premium versions. This landing page template has been designed for app, software, and SaaS landing pages. Basic has all of the necessary parts and sections to assist you with your next project. In addition, this tailwind CSS template is 100% responsive, and you can easily customize it for its well-structured code.
Final Thoughts
Because of Tailwind CSS’s low-level nature, you can create highly adaptable designs without writing a single line of CSS or worrying about how to override opinionated component styles, as you do with other CSS frameworks. It becomes clear that everything is dependent on your own requirements and tastes. However, if saving time on CSS style is a necessity for you, Tailwind is a must-try.
With the resources and template collections featured in this article, styling your projects with Tailwind CSS only got easier. Create your own Tailwind CSS-styled components or simply copy, paste, and effortlessly customize to suit your taste.
If you like this post with Tailwind CSS resources and examples, you might be interested in this one with medical website collection, which also worth reading. We’ve previously written about comparable subjects.
Some recommended articles for you: