
If you’re developing a web application that requires an administrative backend, you might be wondering how to design and build an effective user interface that allows administrators to manage and monitor their system. This is where Falcon Admin & WebApp template comes in handy.
Admin dashboard templates are pre-built user interfaces designed to provide a visual representation of the data and functionality available within an application’s administrative backend. Using these templates as a starting point for an admin panel’s user interface can significantly reduce development time and effort. Falcon Admin & WebApp Template is one among the most popular ones.
In this blog, we’ll explore Falcon admin & webapp template, discuss some key features that you’re going to get inclusively with it, and provide some tips and tricks regarding the customization and optimization of the theme. Whether you’re building an e-commerce platform, content management system, or project management tool, we hope this blog will help you do it right with Falcon.
Intro to Falcon Admin & WebApp Template
Falcon admin & webapp template is an in-house ready-made user interface of ThemeWagon, made with Bootstrap 5, to significantly reduce your hassle and assist you build an admin panel to efficiently visualize and monitor your backend operations with the least effort. It is a cross-browser compatible template with complete responsiveness to all devices and screen sizes. Furthermore, the template is SEO and page-speed optimized as well. This well-recognized and widely accepted template has another version if you’re using ReactJs. Find Falcon React here.
Let’s get into the details!
Intro to the Dashboards of Falcon
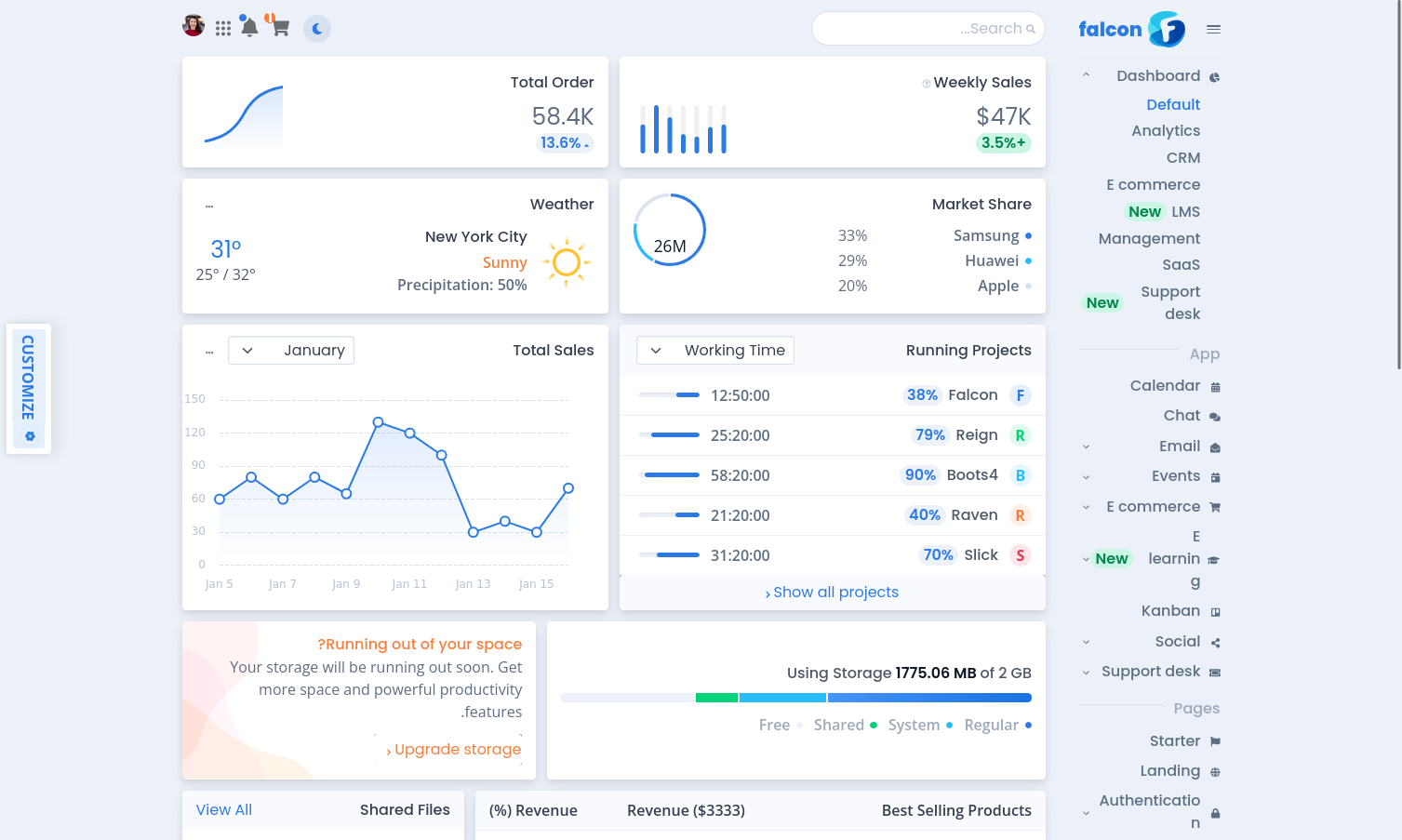
The 6 multipurpose prebuilt dashboards can help you get the analytical insights that you might need to operate your projects and manage your team efficiently. Let’s take a quick look into them:
- Default Dashboard
The default dashboard of Falcon is the basic one to help you get an overview of all your projects at the same time. This detailed dashboard can help you decide on your next step of improvement by showing all necessary progress of a project with the inclusive features like the KPIs, charts, progress bars, and data tables.
- Analytics
The analytics dashboard of Falcon allows you to examine your data and make informed decisions by tracking key performance indicators (KPIs) and will give you with real-time data and metrics in an easy-to-understand visual format.
- CRM
Falcon’s CRM (Customer Relationship Management) dashboard enhances the pictorial representation of data and metrics & offers insight into the efficacy of your sales, marketing, and customer service activities & manage customer interactions, track sales performance, and analyze customer data.
- Ecommerce
Falcon’s ecommerce dashboard will help you monitor your ecommerce performances while also tracking sales by managing inventory and analyze customer behavior. You’ll be able to manage everything from your payment & shipping to other customer service operations.
- LMS
The prebuilt LMS dashboard of Falcon can help you create personalized learning experiences using data analytics and machine learning algorithms to analyze learner behaviors and preferences to recommend customized contents and activities based on each individual needs. - Management
Falcon’s management dashboards will allow real-time access to information, allowing performance monitoring and resolving arisen issues, and can be customized according to an organization’s needs to display the specific metrics and the most relevant data points.
- SaaS
The developer-friendly SaaS dashboard of Falcon will assist you with real-time insights into application performance to identify and resolve arisen issues while also displaying application performance related data. - Support Desk
The inclusive support desk displays data sets and metrics related to customer support performance to help support team monitor performance and identify potential areas of improvement.
Moreover, as much as you’ll need versatility across an admin dashboard template, Falcon allows easy customization, and you can obviously tweak the template according to your organization’s specific needs and focus. Not only the prebuilt & inclusive dashboards are meticulously designed, the rich boards can be integrated into one another to add expected versatility.
Diving Deeper into the Apps of Falcon
Falcon admin dashboard provides pre-built pages to integrate into your own rapid app development. The pages are efficient in rapid app development. Let’s see a brief of what Falcon has to offer:
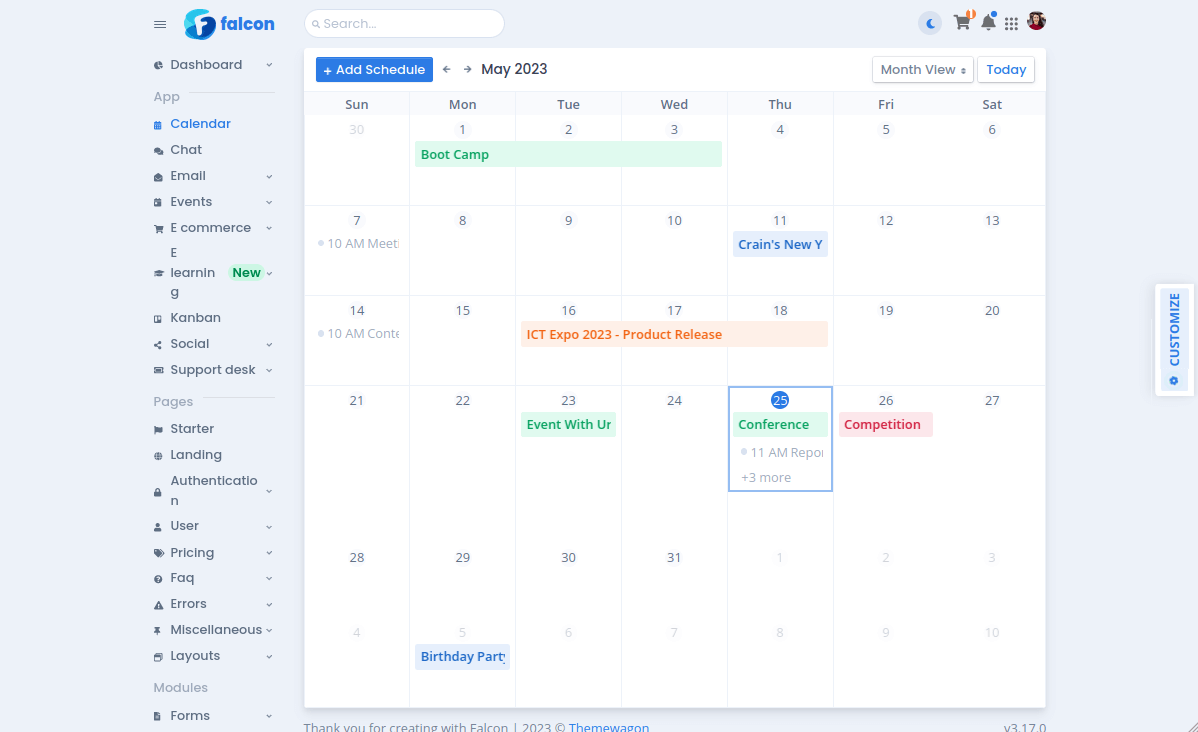
Calendar

The pre-built calendar module offers versatile applications such as creating reminders and scheduling tasks. This app page can be used as a fully functional calendar app that’ll be responsive and user-friendly for all. The page offers five different calendar views to customize as needed.
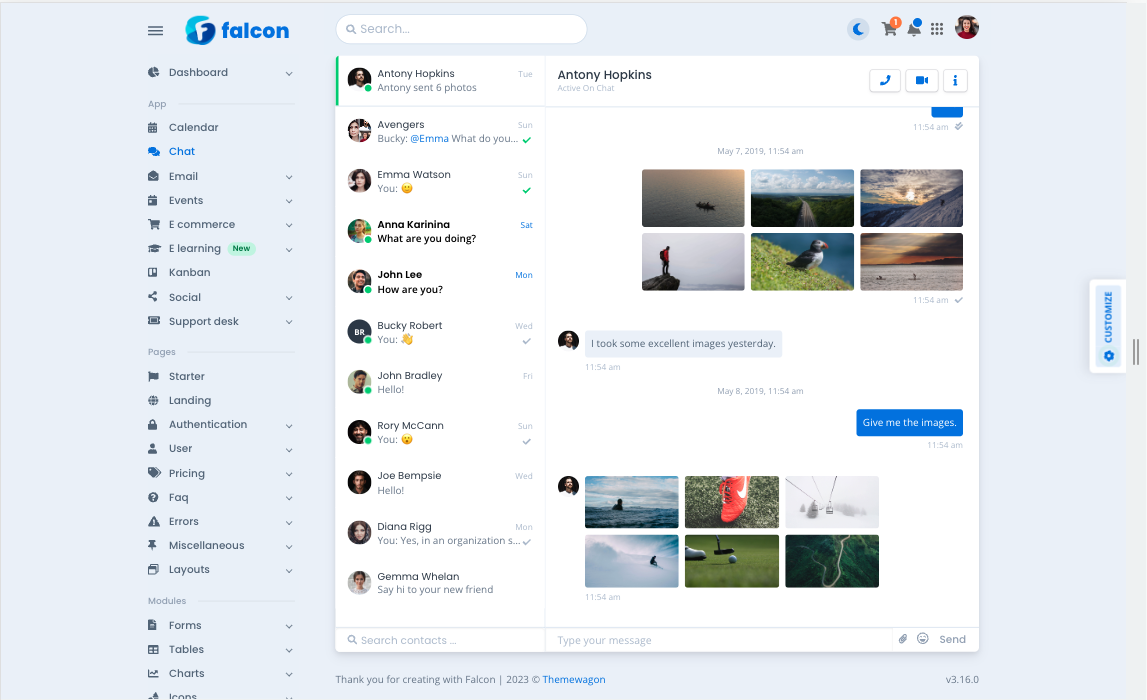
Chat

The inclusive chat module of Falcon admin dashboard offers a well-designed and cleanly coded chatroom that’s efficient and integrable with any website or app that you might need for your organization. The chat page will help you if you’re to develop and manage any website that needs a strong communication system in both ends.
The email Module of Falcon has multi-level of categories and pages that can help create a strong communication system for strong & smooth business operation. It’s made to have multilevel dropdowns consisting of three prebuilt pages as inbox, email detail & compose.
Events
Falcon’s inclusive event module is created to help you deal your business events in a planned and organized way. The inclusive pages of this section will help you understand different event data metrics with these pages:
- Create an Event
- Event Detail
- Event List
E Commerce

The inclusive ecommerce module of Falcon is designed to help you maintain your online operations by helping you get necessary analytical insights from the data and metrics, track and monitor KPIs such as revenue, conversion rates, customer acquisition expenses and many more. The prebuilt pages to help you operate your business efficiently are as follows:
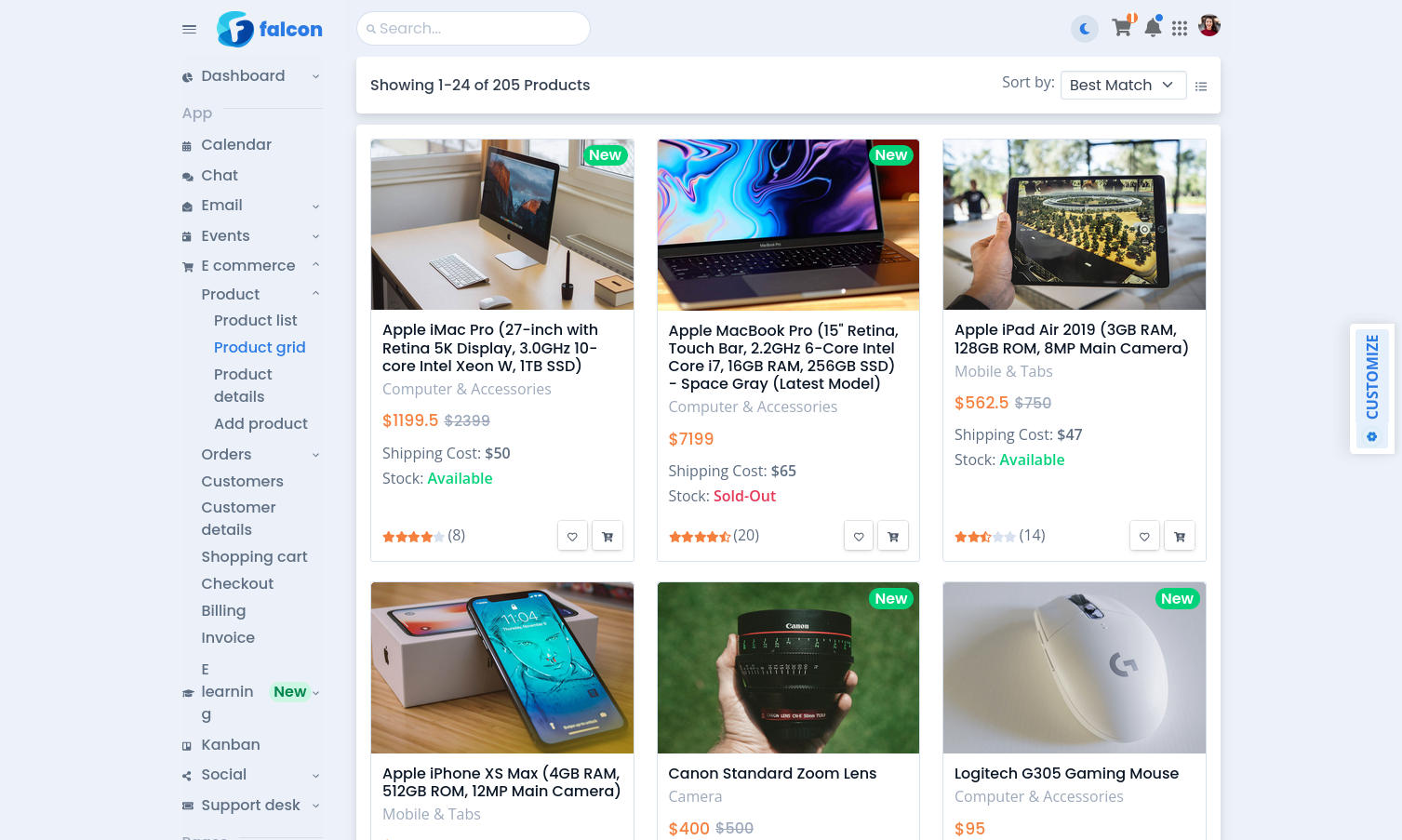
- Product:
- Product List
- Product grid
- Product Details
- Orders
- Order List
- Order Details
- Customers
- Customer Details
- Shopping Cart
- Checkout
- Billing
- Invoice
E-learning
The e-learning web-app module of Falcon admin dashboard template is detailed, meticulously designed with responsive and cross-browser compatible UI components for any online educational platform. The built-in pages will help you track relevant KPIs such as enrollment, completion rates, and student satisfaction. This example page also has multi-dropdown options for the enlisted pages below:
- Course
- Course List
- Course Grid
- Course Details
- Create a Course
- Student Overview
- Trainer Profile
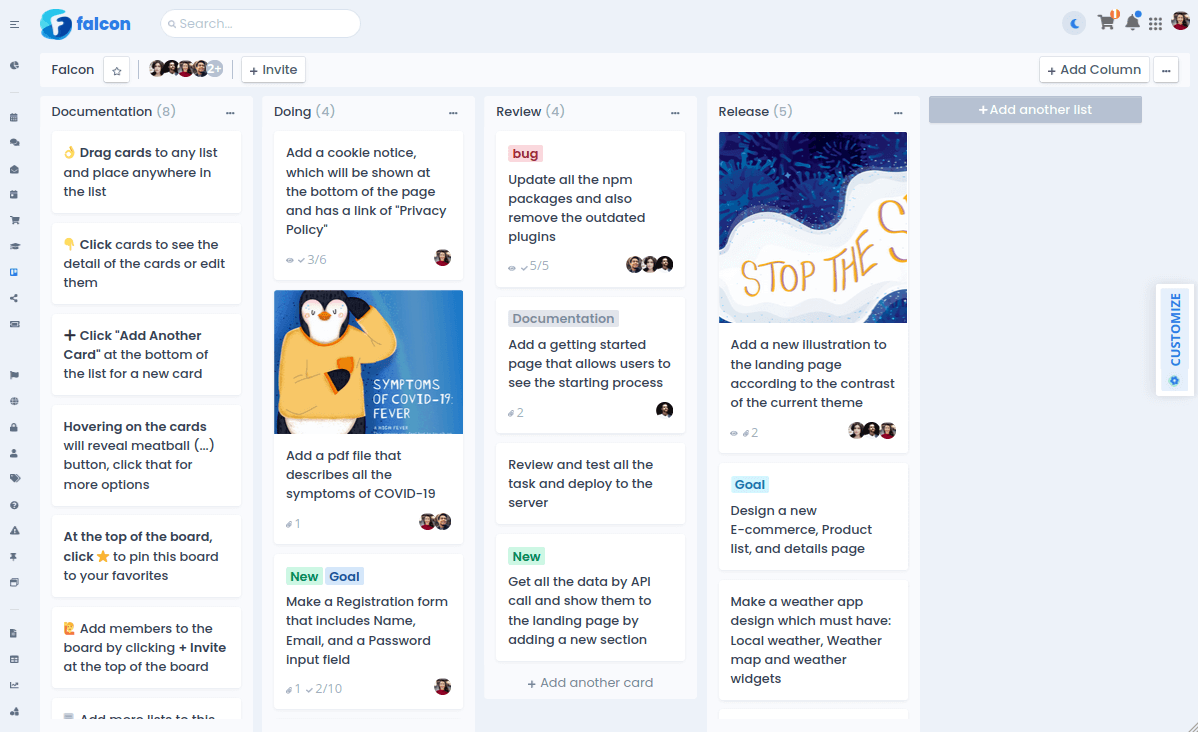
Kanban

Falcon admin dashboard template provides the users with an in-built kanban module as well, for easy and simple project and team management. This page can help you manage your workflow and campaigns that you need for your enhanced growth.
Social
Falcon Admin & WebApp Template provides a built-in social web app section for its users. If you’re building a site or social app, you’ll get your necessary amenities oriented thoughtfully on its layout and all the components that are used to create this page are totally responsive and compatible around all major devices and browsers. This page also has multi-level dropdown for these three pages:
- Feed
- Activity Log
- Notifications
- Followers
Support Desk
Falcon admin dashboard template is rich with built-in modules, among which one is a well-designed support module to show you all your resolved and open tickets. The multi-level option provides 7 pre-built pages for:
- Table View
- Card View
- Contacts
- Contact Details
- Tickets Preview
- Quick Links
- Reports
Intro to the Modules
The premium admin dashboard used responsive modules to create compatible pages and modules efficient for building web apps and websites. Falcon admin dashboard template offers 9 components as the core components for your web apps and site.
Let’s take a look into what you’re going to get with the pack:
- Forms
The form module of Falcon is consisted of five different types of forms that are used meticulously and thoughtfully on the dashboard’s layout. The five types are as follows:- Basic: The basic form type is the form type with the least interactivity, and detailed documentation to customize them is attached with the menu. The basic form component is consisted of six elements as listed below:
- Form Controls
- Input Group
- Select
- Checks
- Range
- Layout
- Advance: Falcon provides advanced form layouts created with the lightweight & configurable select box/text input plugin Choices.js.
- Floating Labels: Falcon’s floating labels are integrated with those from Bootstrap’s. You can use the default ones or change and bring in other floating labels from Bootstrap.
- Wizard: The wizards are made with responsive card components, and you can use the prebuilt version or customize them as you want to.
- Validation: Falcon avails user-friendly prebuilt HTML pages for validation to provide validation, made with HTML5 form validation. You can customize the styles with help from the attached documentation.
- Basic: The basic form type is the form type with the least interactivity, and detailed documentation to customize them is attached with the menu. The basic form component is consisted of six elements as listed below:
- Tables
Falcon admin dashboard template avails detailed documentation with examples for opt-in styling tables, as well integrated with the Tables on Bootstrap. It offers three pages as below:- Basic Tables: Consists of three prebuilt, customizable table components.
- Advance Tables: Using List.Js, Falcon made its responsive advanced tables, with easy documentation on the data table components and List.Js.
- Bulk Select: Falcon’s bulk select component will allow you to check multiple checkboxes at once and toggling a UI to perform bulk actions for selected items.
- Charts:
Falcon uses chart.js for simple chart creation and avails three HTML pages as below:- Chart.Js
- D3Js
- ECharts
- Icons:
Falcon has integrated four different icons and fonts library into the template with simple and user-oriented documentation, as listed below:- Font Awesome
- Bootstrap Icons
- Feather
- Material Icons
- Maps:
Falcon avails Google Maps and Leaflet Map into the template for easy and simple user-friendly orientation.
- Components:
The rich components list of Falcon Admin Dashboard template includes:
- Accordion
- Alerts
- Anchor
- Animated icons
- Background
- Badges
- Bottom barNew
- Breadcrumbs
- Buttons
- Calendar
- Cards
- Carousel
- Collapse
- Cookie notice
- Countup
- Draggable
- Dropdowns
- JqueryNew
- List group
- Modals
- Navs & Tabs
- Offcanvas
- Pictures
- Progress bar
- Placeholder
- Pagination
- Popovers
- Scrollspy
- Search
- Spinners
- Timeline
- Toasts
- Tooltips
- Treeview
- Typed text
- Videos
- Utilities:
Falcon’s utility list is rich with the following responsive components for a user-focused and compatible dashboard template
- Borders
- Clearfix
- Colors
- Colored links
- Display
- Flex
- Float
- Grid
- Overlay Scrollbar
- Position
- Spacing
- Sizing
- Stretched link
- Text truncation
- Typography
- Vertical align
- Visibility
- Widgets:
Falcon’s widgets come with simple number stats and charts for easy exhibit of your stats contents using these.
- Multi Level:
Falcon admin dashboard template offers three built-in multilevel drop-down options that you can incorporate into your project.
Customizing Falcon
Falcon admin dashboard template is created with easily customizable and clean codebase for hassle-free customization. The template can be customized with or without gulp-based workflow. Let’s see how each of the two work:
Customization Without Gulp
Now, if you’re using Falcon admin dashboard template without Gulp, here’s your tips and easy, at hands tricks:
Styling
Add custom CSS and override the theme style in the public/assets/css/user.css file.
Changing theme colors
Override the theme style in the public/assets/css/user.css file. You can update all the colors with the CSS variables. Remember to assign the customized color to its corresponding RGB color. You might as well need to update the component’s CSS variables too.
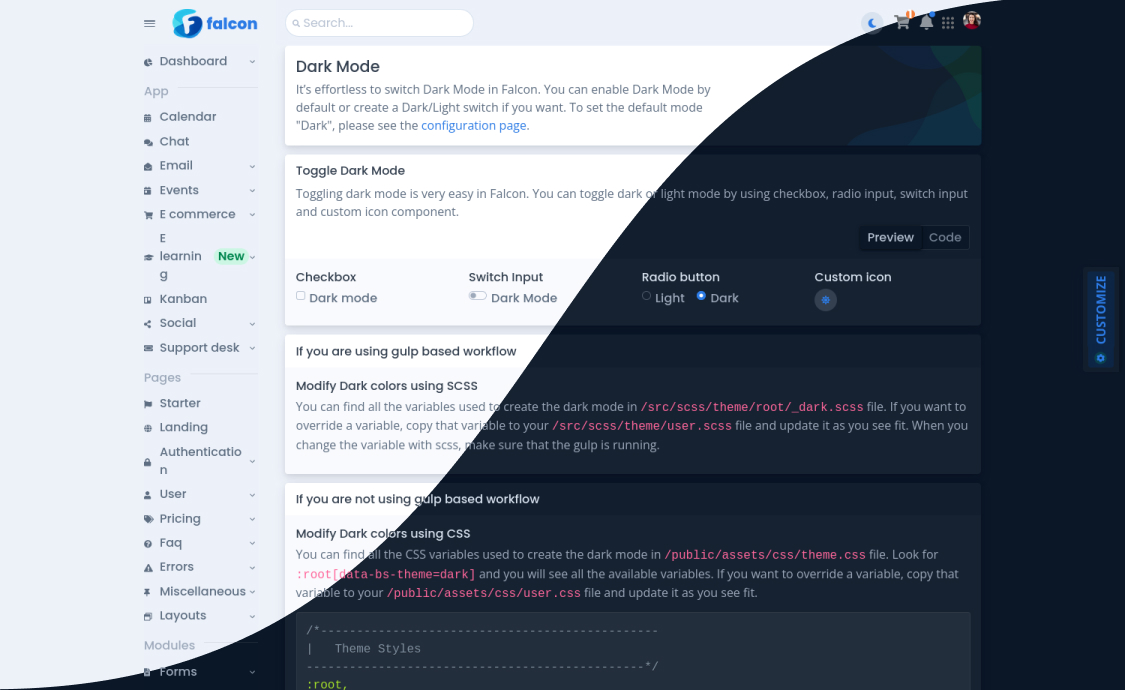
Dark Mode
To see all the available variables, go to the /public/assets/css/theme.css file to find all the CSS variables you’ll need to create Dark Mode. You can copy any custom variable to your /public/assets/css/user.css file and update it to override any prebuilt variable.
Customization With Gulp
Falcon provides a precise documentation of how to modify the template with gulp-based workflow. The doc describes how the project you’re running with Falcon can be modified using Gulp.
Set Up Configuration
Falcon is built with a global configuration system and with a single global JavaScript is all you’ll need to change the theme. To set the configuration, you’ll need to edit the src/js/config.js file (for setting to create without Gulp, edit the public/assets/js/config.js file.).
This will avail different areas of modification, which are as follows:
- isNavbarVerticalCollapsed: Setting it True will keep the vertical navbar collapsed when a new page loads.
- Theme: To set the default color mode for your project, i.e., setting it dark will make the default color mode dark.
- IsRTL: using true will make the whole layout right-to-left, recommended for languages like Hebrew, Arabic, or similar others.
- isFluid: If set true, fluid mode will be enabled and the container will become full-width.
- navbarStyle: This option allows change of the vertical navigation style with the given values: transparent, vibrant, inverted, & card.
- navbarPosition: This option allows you to set the navbar position with the three given values like Top, vertical and combo.
Styling
Falcon admin dashboard has got easy style customization option, and the recommendation is to customize the theme using user style files. The steps you are to follow are as follows:
- Add your own SCSS to override the theme style from the src/scss/user.scss file.
- To make broader changes to the design of the theme, use src/scss/_user-variables.scss for changing the color scheme or font sizes. Any variable from node_modules/bootstrap/scss/variables or src/scss/theme/_variables.scss can be used to override the pre-built style.
- You can update the src/scss/_bootstrap.scss to remove Bootstrap components.
Changing Color Scheme
If you use the gulp-based workflow to change the color schemes, you can do it in two different approaches:
- Using SCSS Variables: This is the recommended approach of Falcon’s color customization. You can bring your needed color variables from src/scss/theme/_colors.scss and paste it into src/scss/_user-variables.scss and update the variables according to your necessity.
- Falcon uses light mode as the default theme style. Hence, updating any Bootstrap SCSS variable will take effect in the light mode. To update any color, you’ll just need to find the corresponding variables and place them to _user-variables.scss files.
- If you want to update the theme colors for dark mode, you’ll need to update $theme-dark-colors variable and update the $dark-grays variable to update the grays for dark mode.
- Falcon uses light mode as the default theme style. Hence, updating any Bootstrap SCSS variable will take effect in the light mode. To update any color, you’ll just need to find the corresponding variables and place them to _user-variables.scss files.
- Using CSS variable: Remember to update CSS variable for both the modes if you’re using this approach. This means that, if you’re changing any color of the theme, you’ll need to assign its corresponding RGB color as well, and sometimes you’ll need to update the corresponding component’s CSS variables too.
Dark Mode

Falcon allows easy switch between the two modes. The theme allows enabling dark mode by default, or create a light/dark switch. This dashboard has default toggle components for dark mode. You can toggle dark mode with checkbox, radio input, switch input and custom icon input.
Modify Dark colors using SCSS
After you find the variables used to create dark mode in the /src/scss/theme/root/_dark.scss file, copy the variable that you want to override in your /src/scss/theme/user.scss file and update as you see fit. Ensure a running gulp while doing so.
Pro Tip 1: You can keep a style constant regardless of current (light or dark) mode Using the Dark CSS classes in HTML
If you want to retain a component’s color regardless of the theme mode, you can use the following attributes:
- data-bs-theme=”light” – It will keep the color light even if the current mode is dark
- data-bs-theme=”dark” – It will keep the color dark even if the current mode is light
Pro Tip 2: Override Background and Text color only for dark mode
If you want to use any color other than the default ones of the dark theme elements, you can use special dark classes:
- dark__bg-*
- dark__text-*
Plugin
There are many built in plug-ins incorporated in Falcon admin dashboard. You can install them in two different ways:
Simple Approach (without npm)
You can place your new custom plugin in the public/vendors file. Then you’ll be able to simply link the plug-in files o your HTML and use them.
Using npm
In case of installing a new plug-in to the project using npm, you’ll need to:
- Run npm command for installing your plug-in. Run:
npm i (plugin name)- Go to the vendors.json file and give the path directory from node_modules as follows:
"plug-in name": { "src": ["dist/plug-in name.min.js", "dist/plug-in name.min.css"], "dest": "plug-in name"}dest refers to public/vendors/ where gulp will copy the files from the plug-in and use the vendors folder to store necessary plug-ins and the name of the folder for all the plug-ins are given the same name as the dest value.
- Just run the following command when you’re done with the earlier steps:
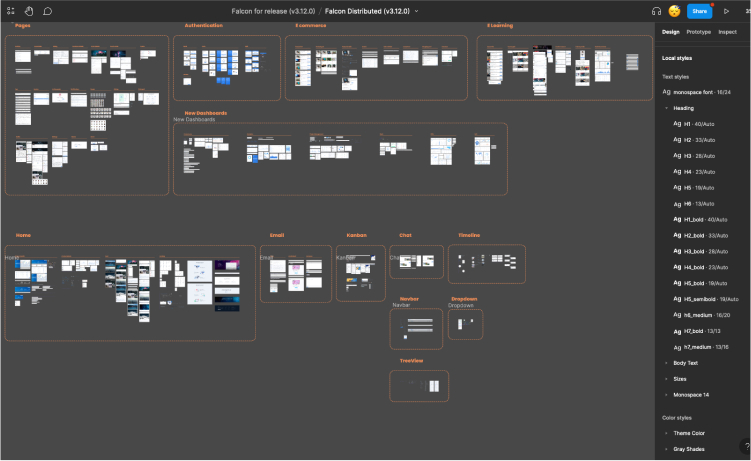
Gulp vendor: move Figma design File

Falcon Admin & WebApp Template provides a Figma design file for the users, which is still under development as the template was initially built with direct codes and not all the designs are recreated with Figma.
To add your own tweaks into the design:
- Download Figma
- Open the Figma link from the README.md
- Duplicate the “Read-only” file and go to your grid of documents in Figma and click on the ellipsis icon on Falcon (Distributed) and then duplicate to create an editable version of the theme.
Optimizing Falcon According to Users’ Needs
You can customize and modify the theme according to your users’ needs. Falcon avails easy and simple customization option for both Gulp-based and Non-gulp users. Let’s dive into the clean codebase, see how this works:
Optimizing Falcon Without Gulp
Falcon avails detailed guideline to follow for easy and simple customization. For optimizing the template without Gulp-based workflow, find your tips below:
Reducing HTML
If you’re not using a gulp-based workflow, remember that your changes will be limited to that specific HTML page that you’re customizing, and will only be visible when the HTML page is opened. Remove any unwanted HTML from the public directory.
Optimizing Falcon Stylesheet with Gulp
It’s recommended not to modify the theme.css file, and all the modification should be made in the user.css. You can add your own custom CSS in the file to incorporate that in your project.
Removing RTL

If you do not need RTL in your project, remove the RTL related stylesheets, links and scripts from necessary HTML files and related CSS files from public\assets\css.
Disabling Dark Mode
To disable Dark Mode on your project, simply remove all the related variables from :root in public\assets\css\theme.css file, and you’ll be good to go!
Removing Plugins
Remove any unnecessary plugin from the corresponding folder of the public\vendors directory.
Optimizing Falcon with Gulp
With Falcon’s documentation on using gulp-based workflow to modify the theme, it’s easier to optimize and use the most minimal version without much hassle. If you’re using Gulp, find your tips below:
Reducing HTML
Falcon admin dashboard template offers easy and simple customization option for its users. You can remove the unwanted files from different directories and the mixins from pug files. The changes made this way are global, and you’ll find and see the changes in the preview.
Customizing Falcon Stylesheet with Gulp
You can also customize the theme as needed by customizing the stylesheet from the download file. This too can be done with or without gulp-based workflow. Let’s see the process:
Modify the Theme
SCSS is used in creating Falcon admin dashboard template, and it enables modifying or minimizing the SCSS imports from src/scss/theme/_theme.scss and src/scss/_bootstrap.scss files as you need. It’ll reduce the compiled CSS.
Remove RTL
You can remove the inclusive RTL feature if you do not need that for your project. You can remove the related stylesheets links and scripts from the src\pug\layouts\LayoutTheme.pug file.
Disable Dark Mode
From the clean codebase of Falcon, find the _dark.scss from src\scss\theme\root\_dark.scss file and remove it.
Reduce Unwanted JS
Easily find and remove the JavaScriplt files to from the scr\js\theme.js and modify Falcon as you want to and maintain the style you want.
Removing Plugins
To remove unwanted plugins, remove the related paths from vendor.Js and you’ll be good to go.
As you can see, using Falcon Admin & WebApp Template can help you with your admin panel project with its responsive design and compatible efficiency. More to that, it’ll help you reduce extra effort and time and help you ace your project by ensuring higher search engine ranking and making your online presence stronger than ever.
Purchase Falcon now and watch your creative project fly higher with stronger wings!














