
Material UI is a robust CSS framework, considered a unique design system following the material design principle, that includes a structured component library with exclusive customizable options and consistency across your website and web apps. A simple way to incorporate this dominant framework into your project is Material UI templates. They provide high-quality UI/UX, ensuring responsiveness and accessibility without hassle. Moreover, they can assist you in learning about the framework with pre-written codes and structure.
In this blog, we’ll try to explore the basic and advanced features of Material UI briefly with the 5 most popular MUI dashboard templates. These pre-built templates help maintain a consistent visual language throughout your website or web application, providing a modern and user-friendly look, flawless response, and intuitive interactions across pages.
Let’s get into the details!
A Short Glimpse at Material UI
The open-source MUI framework was released in 2014, empowering React developers to create more engaging and exciting user experiences. Previously, it was designed using Google’s Material Design Guidelines. Later, the framework was rebranded into MUI to avoid confusion regarding the brand identity, which resembles the organization’s work and focus properly. However, it is not directly related to Material Design and offers more than that. MUI now features a larger ecosystem and a new design philosophy based on web technologies and trends, improving real-world application speed and React compatibility.
Features of MUI Website Templates
MUI’s component architecture and API design emphasize React-specific patterns and best practices for customer-based apps, internal tools, and self-built mobile-hybrid apps. Their design process is thorough and uses advanced tools, such as:
- Responsiveness: MUI templates utilize a grid system to simplify building layouts and enhance designer-developer collaboration with its vast UI library, APIs, validation libraries, and authentication features.
- Server-Side Rendering (SSR): Material UI server-side rendering (SSR) improves performance, SEO, loading times, user wait time, and more. Integrating MUI with SSR frameworks allows server component implementation without compromising complexity.
- Integration:MUI integrates well with other JavaScript frameworks, allowing developers to use its components and styling across tech stacks.Some key aspects of advanced integration are:
- Styling: MUI incorporates CSS-in-JS, powered by Emotion (default) or styled components for flexible styling. It also adds Pigment CSS, a new opt-in style engine introduced in MUI v6, that extracts styles at build time to increase efficiency.
- Interaction: It works seamlessly with popular routing libraries and frameworks, such as React Router or Next.js, for smooth navigation within your application.
- Ecosystem & Extensions: The UI library offers advanced tools for faster feature development through two main product lines: MUI Core, the foundation for essential components, and MUI X for data-rich, complex applications.
- Accessibility: ARIA-compliant MUI templates include a keyboard and other pre-built components. The components offer easy navigation, helping developers make sites more accessible.
- Performance: MUI templates offer intuitive performance by reducing bundle size. The strategies MUI applies are:
- Tree-shaking: A major way to reduce bundle size is tree-shaking. MUI employs tree shaking-compatible ES6 module syntax to remove superfluous code during bundling. For that, the bundle must support tree shaking.
- Component Importing: MUI imports only the components needed for a particular design rather than the entire library, which reduces bundle size by excluding unused components. A sample code is given below:
import Button from '@mui/material/Button';
import TextField from '@mui/material/TextField';
The zero-runtime CSS-in-JS library also offers ignificant performance improvements over other styling engines. In addition, using a bundle analyzer, optimizing production builds, and compressing JavaScript and CSS files effectively reduces the bundle size in MUI and enhances performance.
Check Out Our Latest Free MUI Dashboard Templates Here:

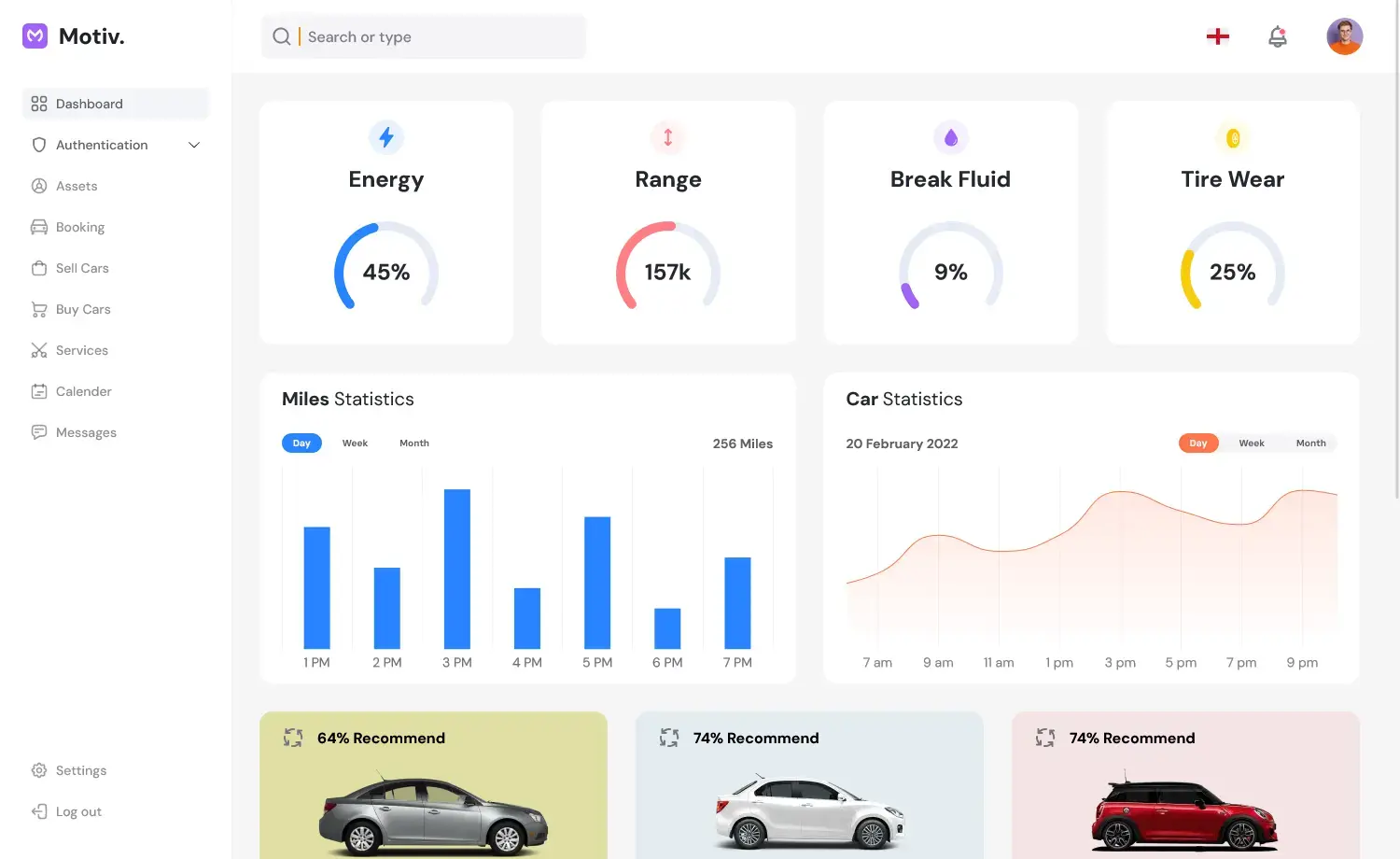
Motiv., designed by Rushit Dhameliya for the Figma Design Community, is a free MUI dashboard template built using the Material UI framework.

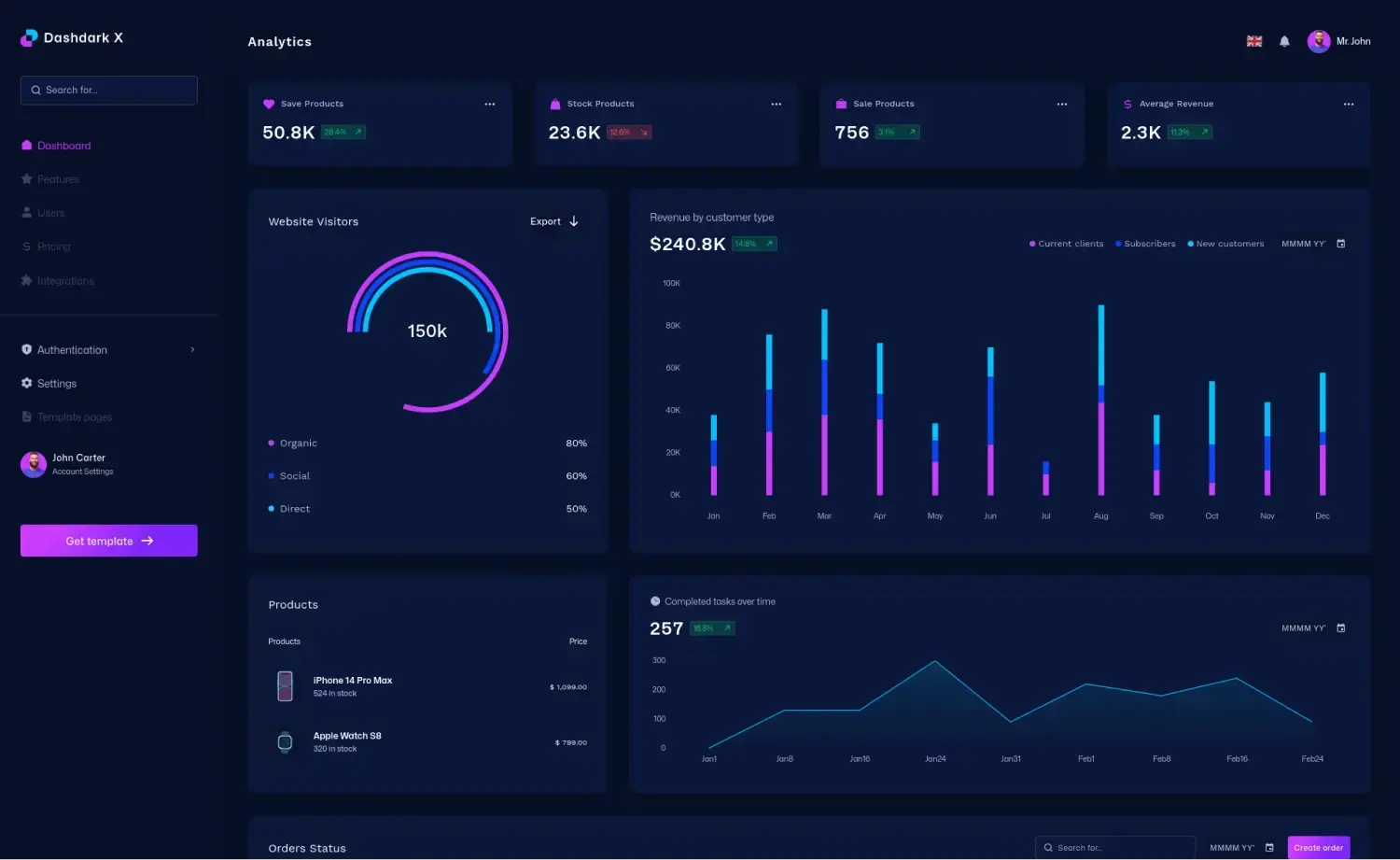
Dashdark X, designed by Malik Ali for the Figma Design Community, is an admin dashboard template built using the Material-UI framework.

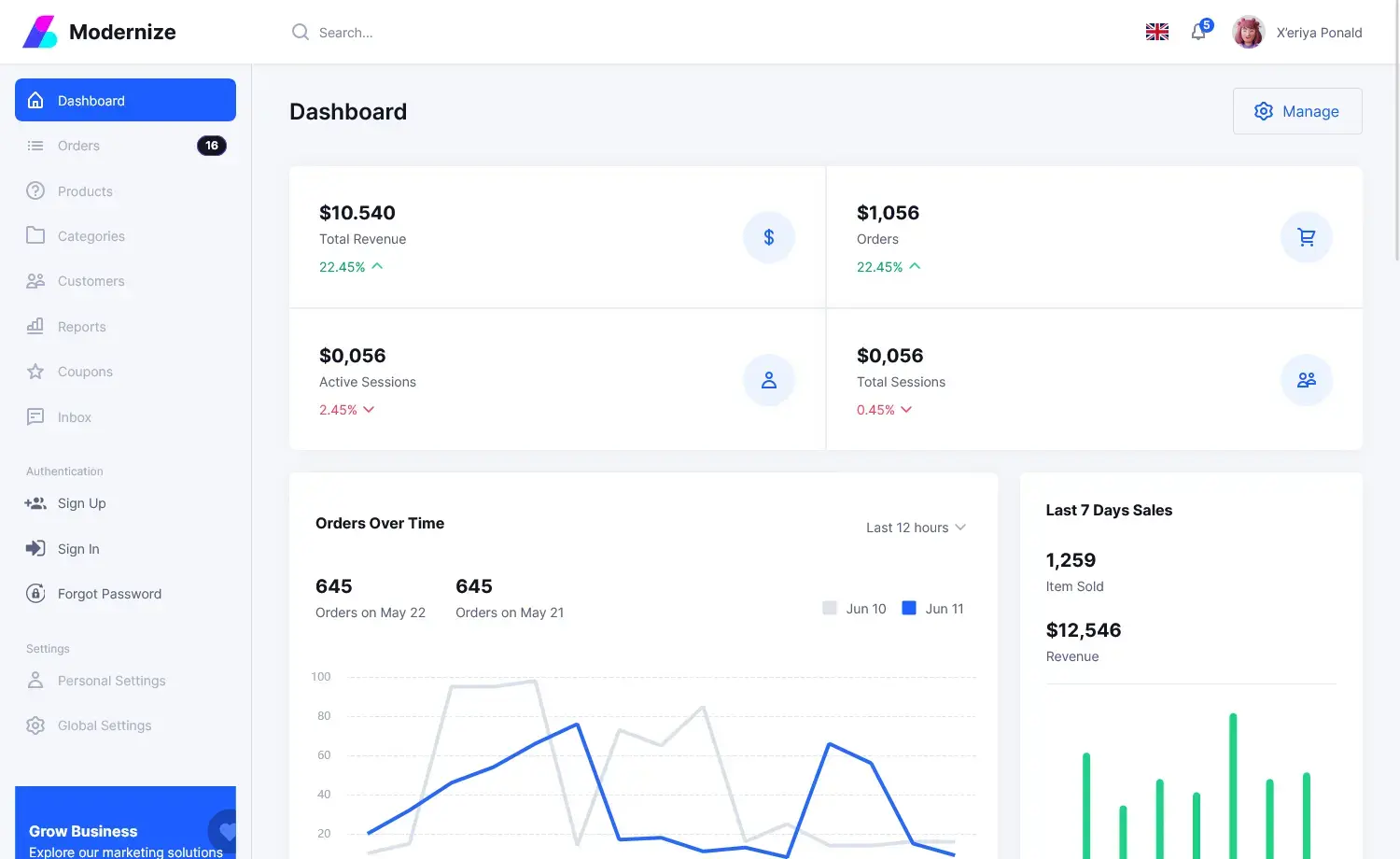
Modernize is an admin dashboard template designed by Seju for the Figma Design Community. It is built using the Material-UI framework.

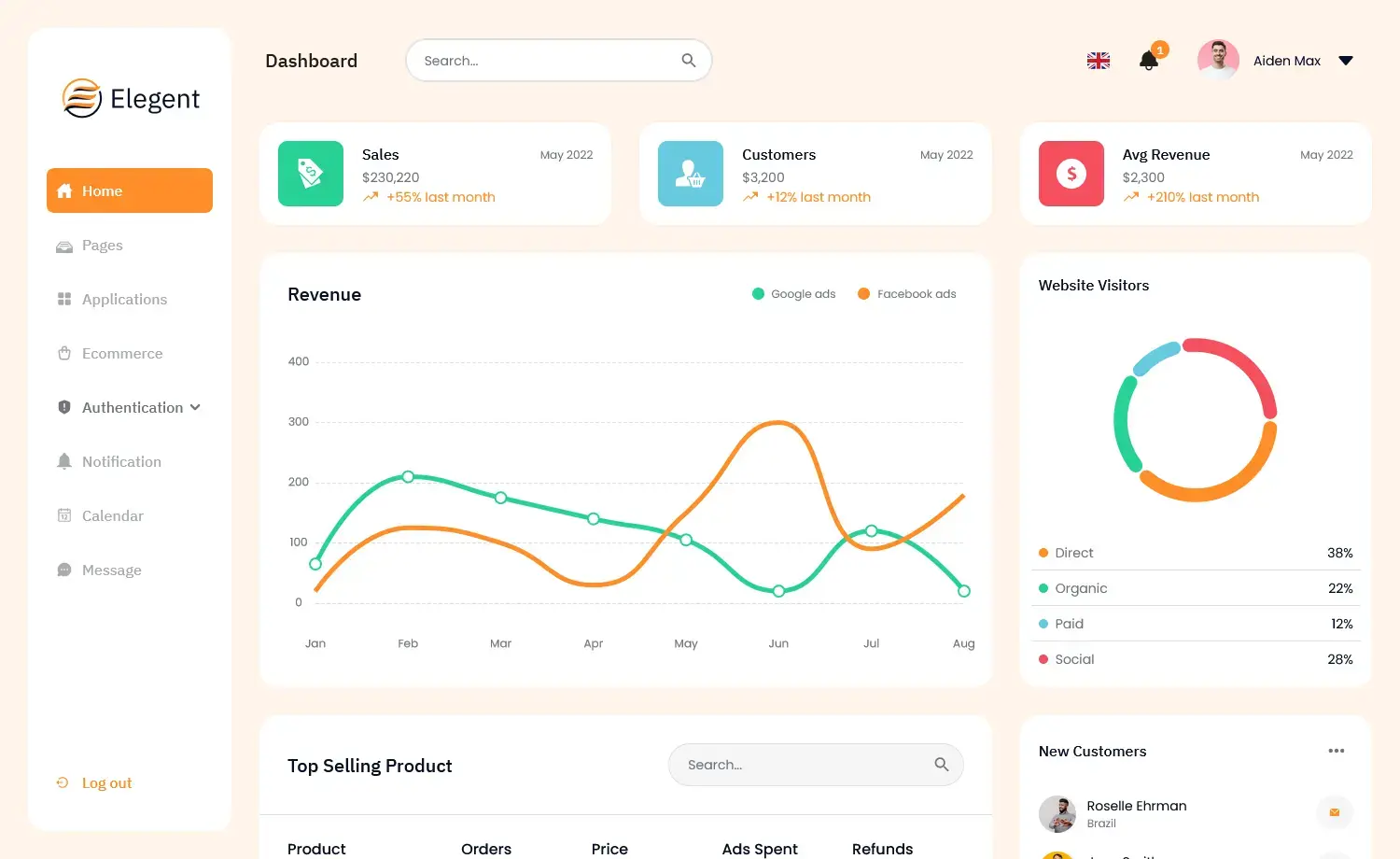
Elegent is an admin dashboard template designed by Malik Ali for the Figma Design Community. It is built using the Material-UI framework by ThemeWagon.
In-depth Look into 5+ Official MUI Dashboard Templates
Let’s explore the features and functionalities of Material UI discussed above using the 5 most efficient and official MUI Dashboard Templates.
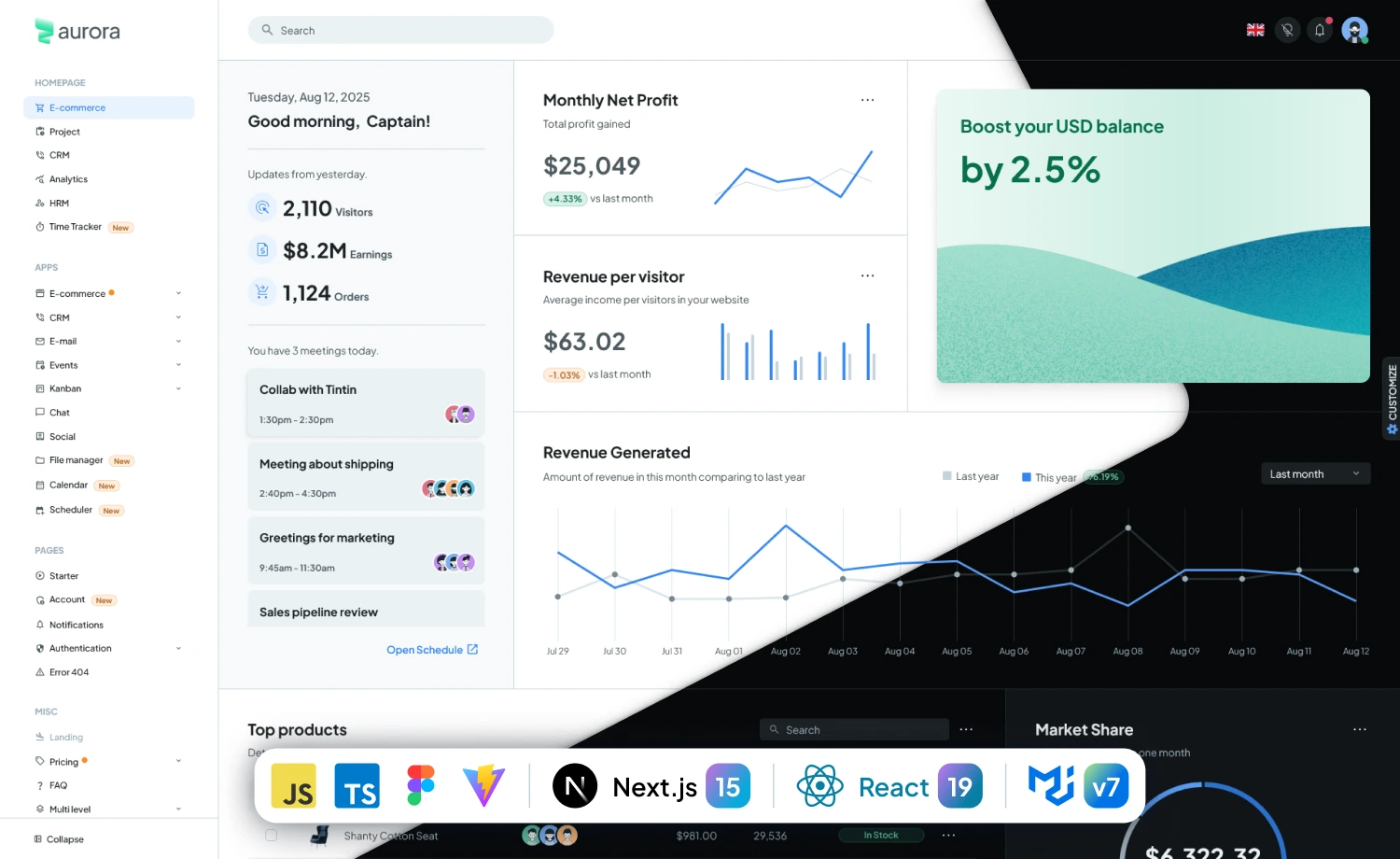
Aurora

Aurora webapp and admin template offers a complete data management layout meticulously designed with Material UI, Vite, and MUI X. It is a feature-rich template to ensure the best user experience and the developer experience. Moreover, the developer-friendly theme comprehensively covers all the necessary topics for enhanced data management.
Features
- Kanban Integrated
- Light & Dark Mode
- RTL & LTR Support
- Different Layout Style
Quality
- Clean & Complete Design
- Rich Text Editor
- API Fetching
- Continuous Upgrade
Libraries
- React Hook Form
- React Router DOM
- Mapbox
- ECharts Integrated
Remarks
Aurora is a fantastic dashboard template with a pragmatic design. It effortlessly fits to manage your administrative tasks with a user-friendly interface. The feature-rich theme is cross-browser-compatible and meets all the needs of developers and users.
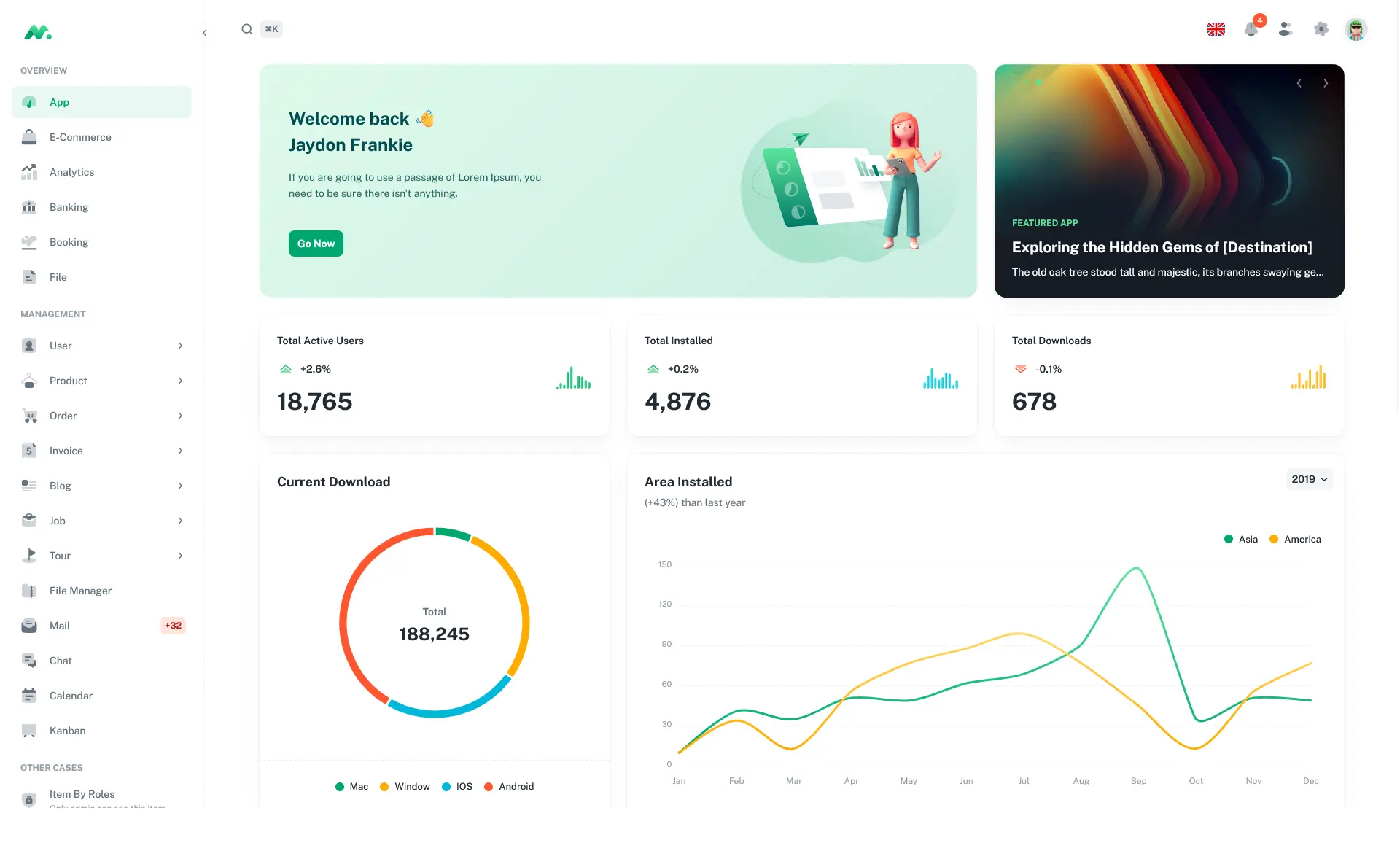
Minimal

Minimal, client, and admin dashboard is a fully functional MUI template with 1000+ features. This is a premium MUI template powered by Material UI. The template has rich code quality, and the intuitive design ensures a sleek user experience with modern technical proficiency. It covers the following categories you may consider before implementing minimal to your project.
Features
- Live Customization
- RTL & LTR Support
- Different Layout Style
- 5 Authentication systems
Quality
- Standard Codebase
- Clean & Complete Design
- Impressive Customization
- Continuous Upgrade
Libraries
- ZOD
- ESLint
- Prettier Integrated
- React Hook Form
Remarks
Minimal effortlessly accomplishes the needs of developers and users. The meticulous design and intuitive features are made to streamline the workflow of any business. It will effortlessly accommodate your needs with intuitive features that simplify the workflow.
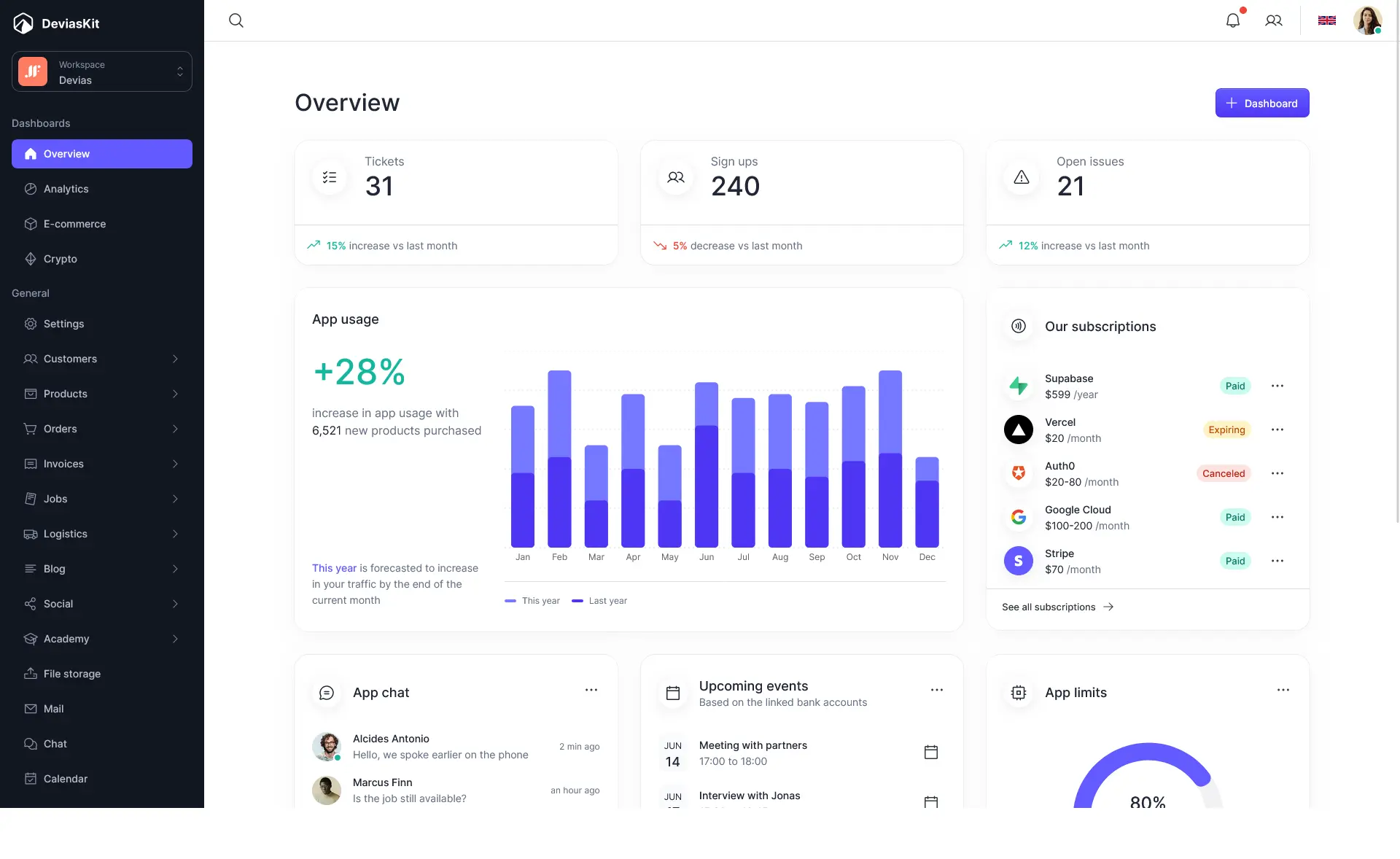
Devias Kit

DeviasKit, client, and admin dashboard is another fully functional MUI template. It is also a premium template with rich code quality. This is a professional Next.js and Vite template with 85 individual components, including sonner toaster, 5 authentication systems, animation, a text editor, and many more. This MUI template’s flexibility and feature availability help developers find the best one according to different requirements.
Features
- Live Customization
- RTL & LTR Support
- Different Layout Style
- Different Authentications
Quality
- Standard Codebase
- Rich Feature Availability
- Clean & Complete Design
- Continuous Upgrade
Libraries
- React Hooks API
- ZOD Integrated.
- React Context API
- React Hook Form
Remarks
DeviasKit has a very clean and organized codebase with great examples. It keeps updating design trends to Next.js and other libraries. Its easy customization seamlessly integrates with your business, so you can focus on your business coding.
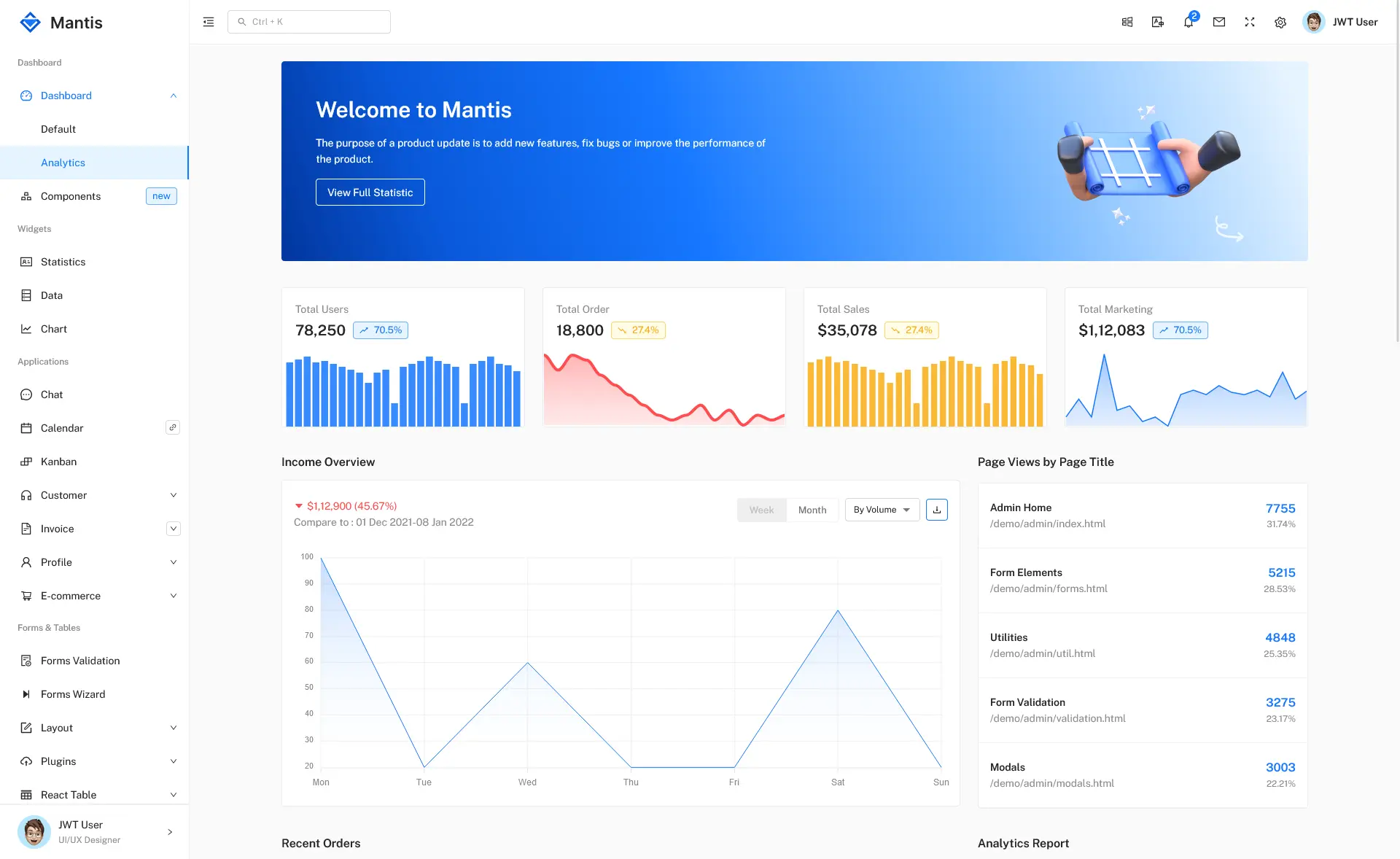
Mantis

Mantis is another MUI dashboard template with continuous updates. The React Material UI template has great customizability and design quality. This is also a premium template with a rich code quality. This is a professional Next.js and Vite template with 80+ ready-to-use pages, 5 conceptual Apps like E-commerce, Chat, User Management, Social Profile and Calendar, and many more. The responsive template offers a retina-ready display regardless of screen size.
Features
- Live Customization
- RTL & LTR Support
- Different Layout Style
- 4 Authentication Systems
Quality
- Standard Codebase
- Clean & Complete Design
- Impressive Customization
- Rich Feature Availability
Libraries
- React Hooks API
- React Router
- 4 Authentications
- SWR & React Context API
Remarks
Mantis is easy for newbies to start, and the design looks very clean. It is a well-suited template for enterprise applications with great responsiveness. It is compatible with Chrome, Mozilla, Edge, Safari (macOS), and Opera browsers.
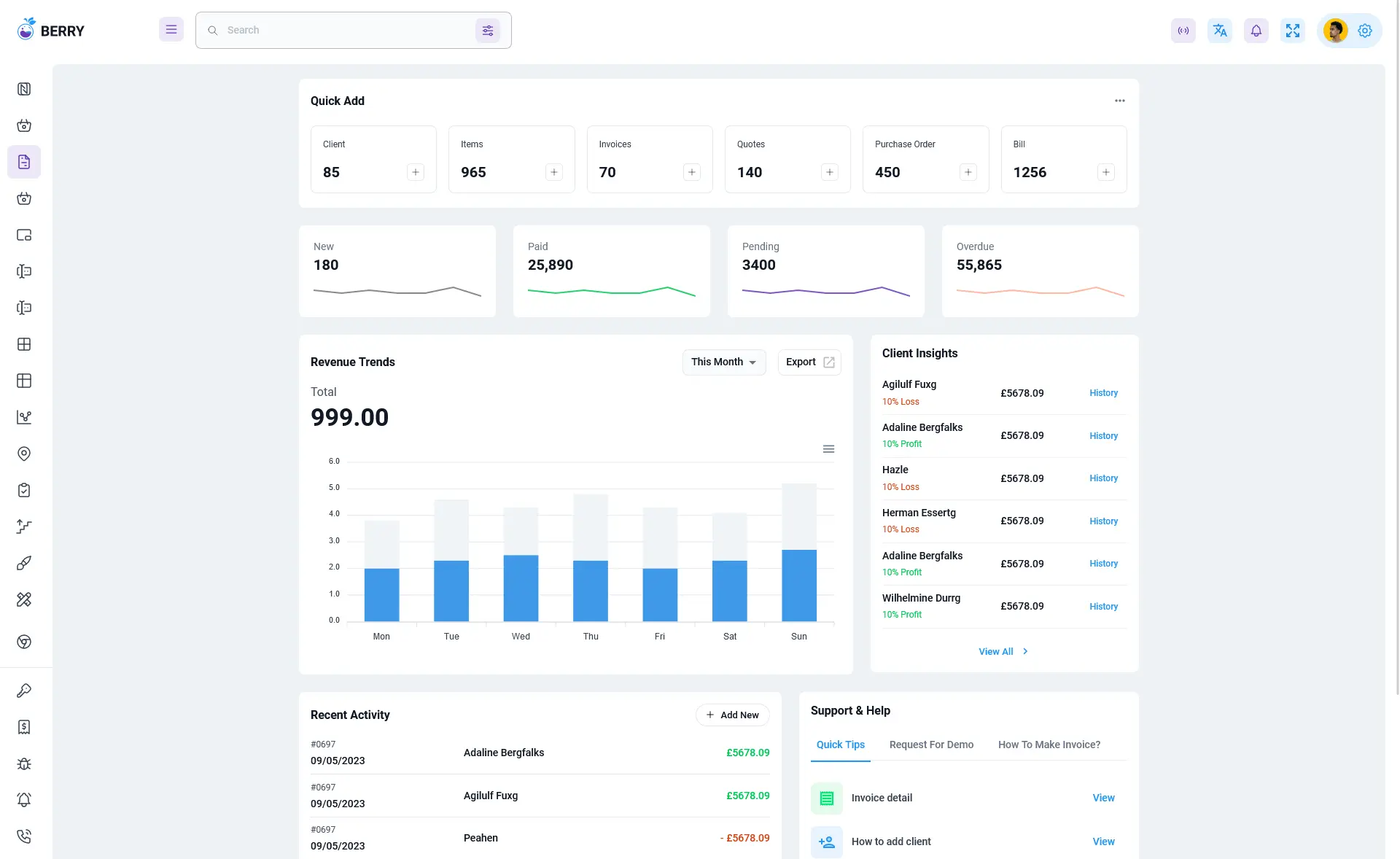
Berry

Berry is a beautiful React Admin Template with many ready-to-use blended Material UI components. The template helps you create your back-end application even faster than before. The React v18 supported template is suitable for building the User Management app, Chat app, Customer-Centric app, Sass-Supported interface, and many more with high-performance code & fully responsive designs.
Features
- Live Customization
- RTL & LTR Support
- Different Layout Style
- 4 Authentication Functions
Quality
- Standard Codebase
- Clean & Complete Design
- Impressive Customization
- Rich Feature Availability
Libraries
- React Hooks API
- Form Validations
- Form Wizards
- 4 Authentication Methods
Remarks
Berry is a page-speed-optimized template using Google Page Speed and GTMetrix tools. Additionally, it is compatible with browsers such as – Chrome, Mozilla, Edge, Safari (macOS), and Opera. The template effortlessly accomplishes the needs of developers and users.
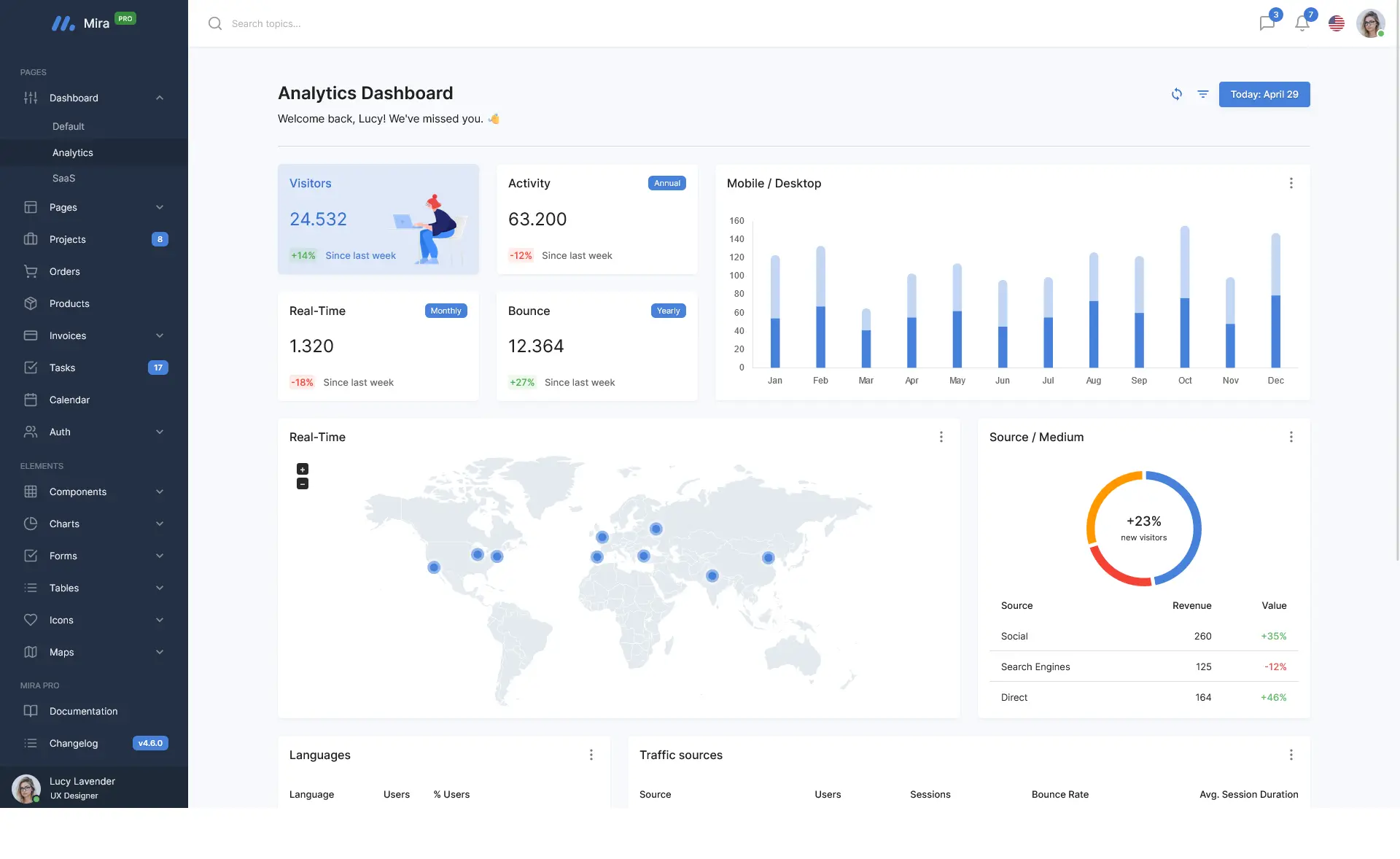
Mira Pro

Mira is another professional React Dashboard Template with plenty of ready-to-use Material UI components and features. The template has Sass-Supported interfaces that provide the best outcome for E-Commerce and analytics application websites. Moreover, the clean codebase and extensive design quality help your team move faster and save on development costs.
Features
- Live Customization
- RTL & LTR Support
- Different Layout Styles
- Multilingual
Quality
- Standard Codebase
- Impressive Customization
- Rich Feature Availability
- Continuous Upgrade
Libraries
- React Hooks
- ESLint Integrated
- Prettier Integrated
- Formik Form Validation
Remarks
The quality of the Mira Pro template’s codebase is top-tier. End product quality is also top-tier. Documentation is quality.
Honorary Mention
In addition to the templates explored above, we have Uifort, a MUI dashboard template that’s popular among most MUI users. Hence, we’re adding it to the existing list of official store templates as an honorary mention.
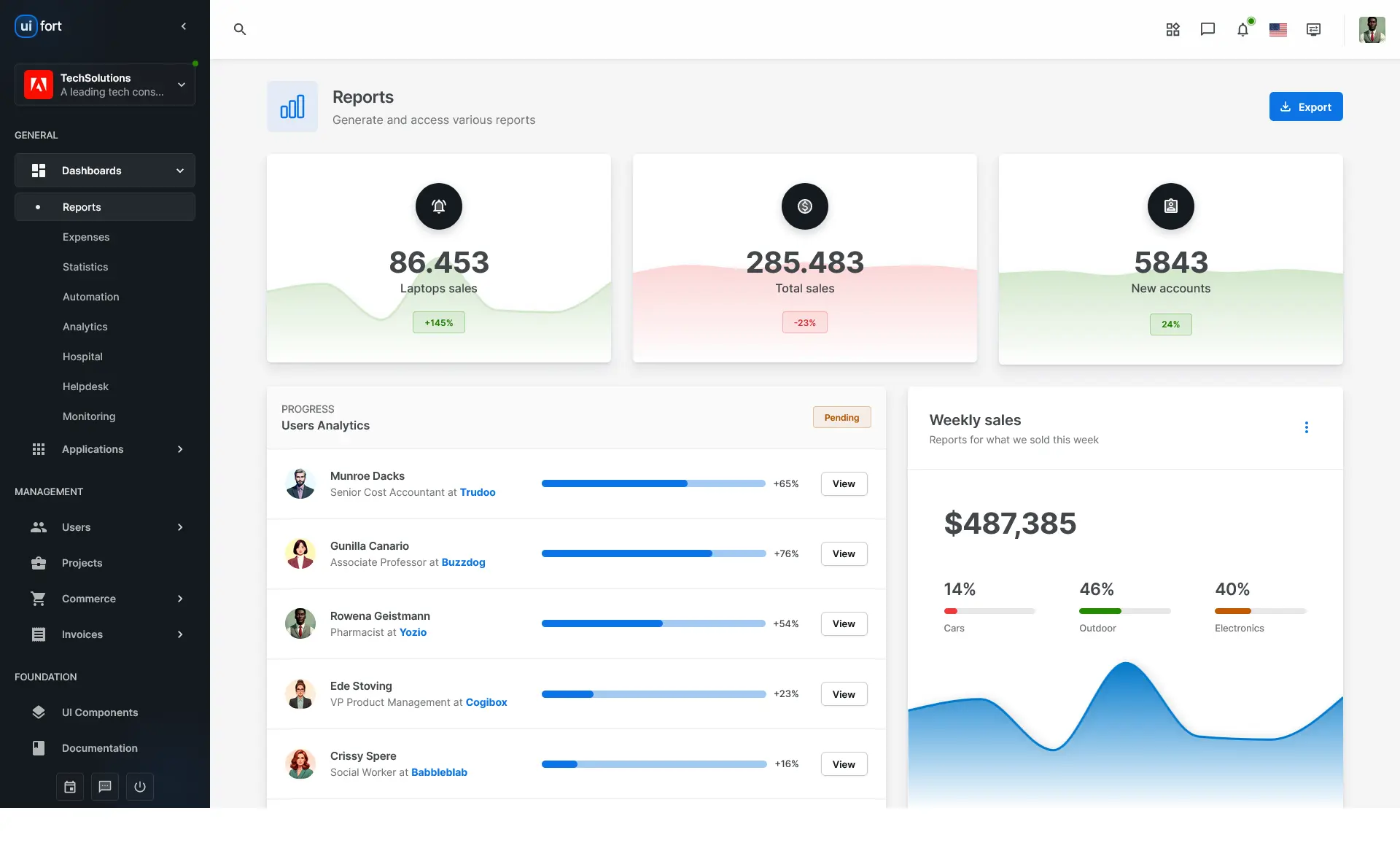
Uifort

Uifort is a simple but exclusive React Dashboard template for the admin and client of your website. The intuitive design empowers developers and designers, simplifying their jobs. This professional template was built with modern technologies and tailored for Next.js and Vite.
Features
- RTL & LTR Support
- Different Layout Styles
- Multilingual
- Starter Templates
Quality
- Clean Codebase
- Enhanced Design Quality
- Impressive Customization
- Continuous Upgrade
Libraries
- React Hooks API
- MUIX Charts
- ZOD form validation
- Supabase Authentication
Remarks
The template’s simple design offers great flexibility and easy customization. It is suitable for enterprise-level user interfaces.
Benefits of Using MUI Dashboard Template
Many developers are switching to MUI because of the large component library. It also offers many proficiencies, such as:
- MUI templates ensure a consistent and polished outlook across the website.
- They offer plenty of pre-built components, saving development time and effort.
- Generally, MUI templates are built to be responsive out of the box.
- Material UI has a large community of developers, so getting community support with necessary resources, tutorials, and community-generated components to enhance your project is much easier.
- MUI offers cross-team collaboration that streamlines the workflow and boosts consistency between designers and developers.
- The codes are easier to maintain, and debugging is easier.
Drawbacks of Using MUI Dashboard Template
MUI provides a powerful component library for creating amazing user interfaces, although it may not facilitate all projects. Some factors to consider while working with MUI are as follows:
- Most of the MUI templates now have licensing restrictions. Before using them in commercial projects, you must check the licensing terms.
- MUI templates save time in customizing, but understanding effective customization and integrating them into your specific project may require some learning, especially for developers new to Material UI.
- Depending on the implementation, there could be performance implications, and customizations overloaded with unnecessary components or styles could impact loading times.
- MUI templates are often built with specific frameworks like React, Angular, etc. If you’re not using one of these frameworks, integration might require additional effort or customization.
Ideal Usages of MUI Website Templates
MUI provides a massive UI component library for open-source projects. Let’s dive into the versatile usability and contributions to efficient UI design and development provided by MUI:
Enterprise Applications
Enterprise applications require complex and scalable UIs and custom styling and theming to match the corporate branding. MUI offers a highly customizable and easy-to-integrate component library. Its modular and scalable architecture supports the development of complex UIs for large-scale applications and provides layout utilities, error handling, validation support, etc. These theming styles and consistent design approaches make it well-suited for enterprise applications.
e-Commerce Platform
MUI has an exclusive ability to boost engagement and empower users, which is highly beneficial for e-commerce platforms. Its grid, card, form validation libraries, and other components can be used to make an intuitive display of products, shopping carts, checkouts, product search, and order options. Moreover, MUI’s grid system ensures great responsiveness and a better website outlook regardless of screen size. Additionally, these interactive features ensure better product marketing.
Prototyping and Design Consistency
App prototyping is a crucial point and the first step before development. Sticking to a clear design plan is important to maintain consistency and a similar outlook in the prototype. One of the significant popularity of MUI is design consistency, which resonates well with prototyping tactics for the developer. Since MUI maintains a consistent design with standard elements throughout the web pages, it makes product updates and design changes simple while maintaining the same approach for developers.
Thousands of companies trust MUI for its consistent visual style, ensuring rapid prototyping and easy iteration. It is made to make your work easier and help designers and developers be more consistent with each other.
By leveraging the aforementioned official MUI dashboard templates and customizing them according to your brand’s personality, you can create an extraordinary design for your branding that resonates with your audience.
Enjoy creating!














