
In 2025, web design trends include new ideas that push the boundaries of creativity. Designers emphasize innovative, unconventional approaches, prioritizing enhanced user experiences more than ever. Styles such as Voice UI and motion graphics play a significant role in creating immersive designs, and they’ll add more flavor to this year’s user-centric web design approach. On the other hand, previously emerging trends such as glass morphism, distinctive images, and bold typography have evolved into natural elements of websites from being just trends. Color is also becoming more intentional, with cleaner gradients and expressive palettes enhancing mood and clarity across interfaces. In this year, designers will blend these aesthetics with more functionalities to create a lasting impression and enhance user engagement, improving online appearances.
This article will try to explore the upcoming web design trends that will significantly impact the digital landscape. Let’s get into it!
Embracing Imperfection
Embracing imperfections in website design will become a significant trend in 2025. This year, designers are moving away from pixel-perfect layouts to serve more authentic, human-centered experiences. So, they blend in imperfections, like motifs, to experiment with new visual styles.
For example, hand-drawn pictures or irregular spacing communicate a sense of creativity and uniqueness. Their human flaws create stronger links among users with a friendly vibe. They can remove the overpolished look of the site, making it feel clean, straightforward, and more connected with the visitors, showing that websites don’t need to be perfect to engage users well.
Hand-drawn Pictures
Hand-drawn pictures are a great way to remove the digital influence from a website. They help show a designer’s dedication and stand out from the crowd in the digital world. In 2025, one of the main focuses of web design is to be different. Hand-drawn contents help accomplish that goal with a level of cuteness, humanness, and happiness.

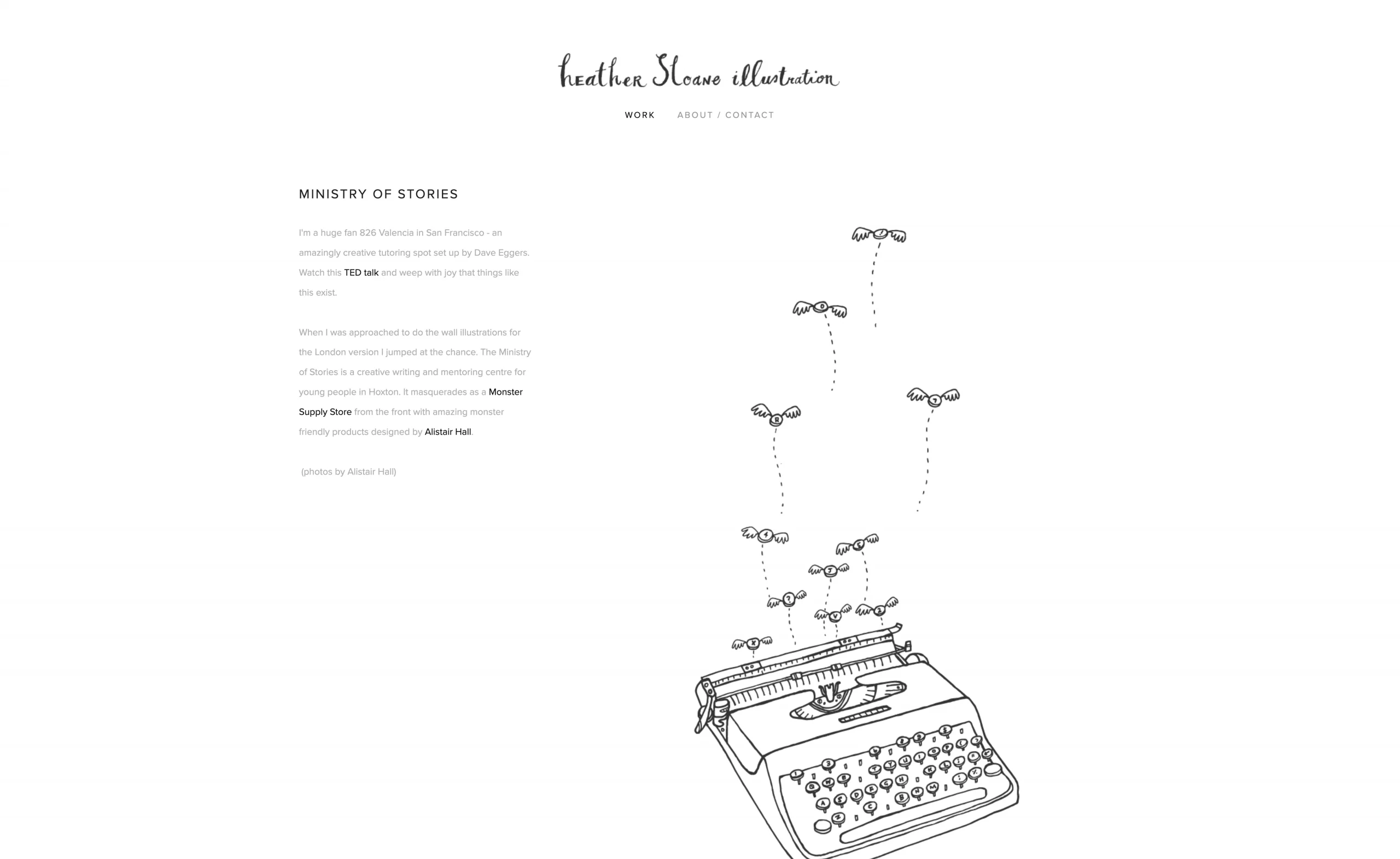
Source: Heather Slone Illustration
Heather Slone Illustration uses hand-drawn sketches and pictures for product elements on the pages, making it look simple and different. The adorable sketches create positive vibes for visitors, building a connection between designers and clients.
Irregular Spacing
Irregular spacing refers to the uneven space between typos or other website elements. It creates a dynamic visual that feels more authentic than AI-generated content, leading to unconventional layouts. This design trend creates a more substantial and emotional balance with website elements that enhances usability. Additionally, it can boost your user interfaces and user experiences.

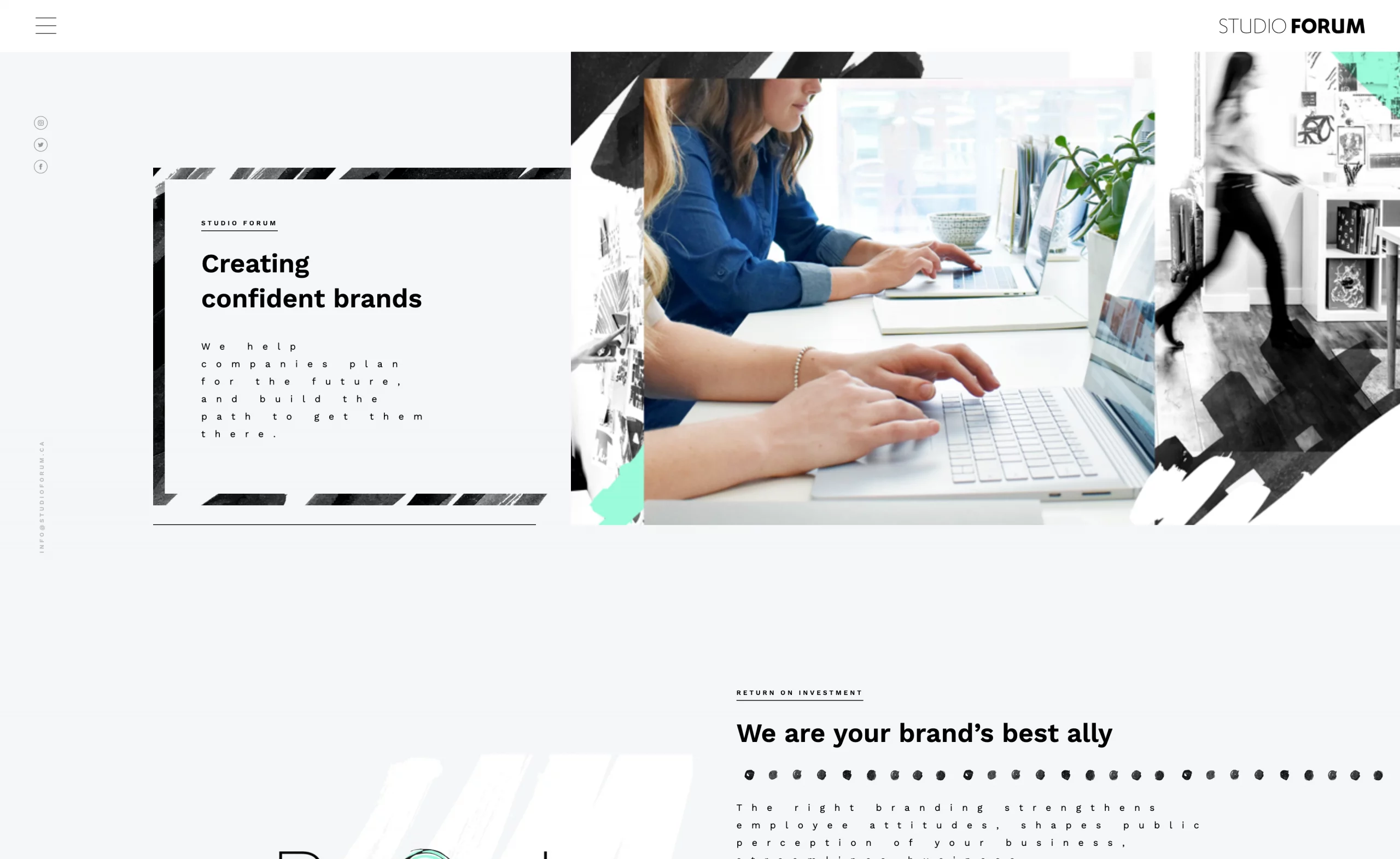
The business website, Studio Forum has an unconventional layout with irregular spacing between letters and contents. The design creates a messy look that makes it more approachable and relatable without being too polished.
Micro-Animation & Interaction
In 2025, enhanced engagement is emerging as a key web design trend. It is greatly influenced by changed user behaviors, technological advancements, and increased competition for attention. These factors encourage designers to adopt distinct approaches for making it different. Micro interaction and animation is a very interesting design approach for that. Let’s look at this example:

This design studio includes different animations like page transitions, loading indicators, and horizontal buttons that complement the browsing. It has a balanced combination of design elements that lets you explore without getting overwhelmed.
Micro Interaction
Micro-interactions play a significant role in enhancing engagement. As designers focus on creating meaningful, interactive experiences to boost user engagement, this UI design is a great tool for obtaining that goal. It helps make excellent interfaces with loading indicators, buttons, or page transitions that draw visitors’ attention and keep them on the site for a long time.

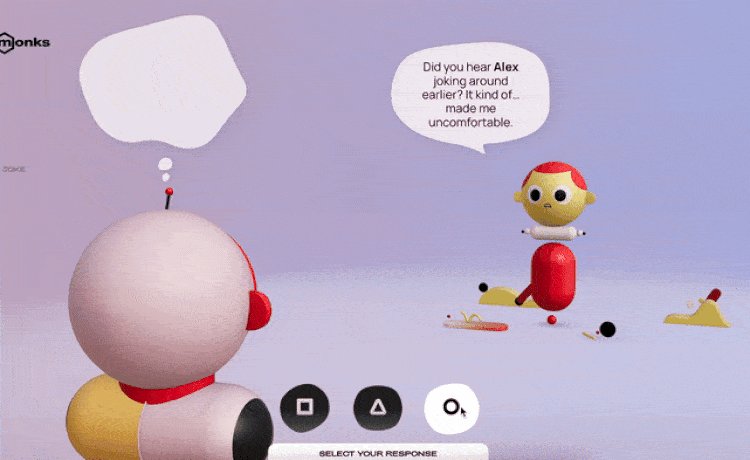
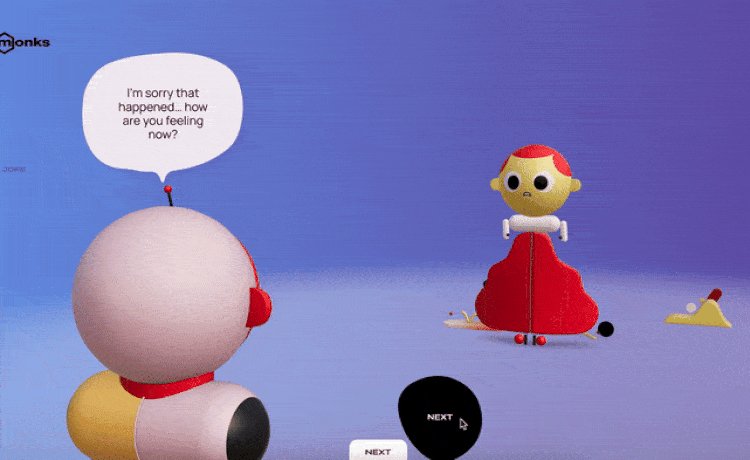
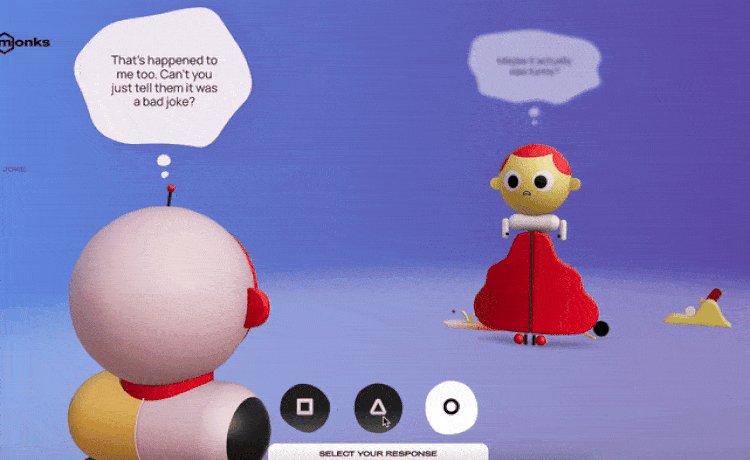
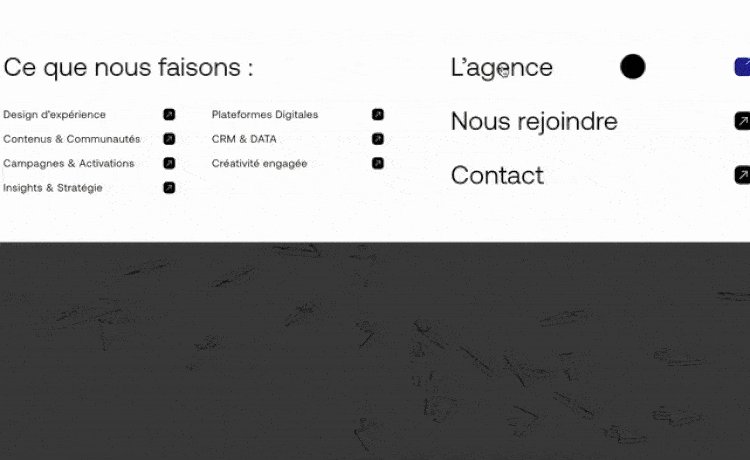
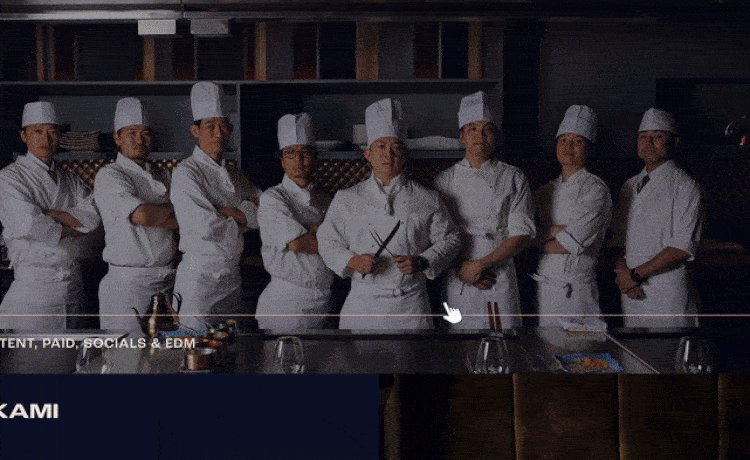
Media.Monks is a fantastic website with various micro-interactions that can boost visitors’ moods. The website visualizes the impact of empathetic behaviors, where these subtle interactions create an engaging and mindful vibe.
Dynamic Cursor
In 2025, dynamic cursors will be integral to interactive and immersive user experiences. As web design continues to evolve, dynamic cursors will add an extra layer of personality and responsiveness to the websites. A dynamic cursor changes shape, color, or size based on where it is or hovering over. It adds a layer of feedback that helps guide users through their actions.

This design studio website embodies a fun, playful design with a lightweight design. The changes in the cursor’s appearance and behavior create an interesting interaction that can easily provide a mood-changing atmosphere. Moreover, it lifts the browsing experience, making a lively and entertaining interface.
Cursor-Centric Interactivity
Cursor-centric interactivity in web design shapes your web experiences by directly influencing user navigation and interaction with the web contents. It makes the web experience bold and enegetic, showcasing the organization’s innovation and attention to detail.
At this point, you might wonder how the dynamic cursor and cursor-centric interactivity differ or if they are the same. A simple answer to that is, dynamic cursors are all about the visual appearance of the cursor. In contrast, cursor-centric interactivity includes how the interface reacts to the cursor. Look at the example below:

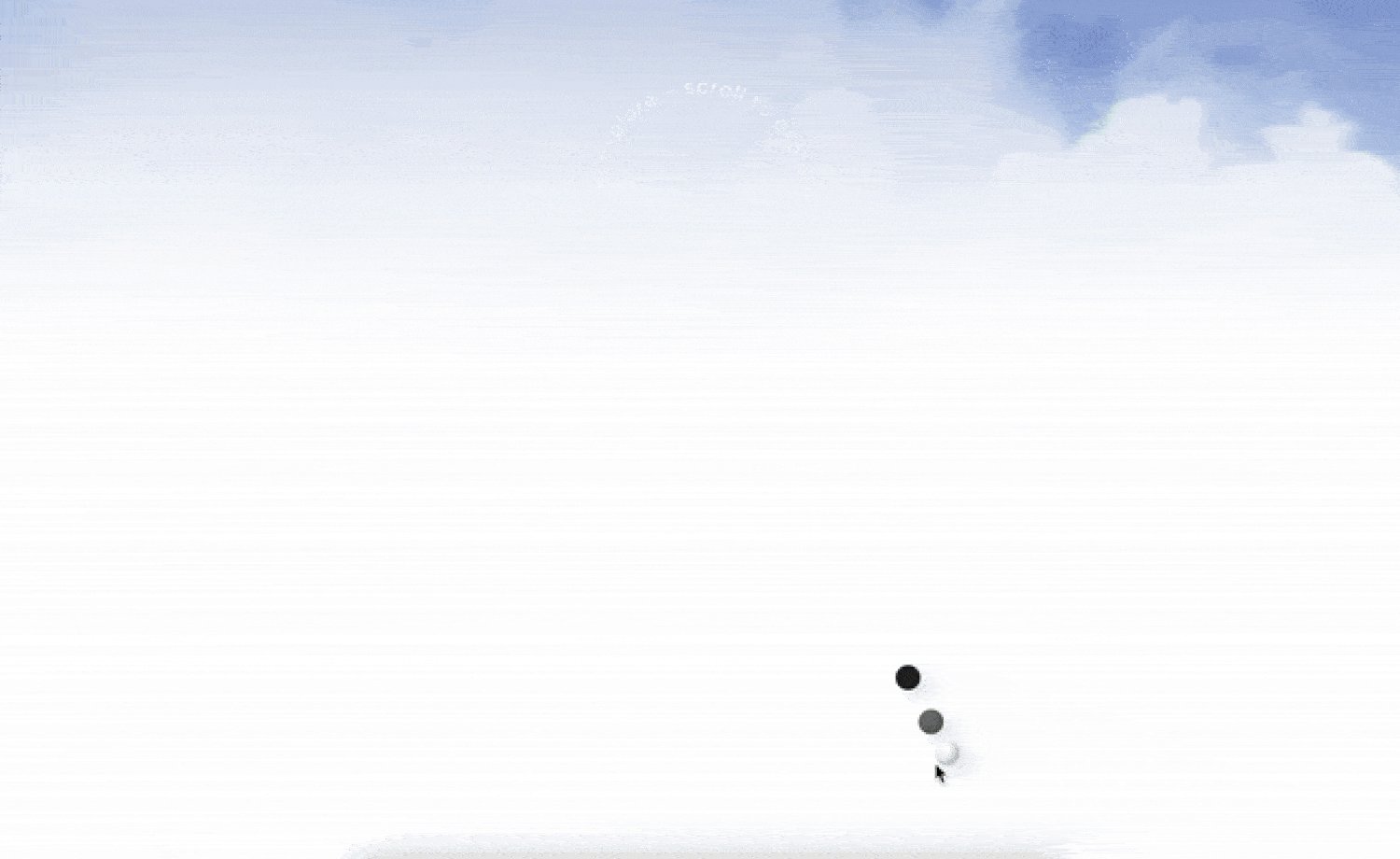
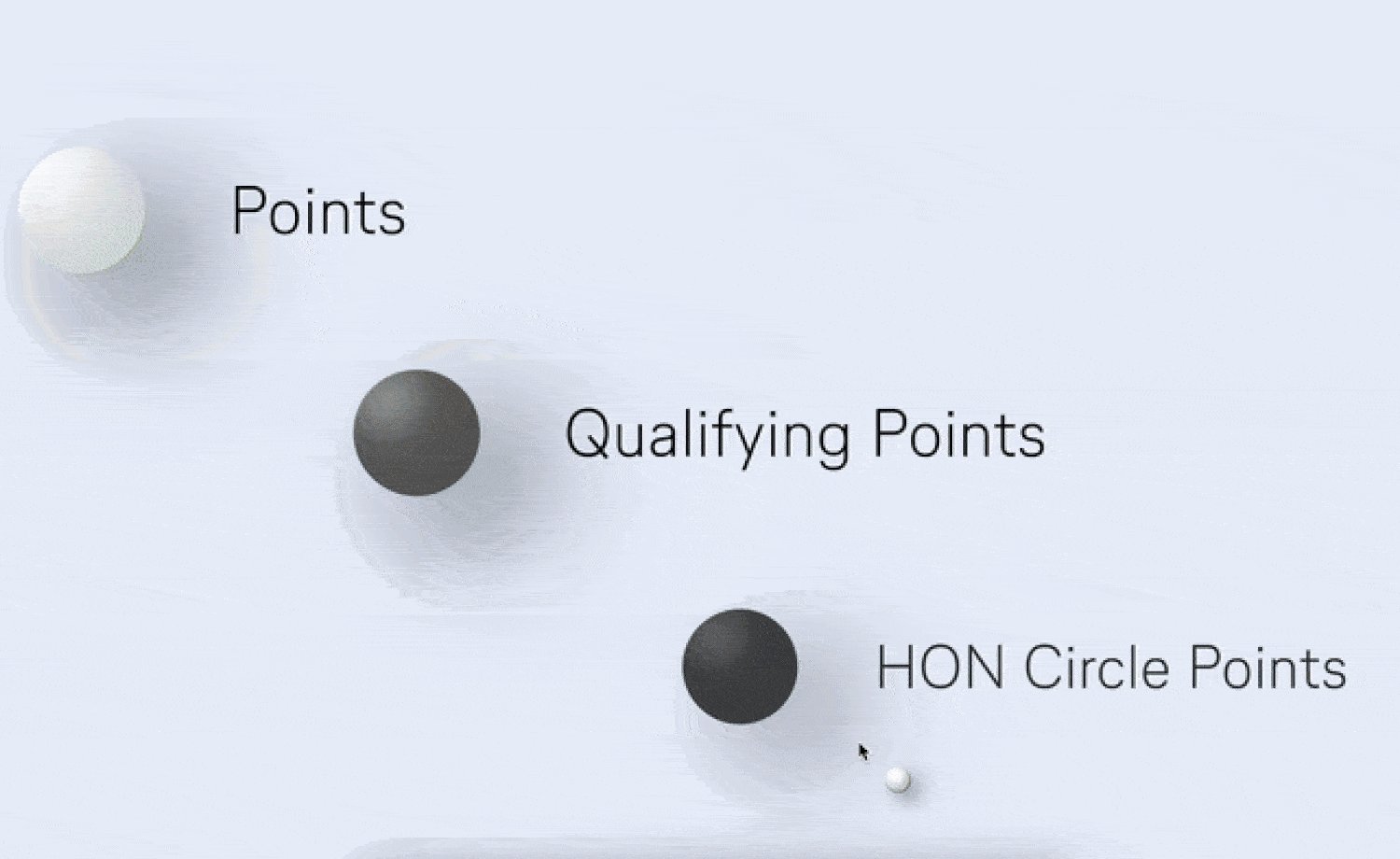
The website has a ball-shaped cursor that triggers animation hovering over different page elements. It gives users more enjoyable and intuitive experiences that accelarate usability and accessibility.
Irregular Motions
Motions in web designs are another significant way of establishing engagement in websites and it will add new dimensions to the latest web design trend this year. They exclusively ensures authenticity and creativity. For example: Motion on the loading screen can make it entertaining, leading your visitors to your latest products with less boredom. It also includes different scroll effects like parallax or scrollytelling etc. Moreover, irregular motion just adds to your dynamic experiences with slick actions.

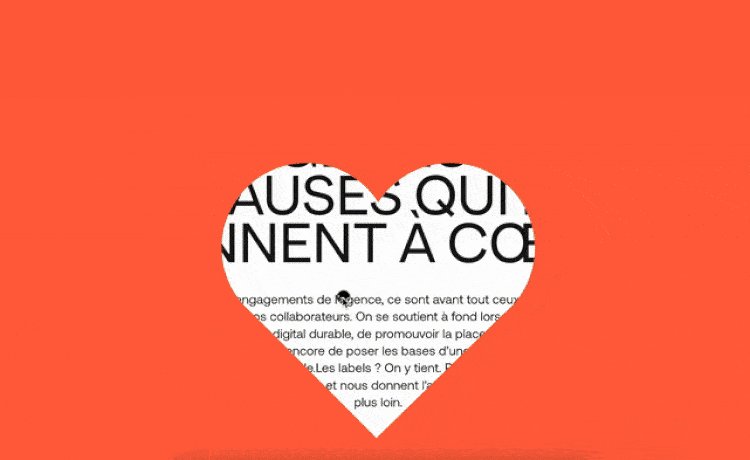
BETC Fullsix website has sleek motion all over the pages. These irregular motions of the website help omit the traditional dull look, creating exciting navigation across the pages. Besides, this user-friendly website includes a pause button to control the motion if needed.
Additionally, when motion is applied correctly, it enthusiastically serves the purpose of a website without overwhelming users.
Engaging Scroll-Effects
Different scroll effects, like parallax scrolling or scrollytelling, have already shown their effectiveness for websites in previous years. In 2025, it has taken up more volume than before for adding irregular motion to web desings. You can create dynamic content navigation using these alluring effects to draw users in.
Scrollytelling
Scrollytelling effectively communicates complicated concepts or product journeys on marketing or narrative websites. In 2025, it’ll be used to create a dynamic flow that grabs attention and keeps the visitors interested. If you want to deliver a message without overwhelming the user, it is an easy way to connect with audiences and make the website feel more memorable.

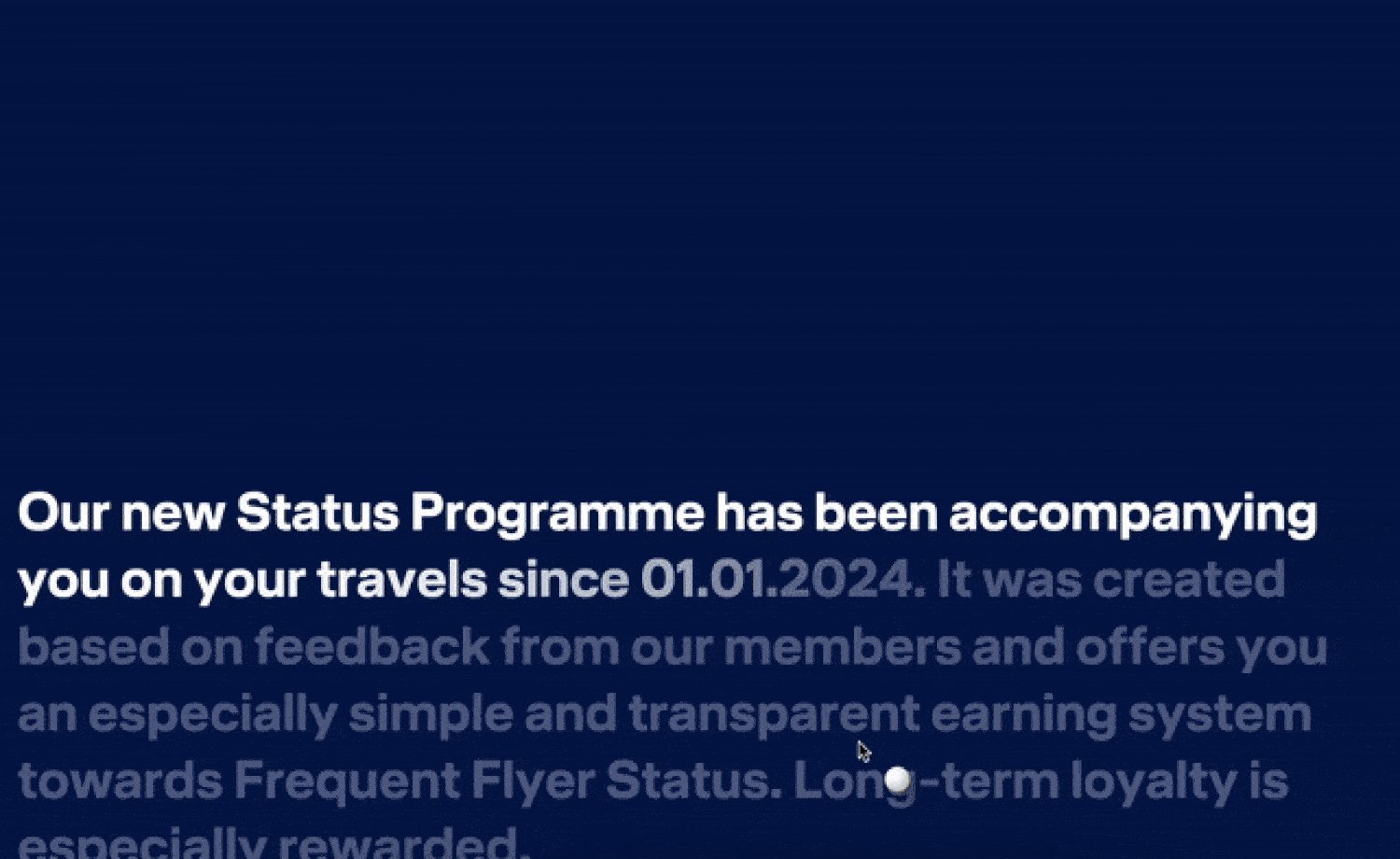
Miles & More incorporates a smooth scroll effect to tell us about the site’s journey. The sleek scrolling activates dynamic multimedia features, creating a blend of simple, text-focused stories and more interactive elements.
Parallax Scrolling
Parallax scrolling is a popular style trend that makes certain parts of a webpage lively. It is often used in full-width designs with pictures, videos, or textures that add depth to a page. The immersive trend will add an intensive layer of interactivity to our new websites this year.

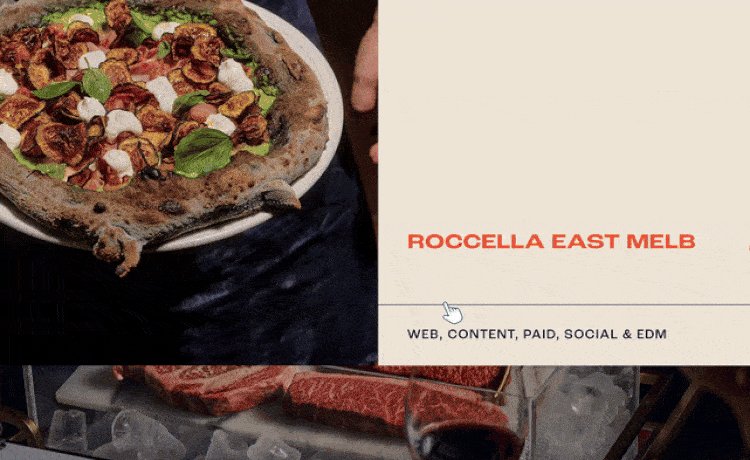
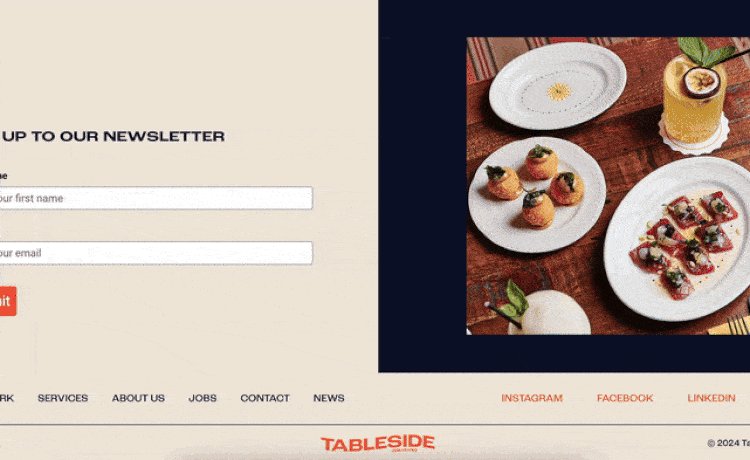
It is restaurent website that uses backdrop images in parallax portions, showcasing the project gallery. These parallax portions let viewers explore their projects by grabbing attention.
However, excessive use of scroll effects or inadequate execution can make your visitors feel overwhelmed or distracted. So, we should be careful about that during design.
Full-page Header
Headers are the first thing a visitor sees on a website. So, if they contain the key information, it becomes more straightforward and more understandable for the users to navigate and understand the site’s purpose. This year, designers apply the same concept to accelerate user engagement with large headers or full-page headers. It creates an effective way to grab attention and ensures your content is immediately visible and easily noticed.

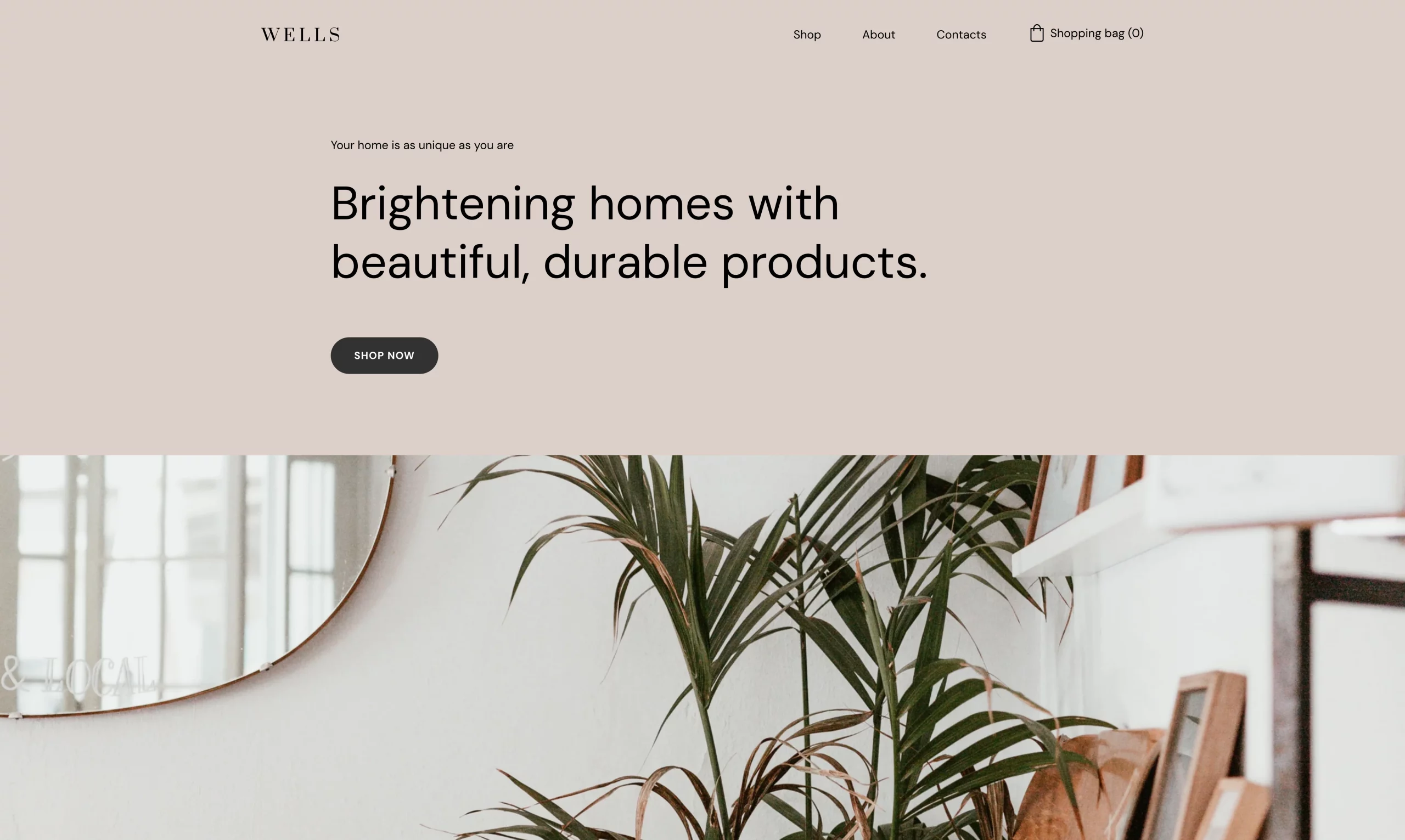
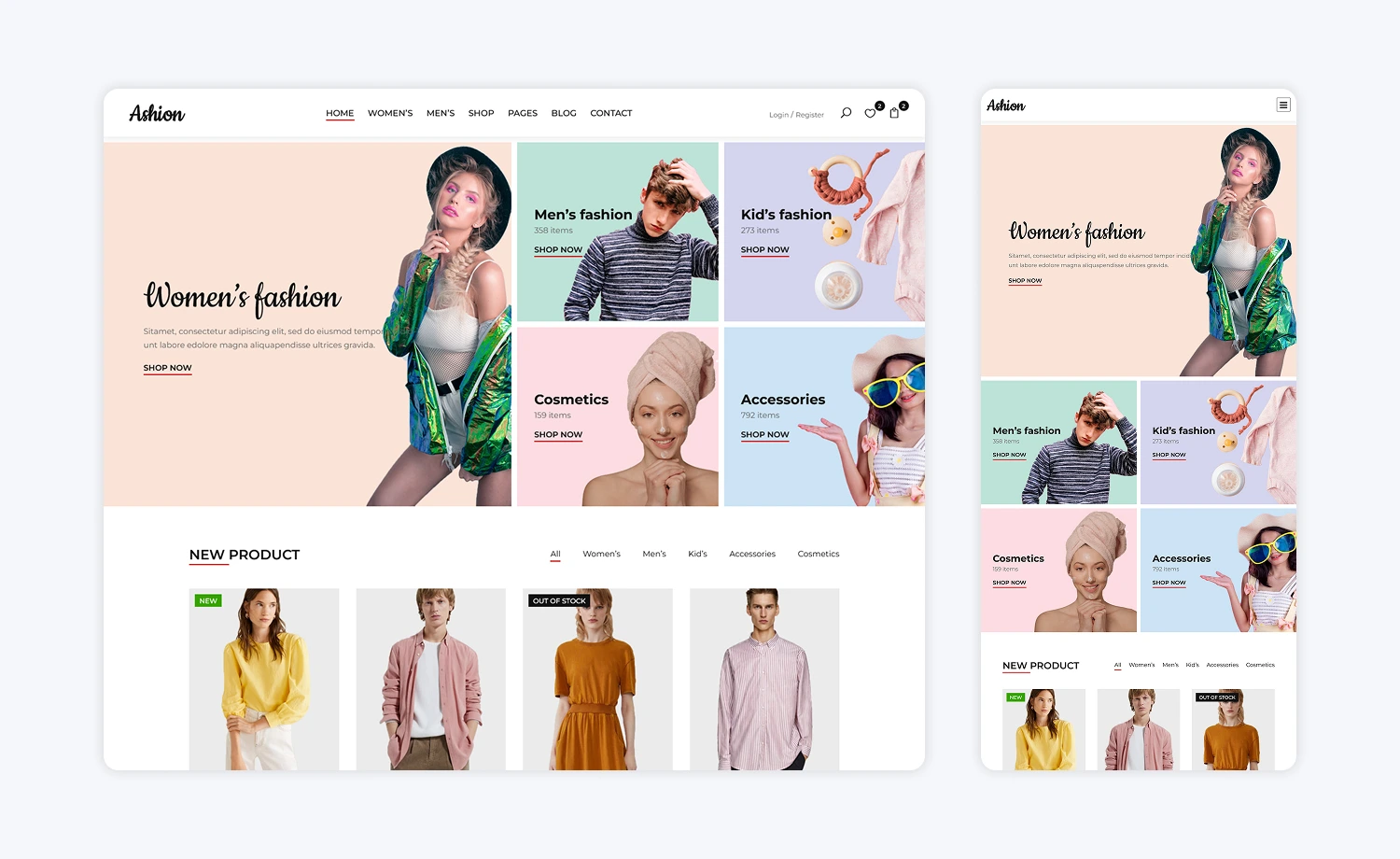
The eCommerce website has a full-page header with a single image and text, immediately captivating visitors’ attention. The sleek design with a soft color scheme ensures a visually impactful area and makes a strong first impression that offers a comfortable visit for the visitors.
Dark Mode
Dark mode is another popular trend from the previous years that has had a long-lasting impact on its benefits and aesthetic outlook. It provides an ultra-modern visual with comforting browsing, which makes the website attractive to visitors. For this, dark mode has become a demanding, integral feature of web design rather than a trend. This year, it will also evolve into something more visually captivating and sophisticated.

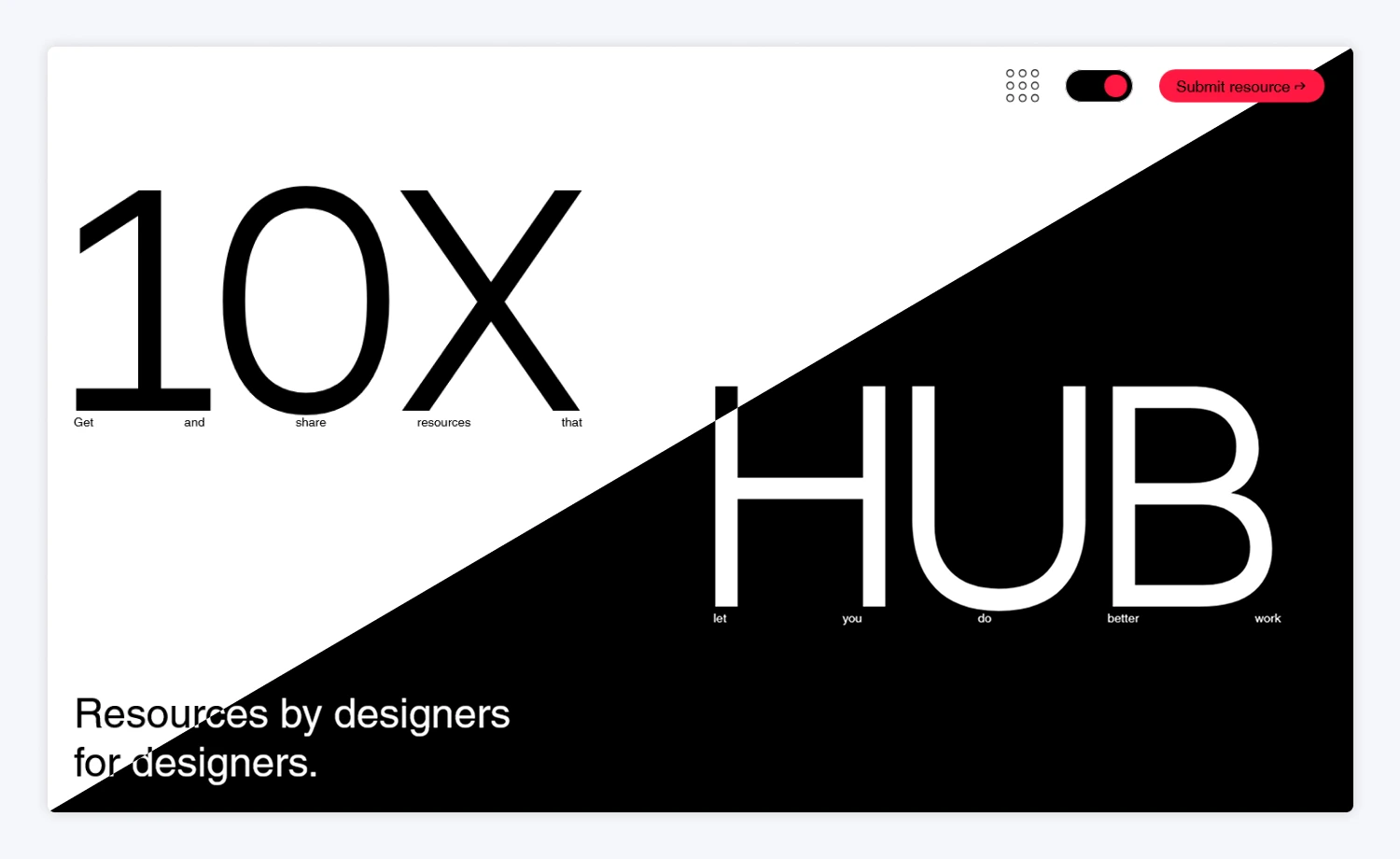
The design agency website, 10x HUB incorporates light and dark modes that enhance the user experience according to user’s preferences. It also includes a bit of cursor-centric interaction that makes users spend more time on the page.
Voice User Interface (VUI)
Voice User Interface (VUI) has been a revolutionizing style trend that offers a more intuitive, hands-free interaction model on websites. VUI improves accessibility and user interaction, specifically in apps. In 2025, designers will increasingly focus on creating seamless interfaces allowing users to navigate, search, and interact using voice commands. In addition, this trend will drive more efficient web experiences improving digital interaction.

Moreover, a voice-activated virtual assistant facilitates one-hand navigation across the page that enhances engagement, ensuring sleek access for the website and apps.
White Space
By leaving empty spaces around text and images, websites feel cleaner and easier to navigate and help users focus only on what’s essential without distractions. This makes the design feel more open and less cluttered, which improves the overall user experience.

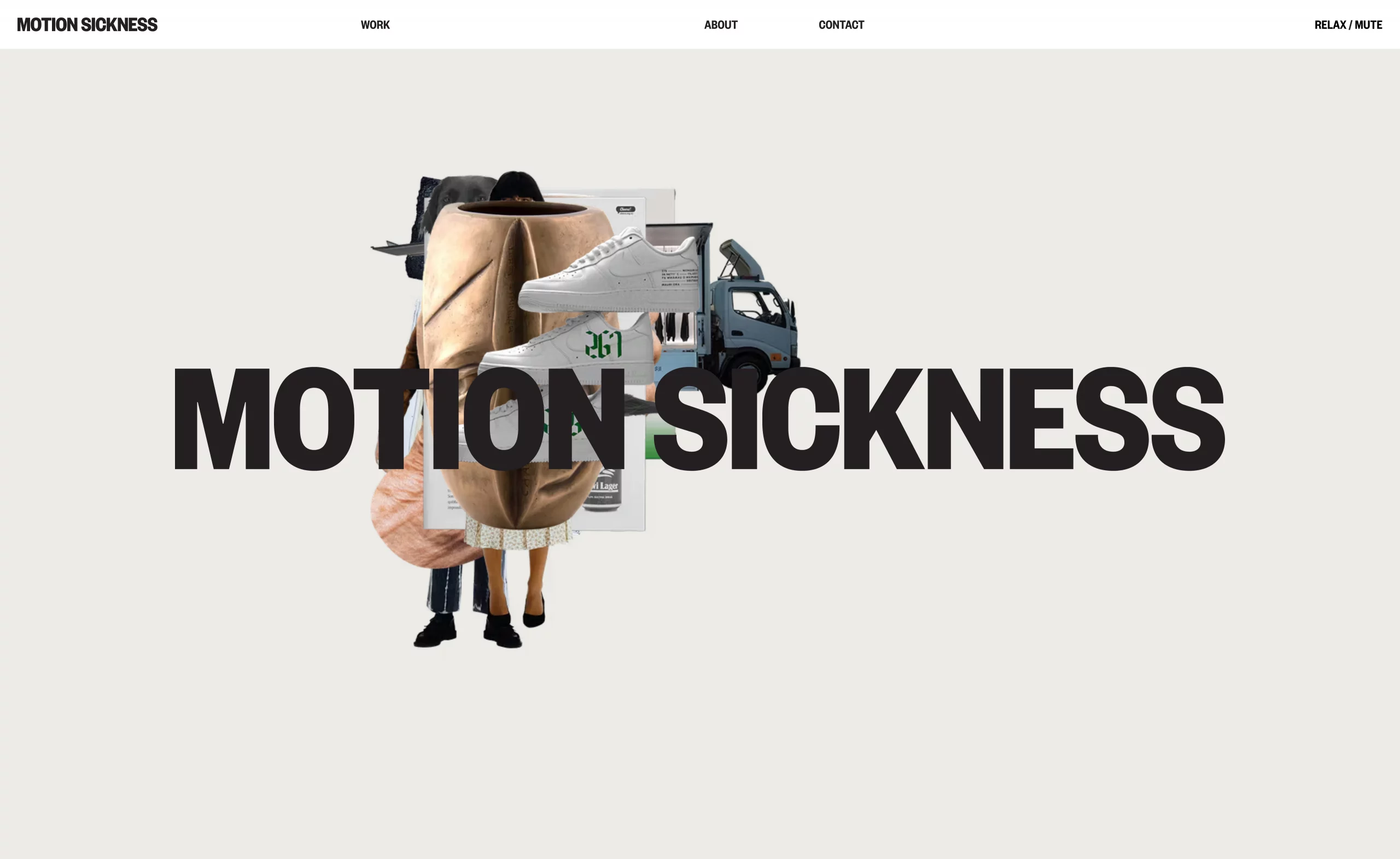
Motion Sickness is an agency website that talks about different things for branding. It has a sleek random motion all over the pages with a relaxing sound effect. So the white space lets you focus on the key information of the site without being distracted.
Besides, one thing to ensure with white space is that it must align with your design approach and doesn’t diminish the purpose of your website.
Sound Background
Sound is a UX trend that adds to the site’s usability when designed in alignment with your design goal. They can create an excellent navigation experience while boosting your mood at the same time. Hence, sound background also remains as a impactful design trend for website in 2025.

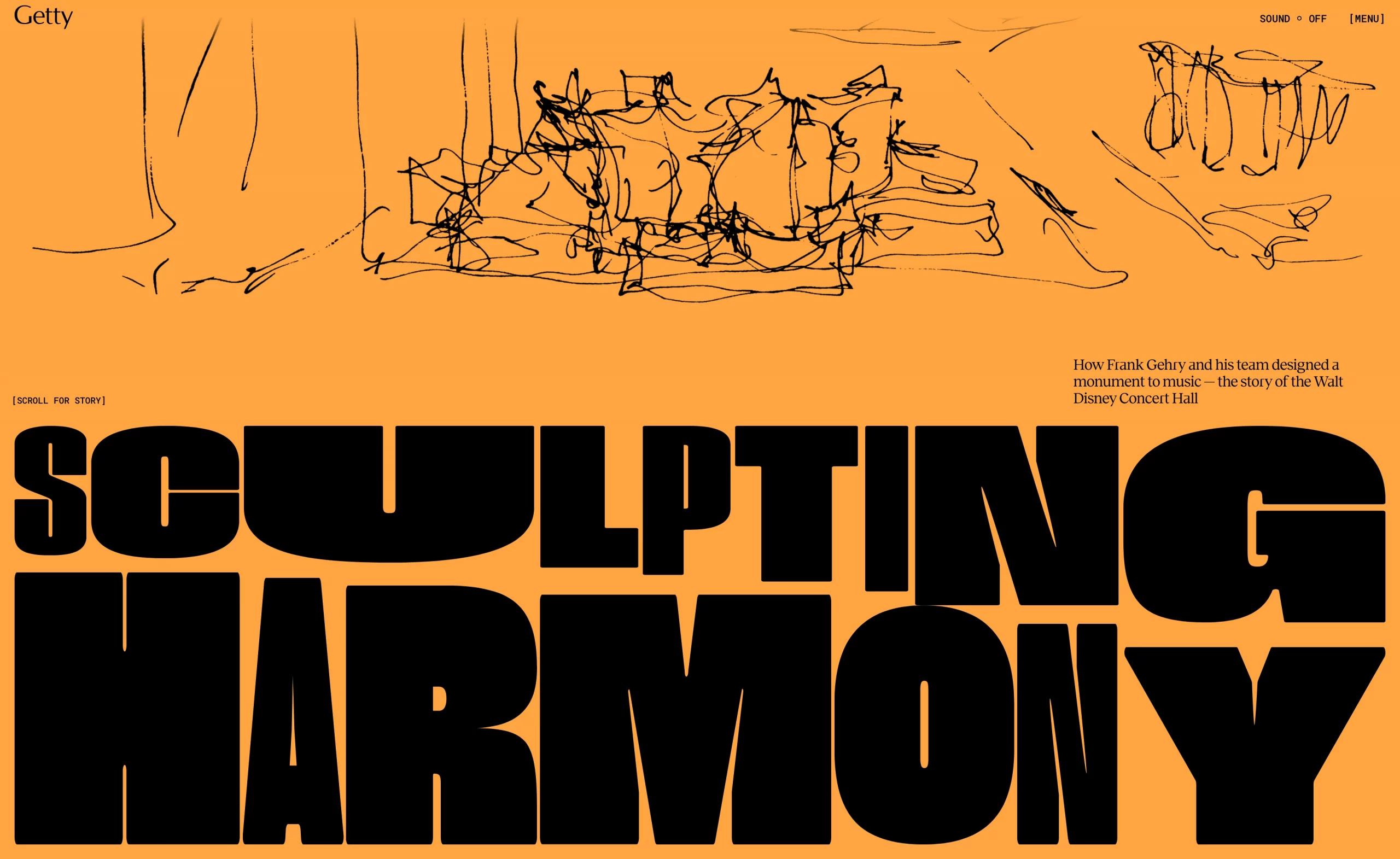
The site tells us the story of the Walt Disney Concert Hall and its architect, Frank Gehry. Its modern style, including cursor-centric interactivity and sound on the background, takes visitors on an enjoyable hall tour. This describe about the hall in an interesting manner enhancing engagement at the same time.
Additionally, they may feel out of place if you create a professional corporate site or educational platform. Hence, you must consider your design approach first.
Mobile-Friendly Design
Mobile-friendliness on websites includes thumb-friendly navigation and progressive web apps accessible for one-handed use. As mobile technology grows, the demand for mobile-first design increases in an equal ratio. For this, optimized images, reduced load times, and seamless feature interactions are the first goals while designing a website.

Prioritizing seamless user experiences on different screen sizes gives you a comfortable visit across the web pages. Like this example, putting the navigation bar, logos, and important buttons in a place easy to reach with your thumb makes your site more comfortable to use.
Modern web design trends prioritize extensive user experience with a shift toward authenticity. In 2025, the goal is to design visually appealing and engaging websites through sustainable practices and to ensure your design serves a purpose along with the use of trends.
So, figure out what you are trying to achieve from the website first and pick the ideal web design trend to best match your design goals and build unique designs, incorporating them in a balanced mixture. Happy Developing!














