
Login/Sign up page can be counted as a gateway to extensive user interaction. Usually Login system prevents unauthorized access to private data and allows elaborate communication. It requires username and a password for user identification and authentication. You get to communicate with the admin or get user access to the platform through a login system. For example, if you want to join Twitter, you have to get authenticated by them before giving you access to their platform. If you don’t have an account, you have to sign up first and log in to the platform.
As for signing up, users have to fill up some input fields like First Name, Last Name, Gender, Email, Mobile Number, Password, etc. Many registration forms are not user-friendly, and users always want to go through a small authentication system. So while developing an authentication system, you have to keep it as simple as you can.
To craft a simple sign-in/sign-up form, you should be ware of some key features and which ones are compatible with your WordPress site or website builder tool. First, you have to clarify where to log in, and it’s important to differentiate between login and registration forms. If there is an option to sign in with external accounts (for example, Facebook), it is more user-encouraging. Secondly, you should put an option for “Forget password” on the login page as it’s quite normal that many are going to forget their password without any particular reason. Behind the scenes, this requires an email sending provider to deliver reset links to users’ inboxes. It would be best if you put all the features to fulfill user’s satisfaction in a simple way. A recent study found that seventy-seven percent(77%) of users agreed that websites should offer social logins and sixty-five percent(65%) of consumers return to a website that automatically welcomes them through social login.
In this article, we are presenting some user-friendly and simple collection of login and sign-up forms. These forms are completely free and highly flexible that anyone can use in one’s project easily. So, let’s have a look at the collection.
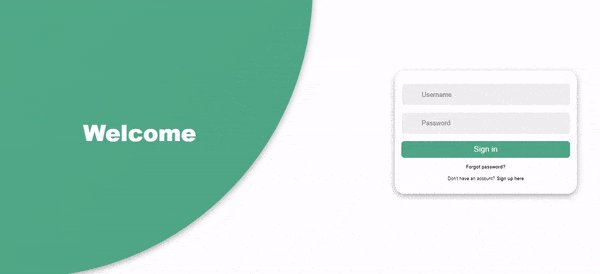
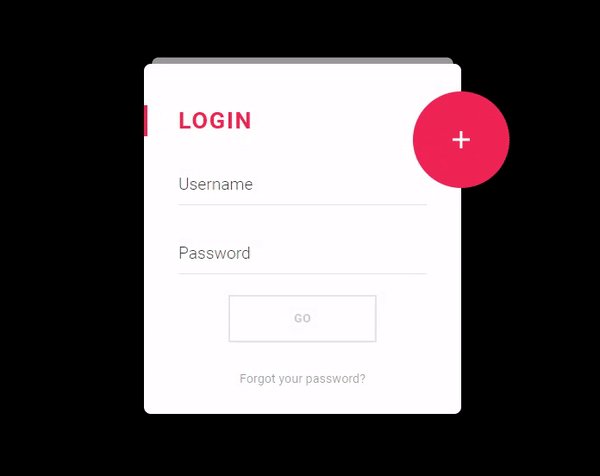
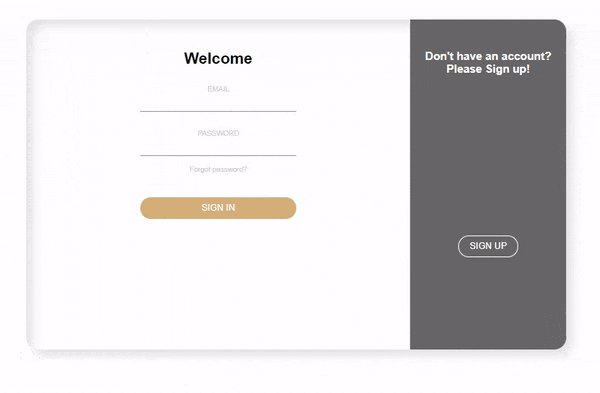
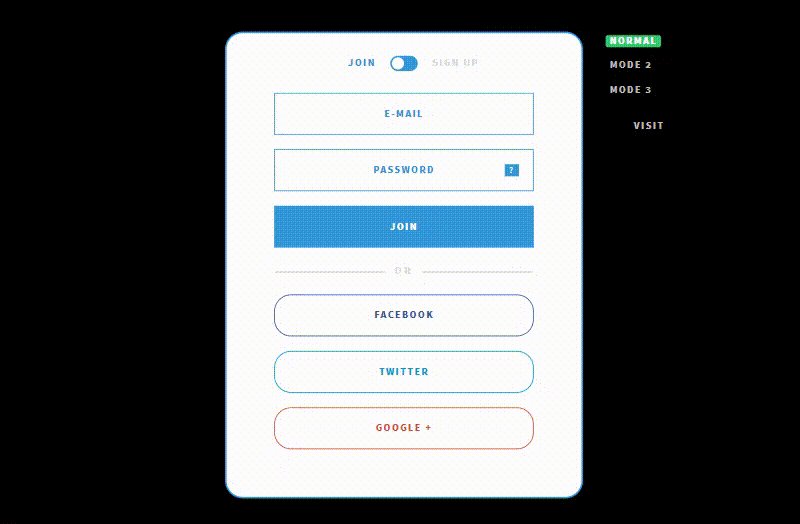
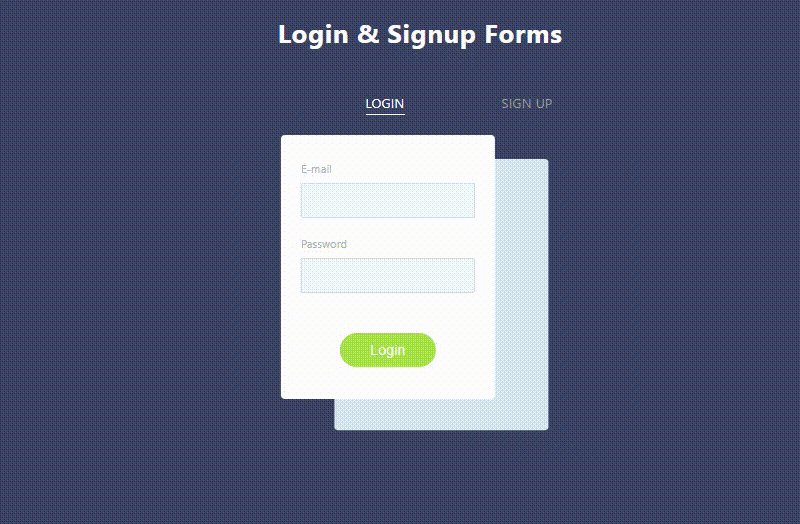
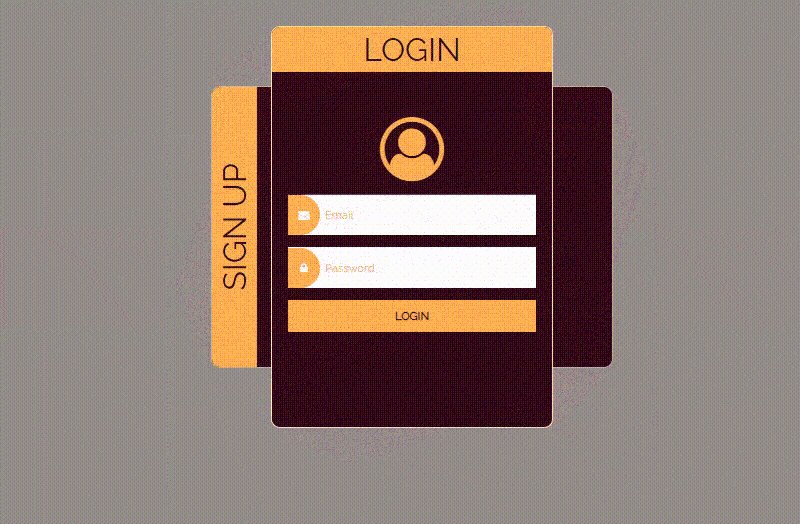
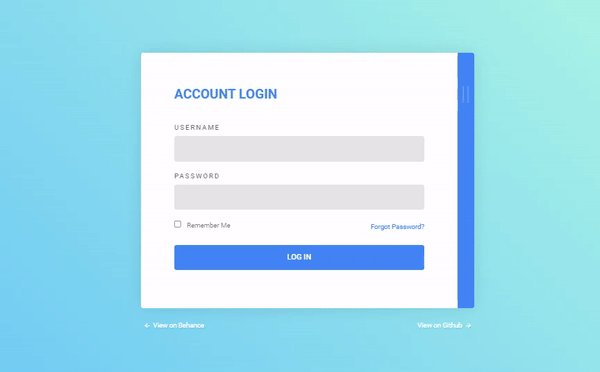
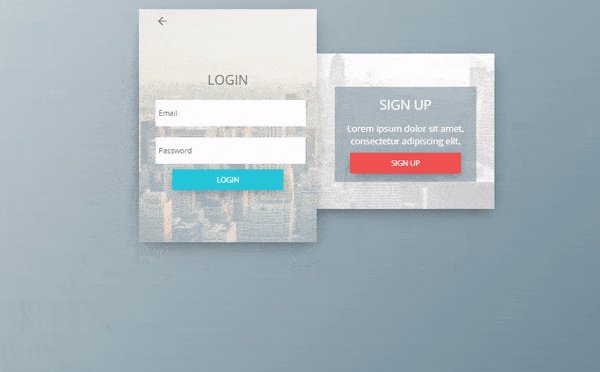
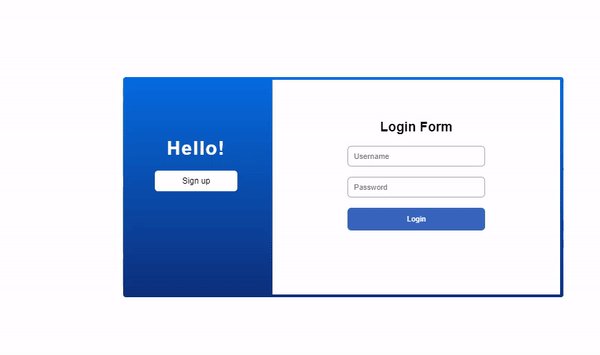
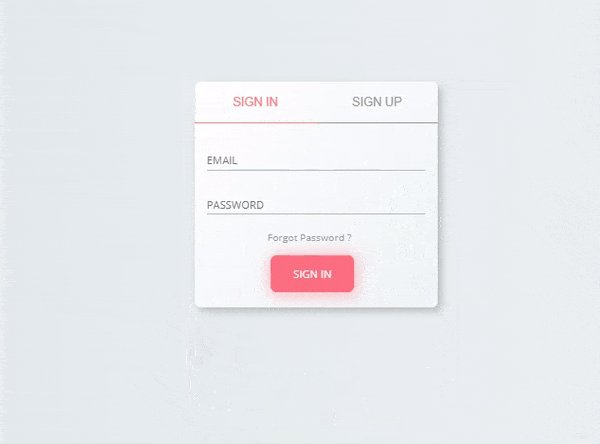
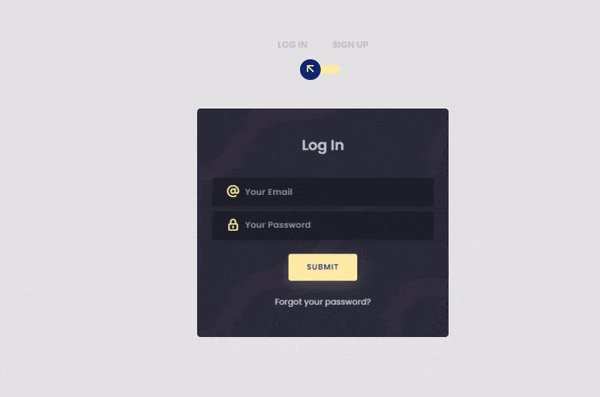
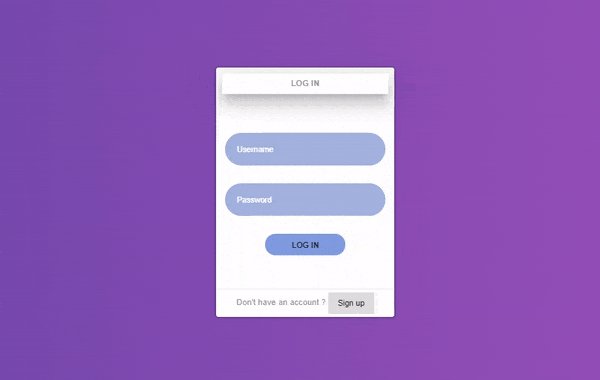
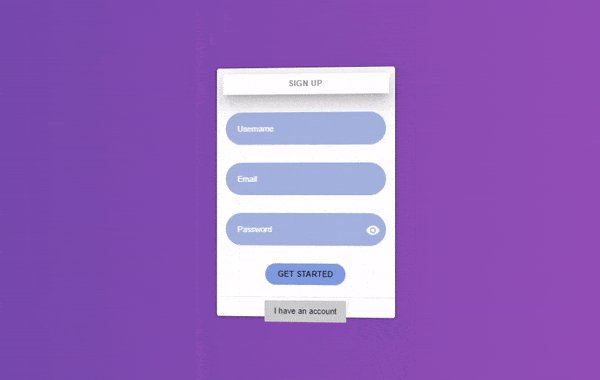
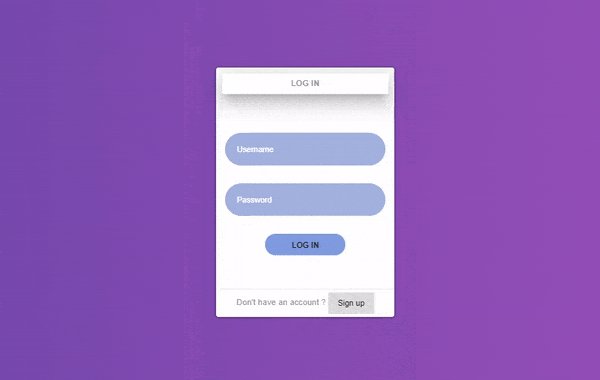
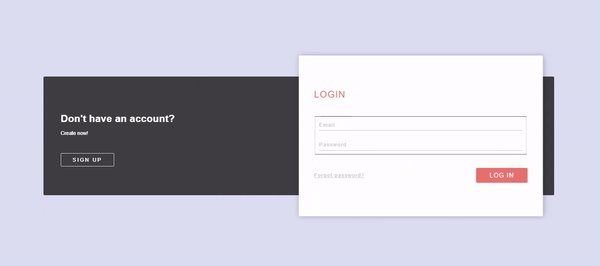
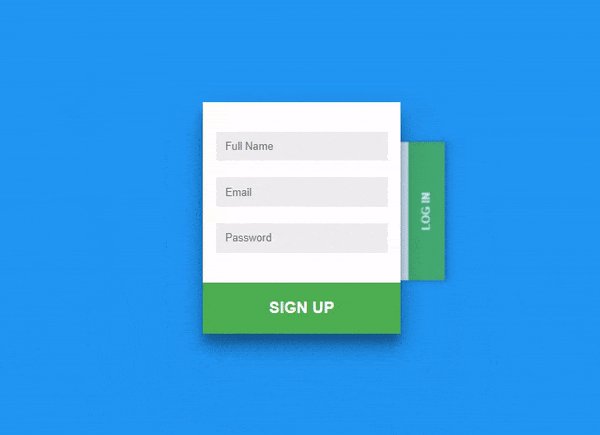
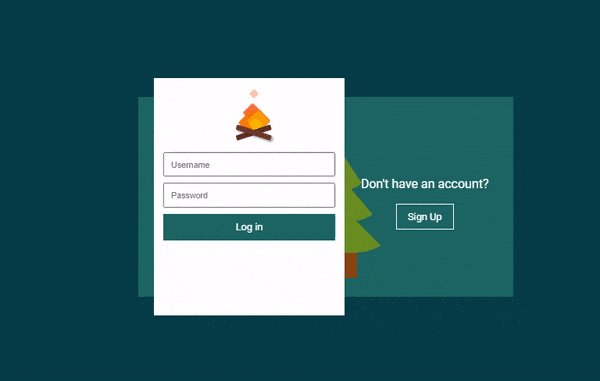
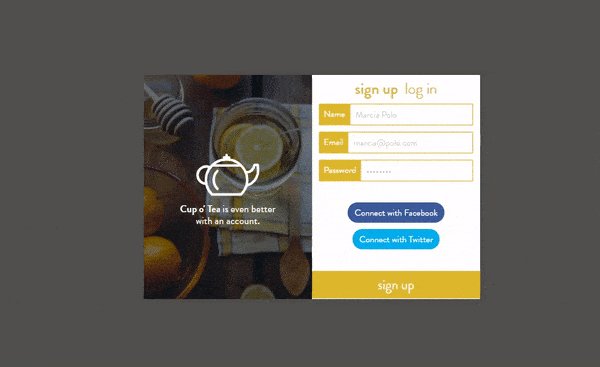
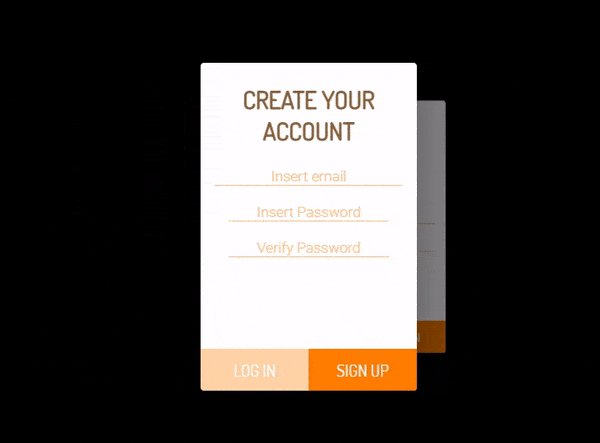
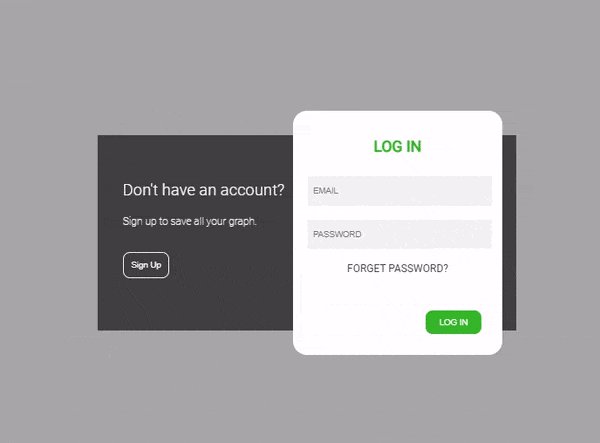
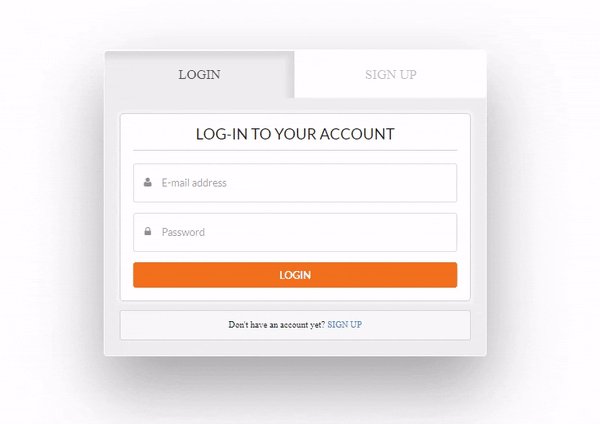
01. Login/Sign up form with animation
This login form is perfect for those who want something basic and dynamic. In addition, when you click on the plus sign the registration form appears with a creative animation effect. No dependency on jQuery, To obtain this effect, you just attach the javascript file.
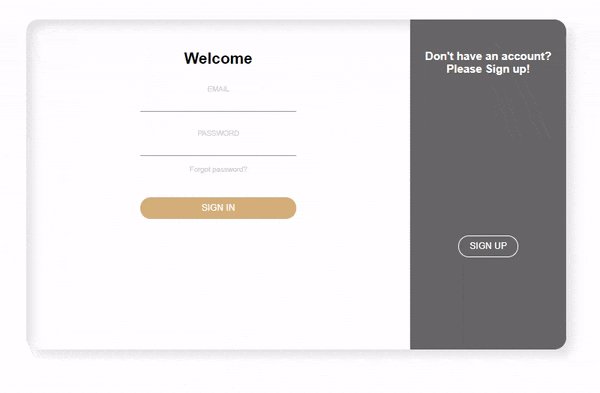
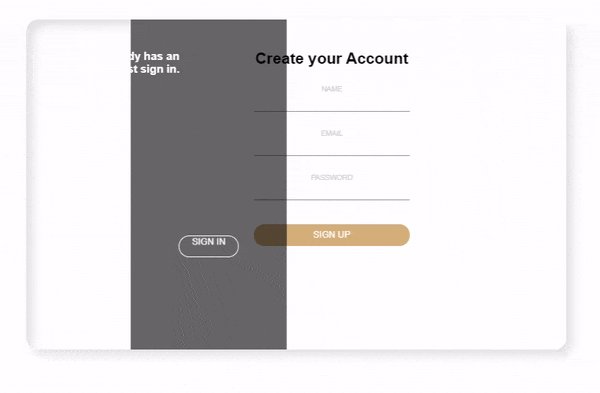
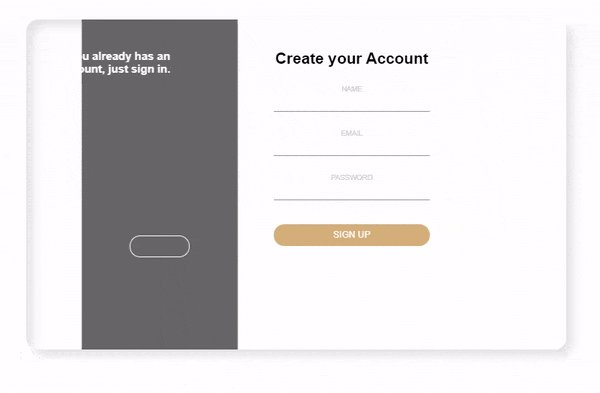
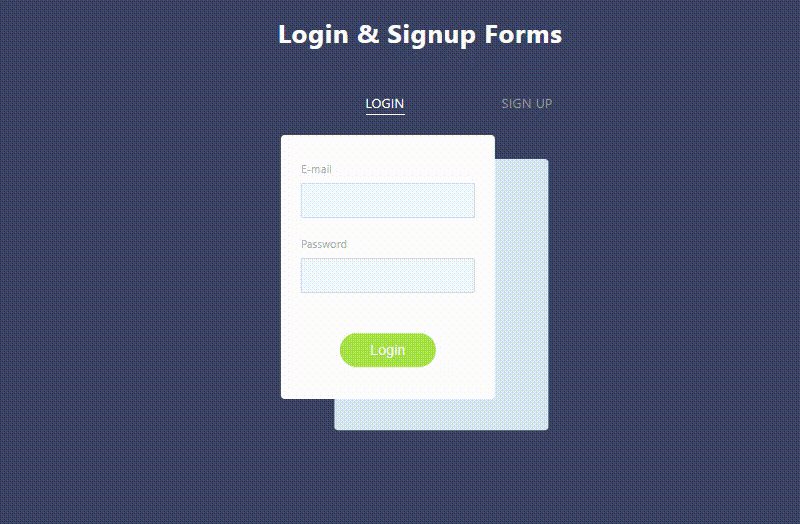
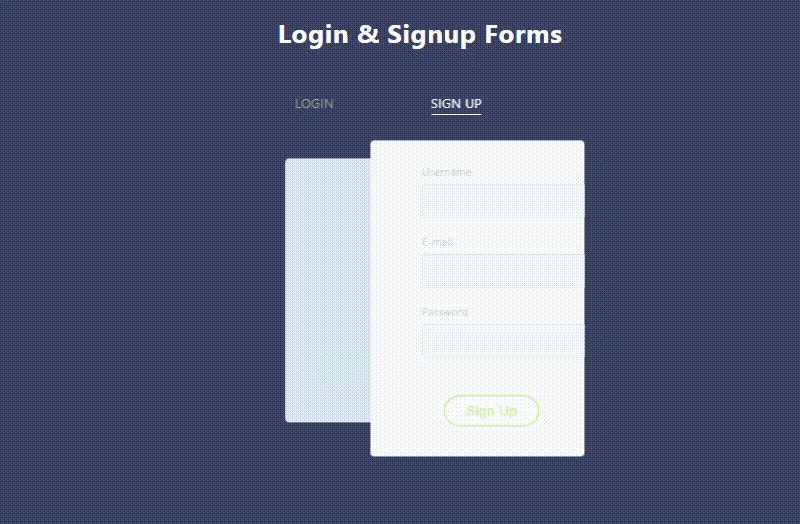
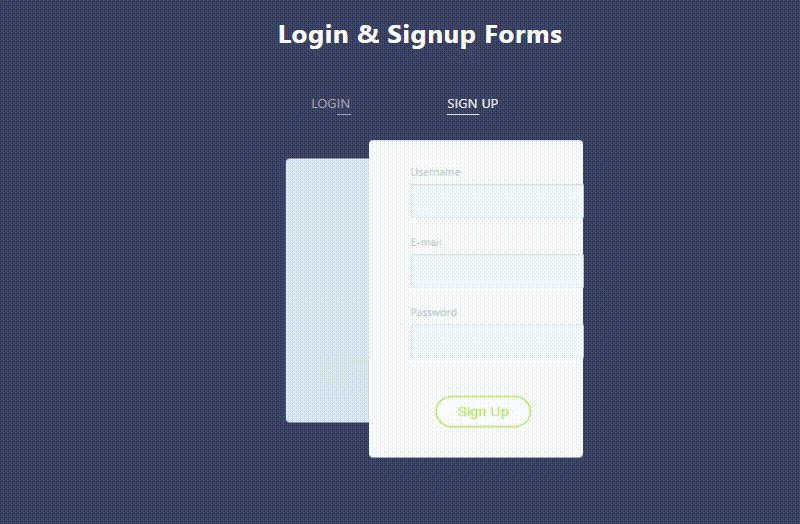
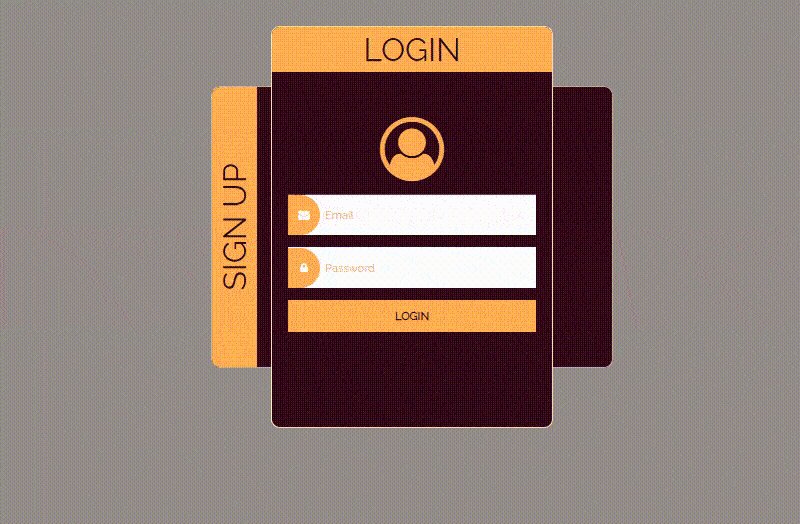
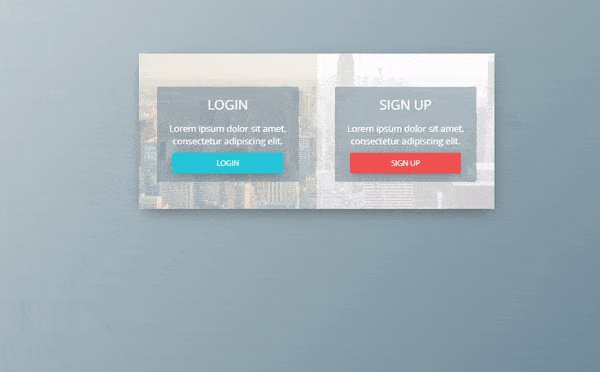
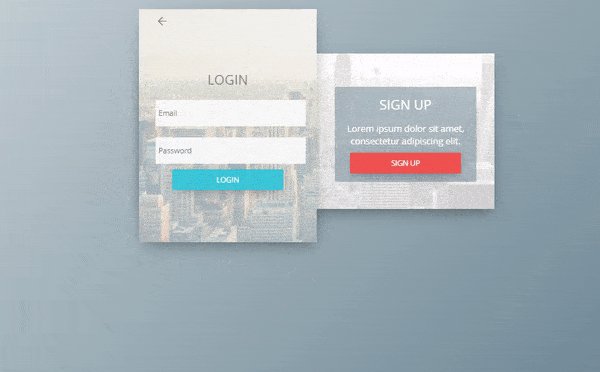
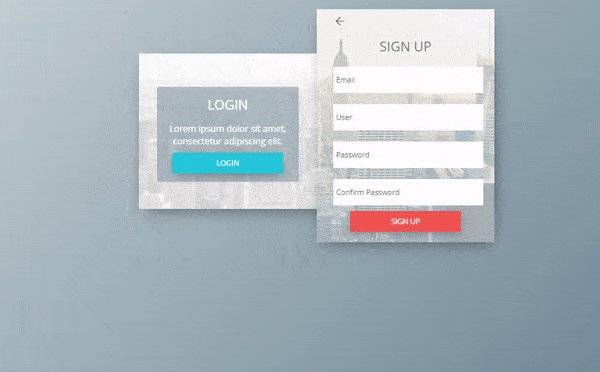
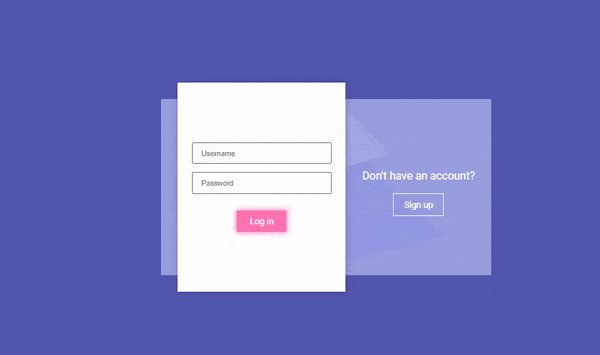
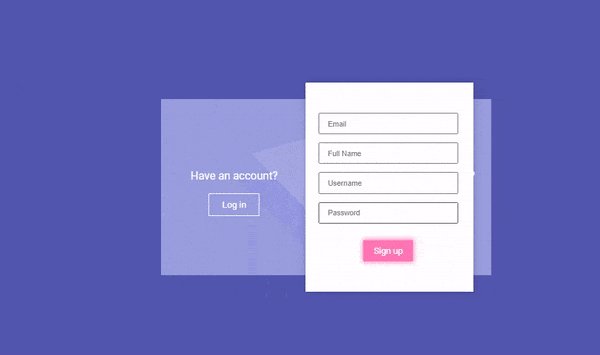
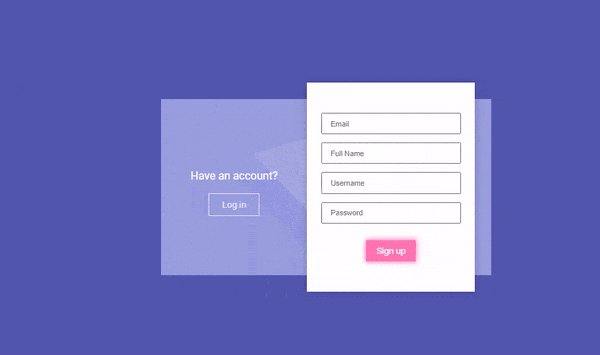
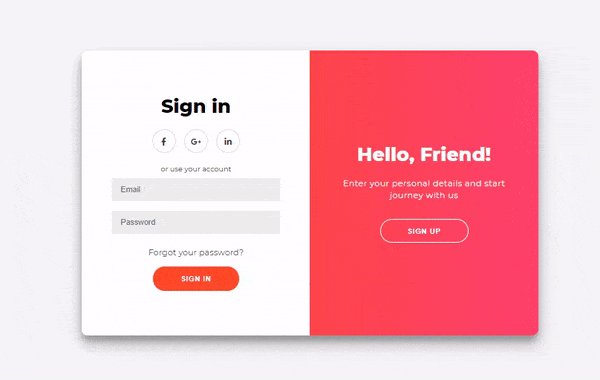
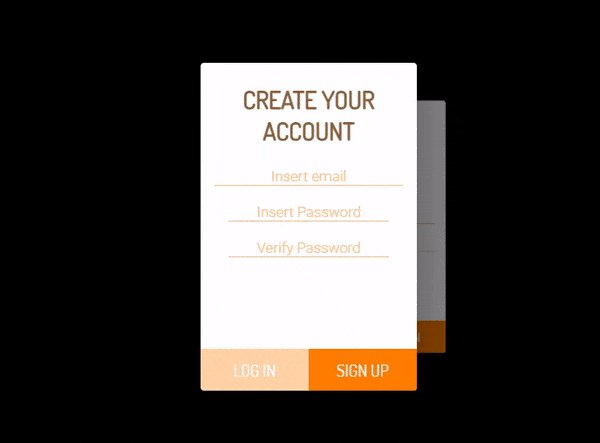
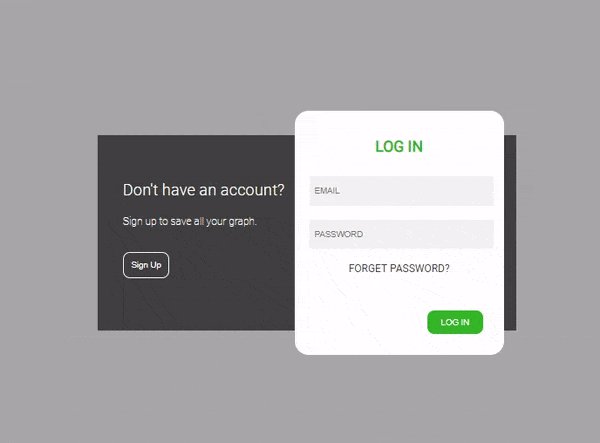
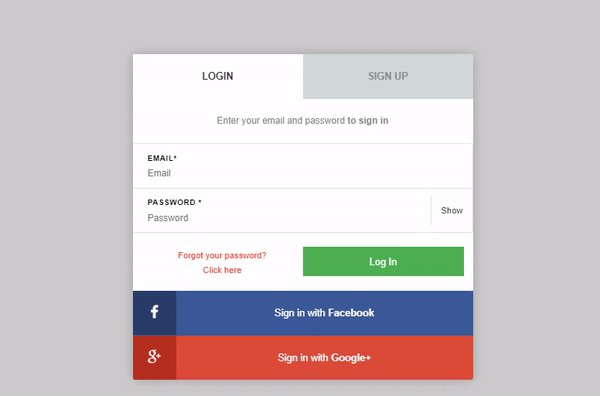
02. HTML/CSS form
This lovely form was created using simply HTML and CSS. It arrives with a stunning animation effect. Check it out, it’s completely free to use.
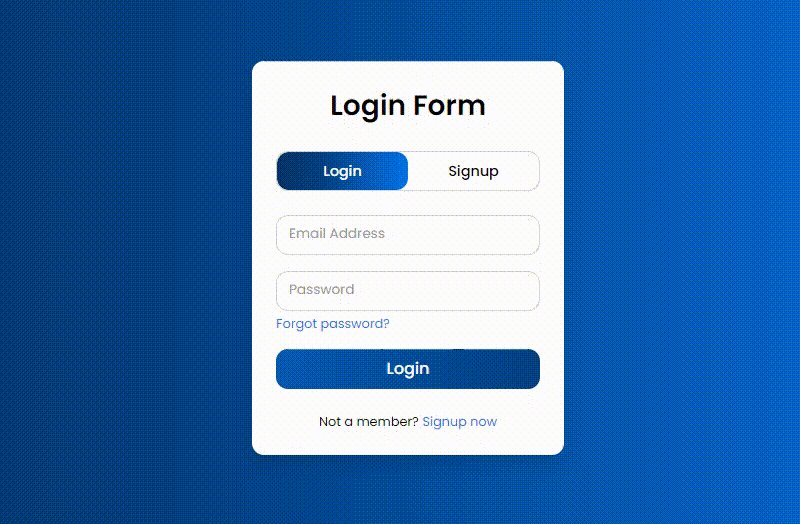
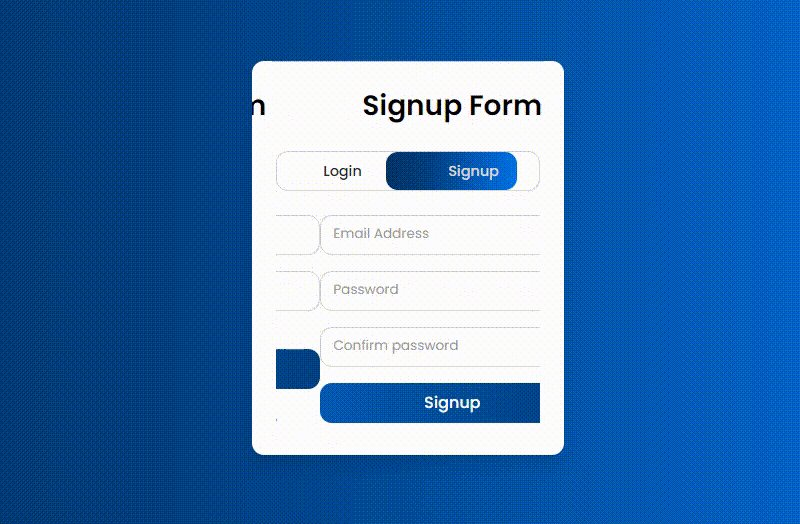
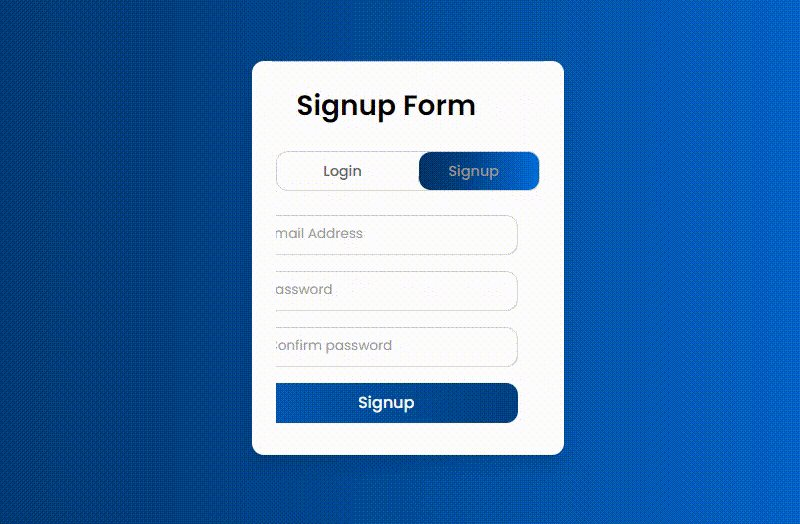
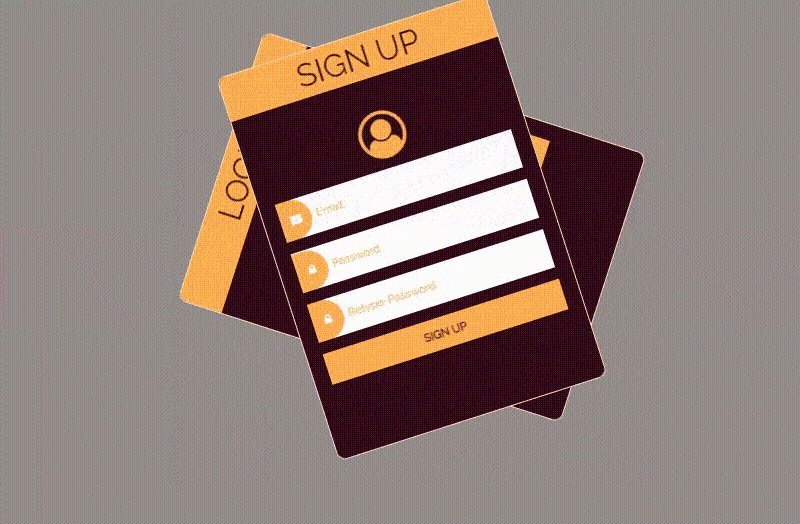
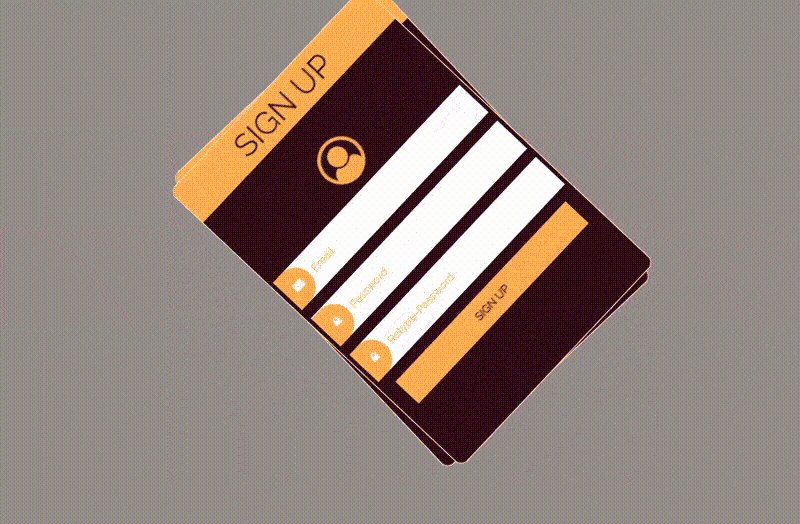
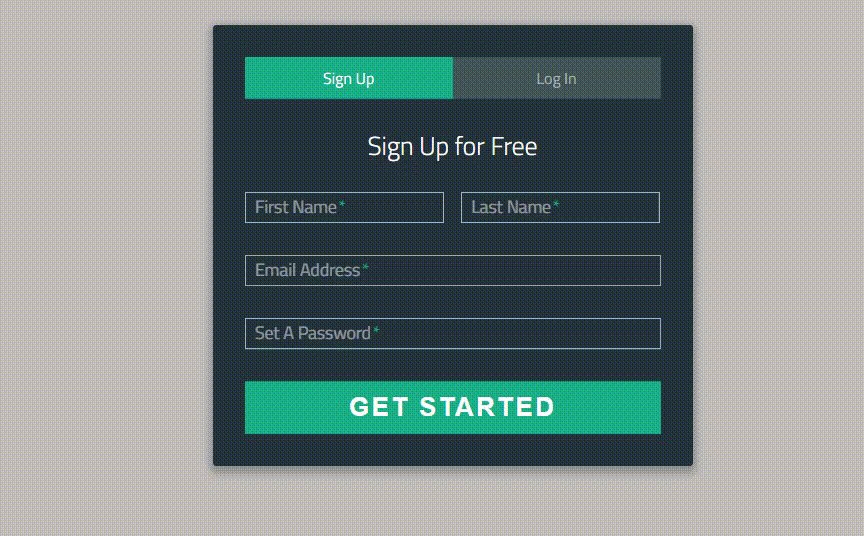
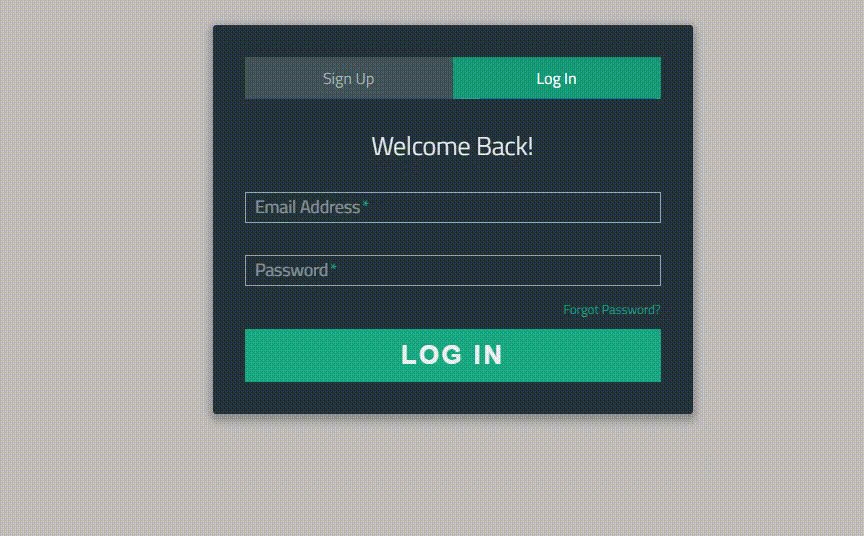
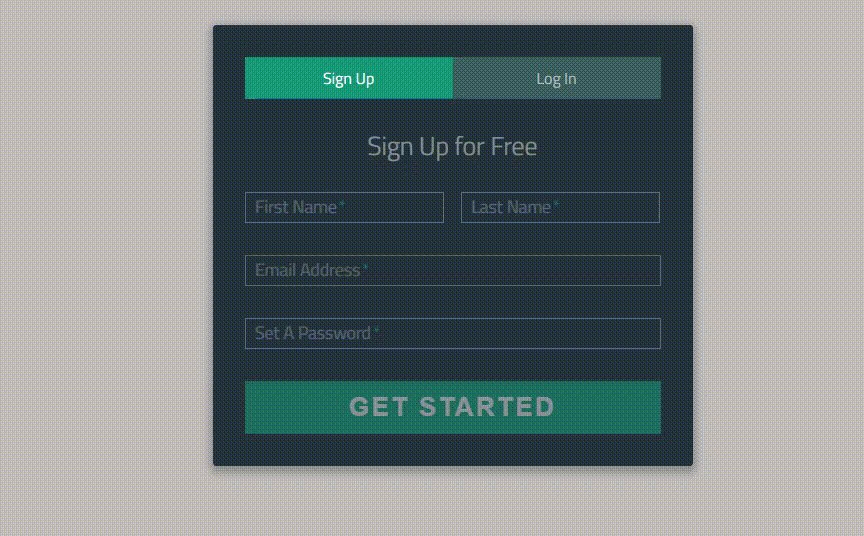
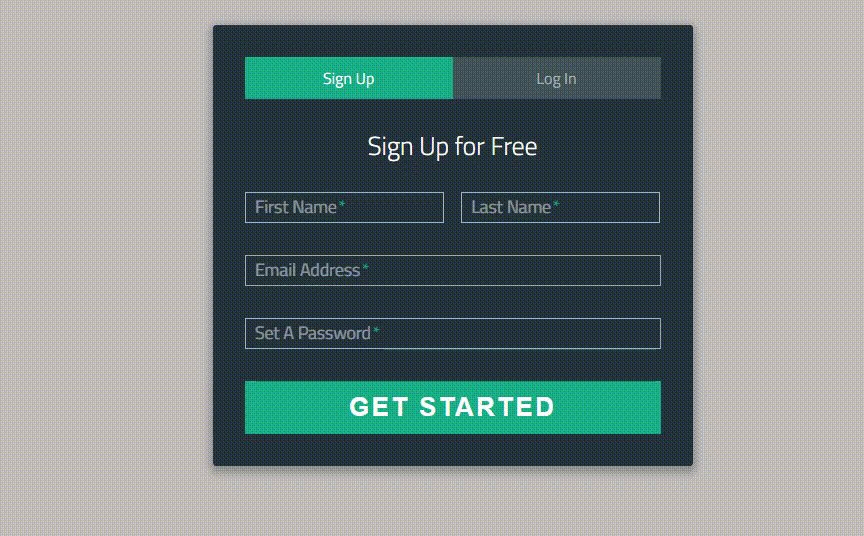
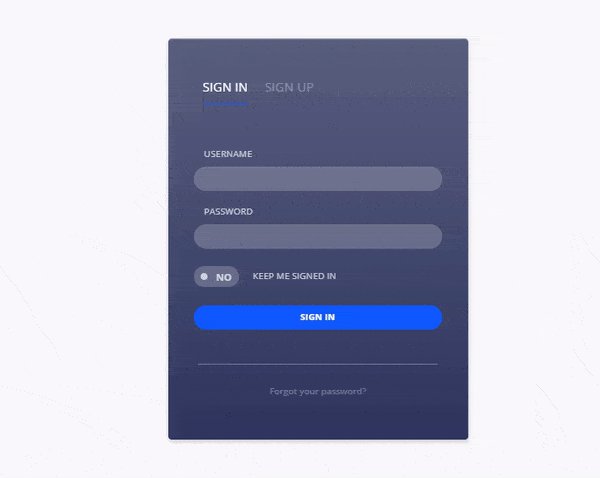
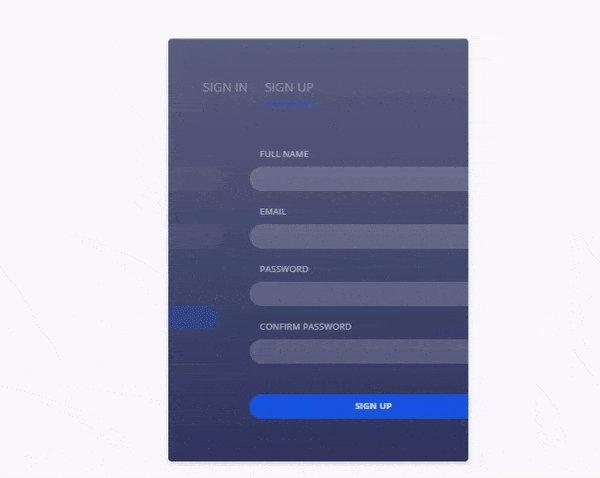
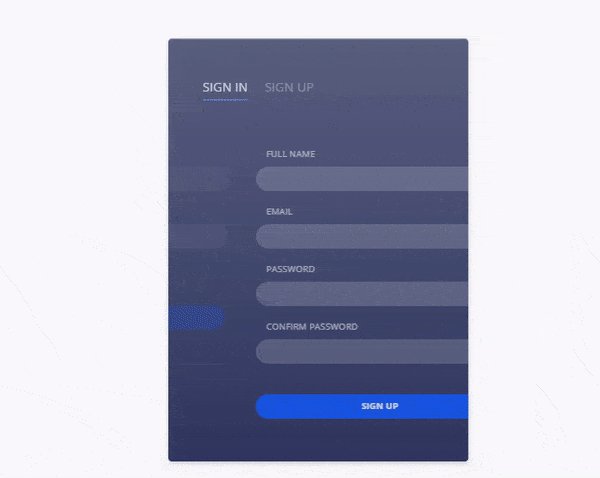
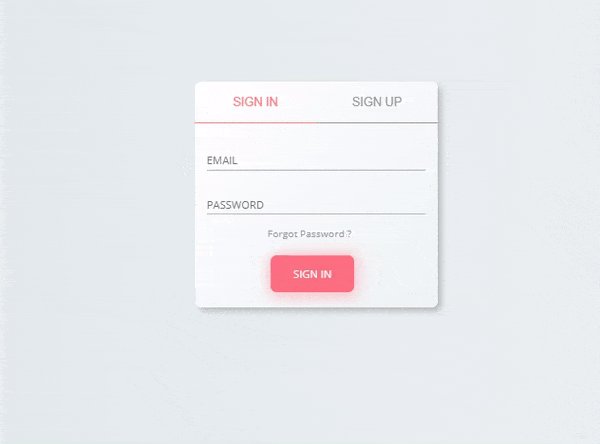
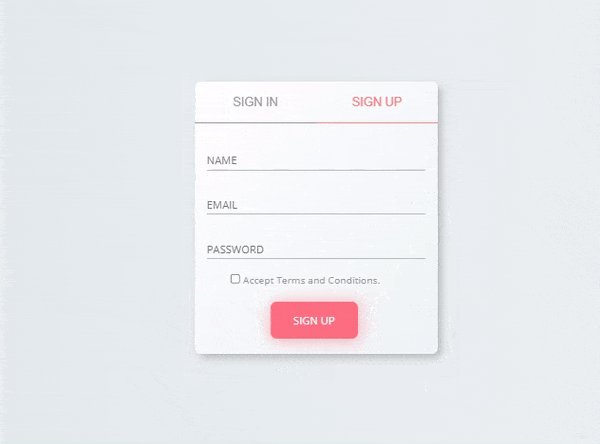
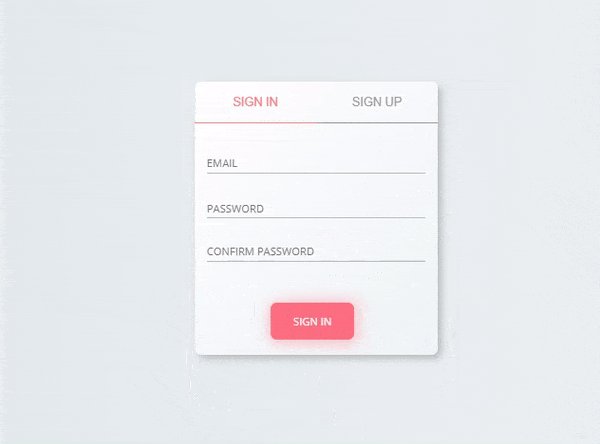
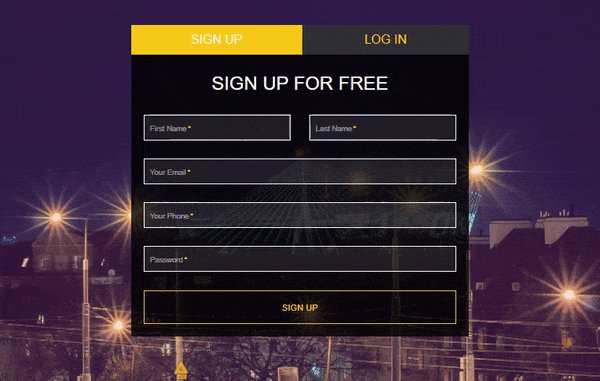
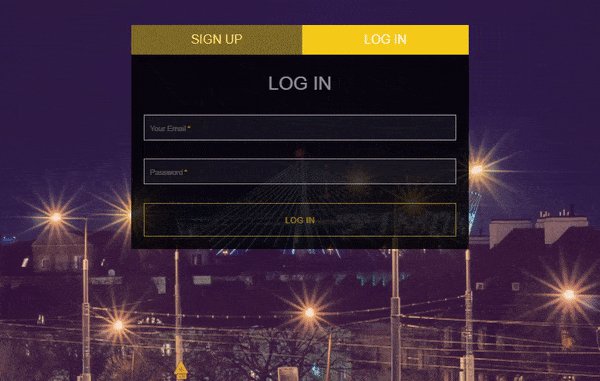
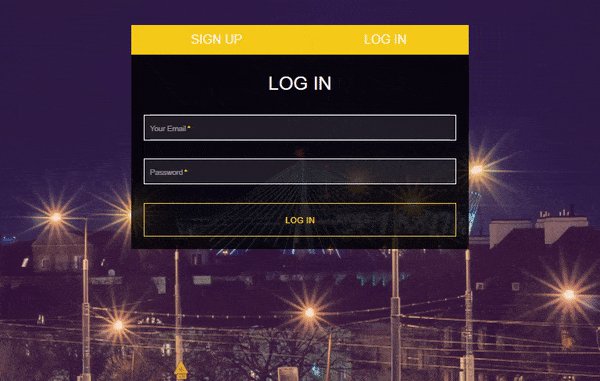
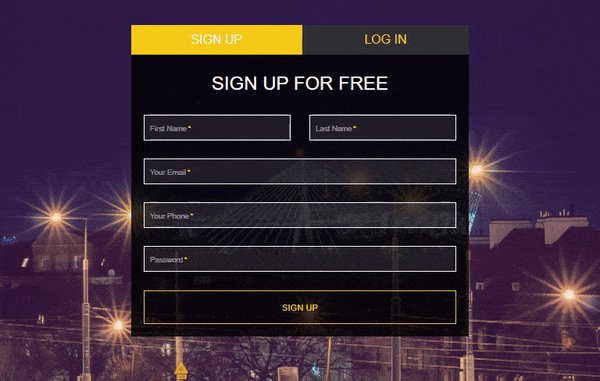
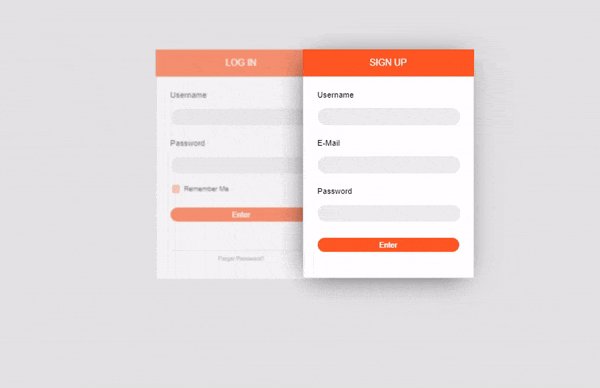
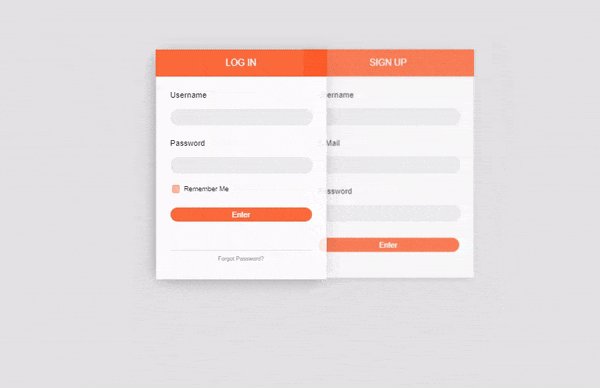
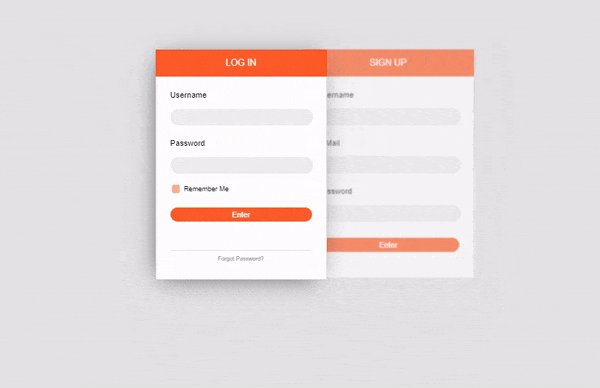
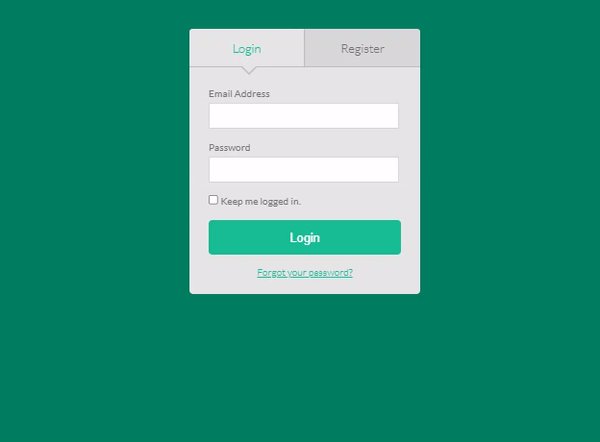
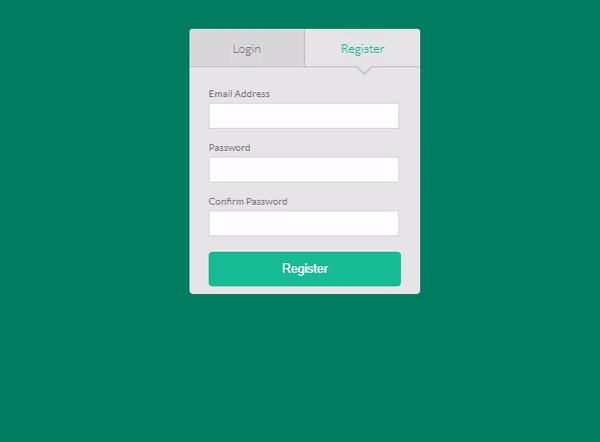
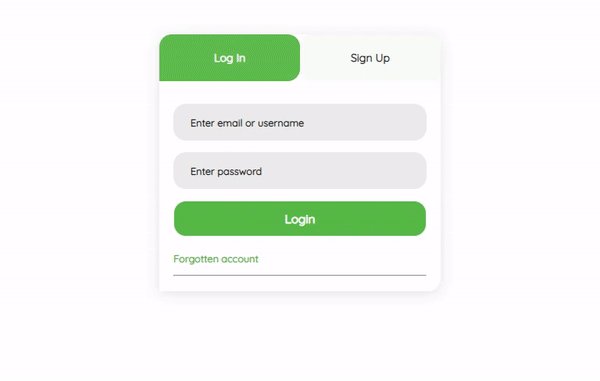
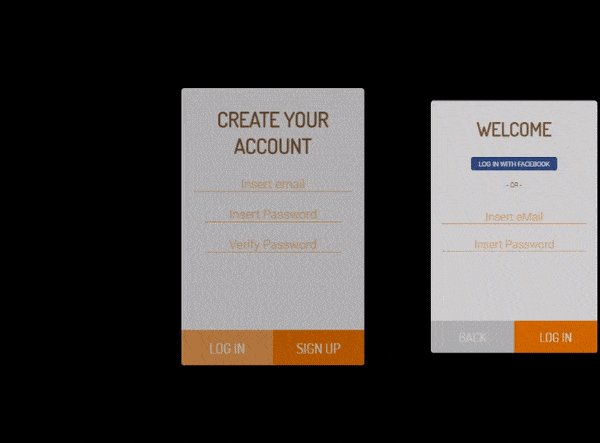
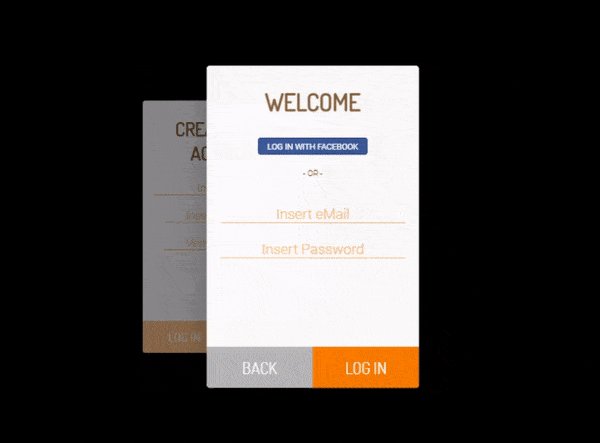
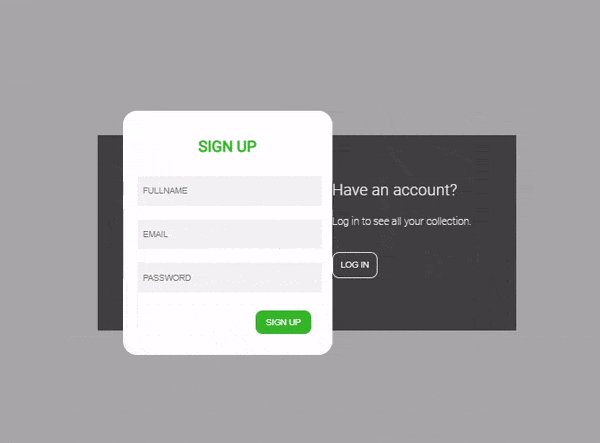
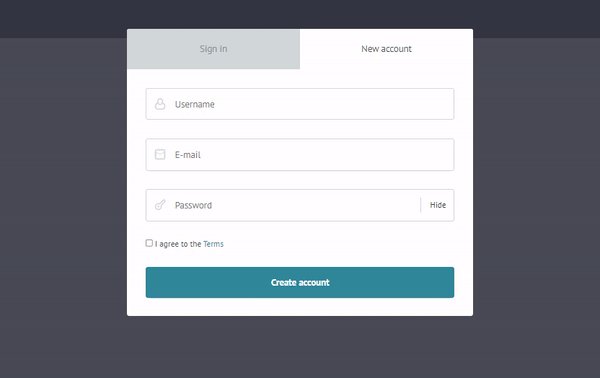
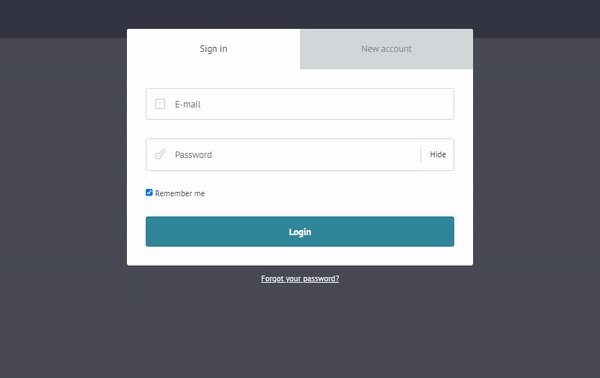
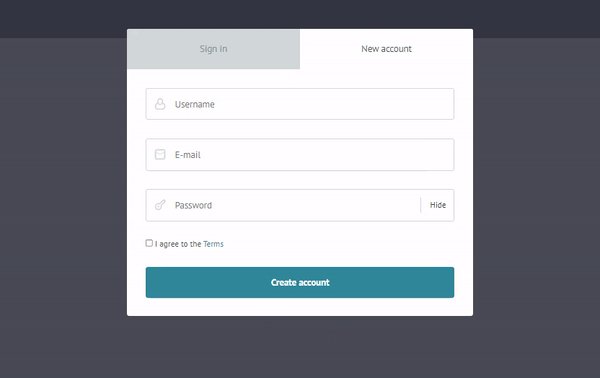
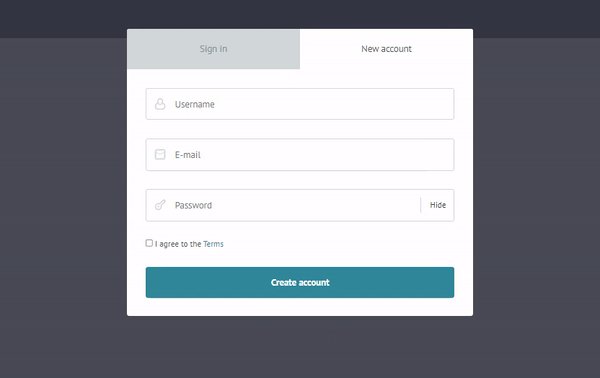
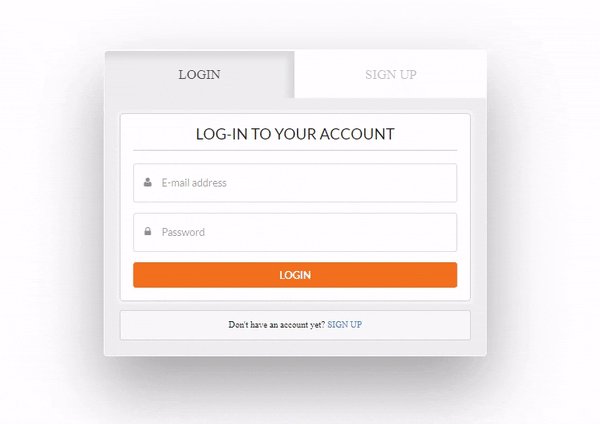
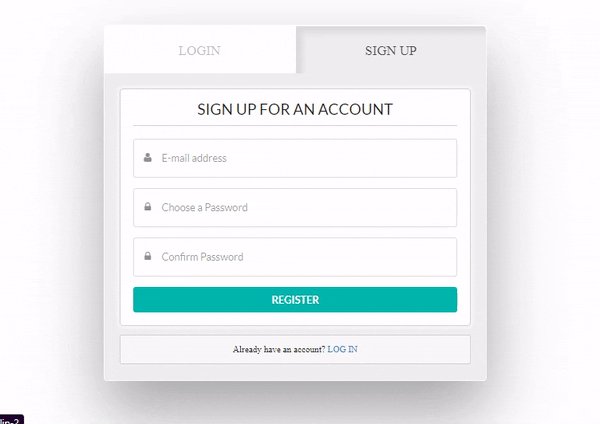
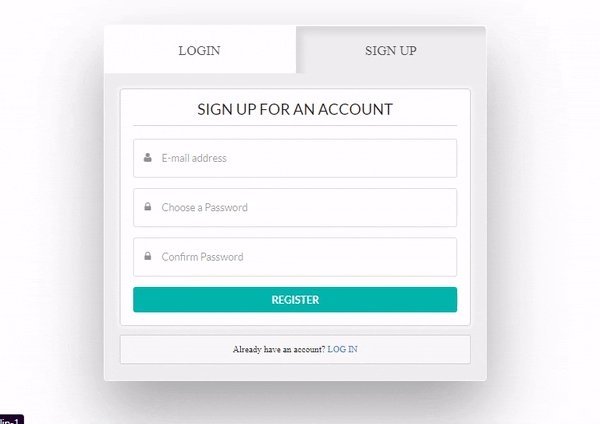
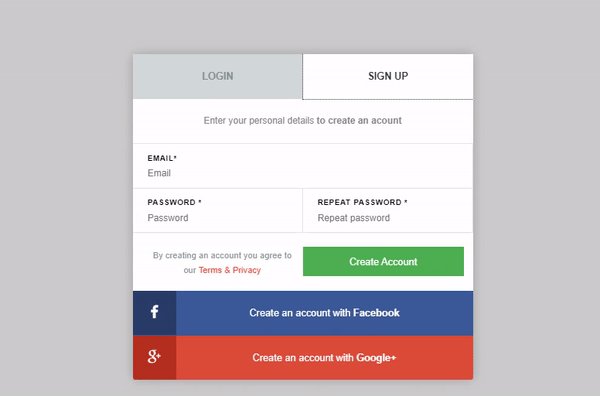
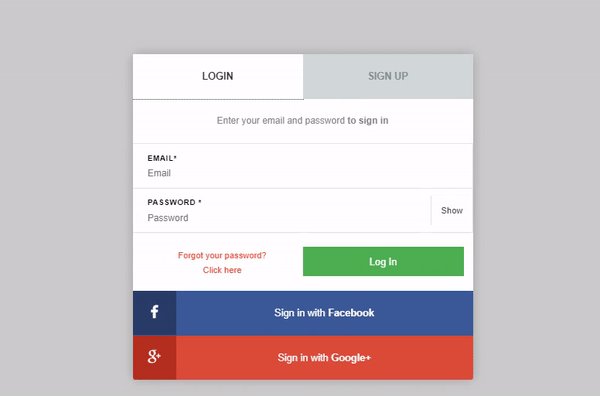
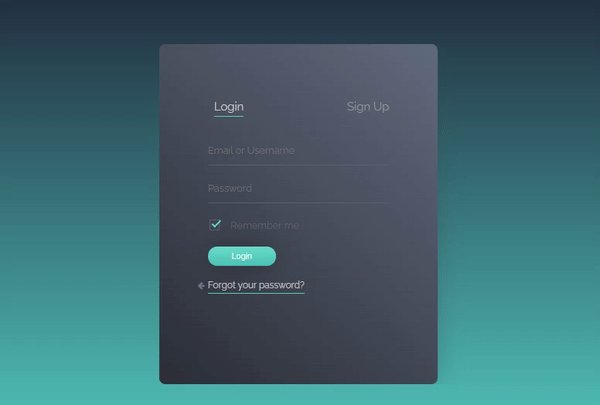
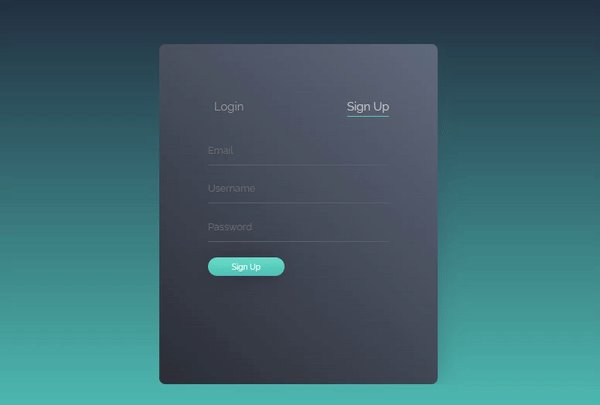
03. Slider Authentication form
Zouriaz created a sign-up and login form, which is accessed by two tab buttons at the top of the form. It’s built with HTML, CSS, Javascript.
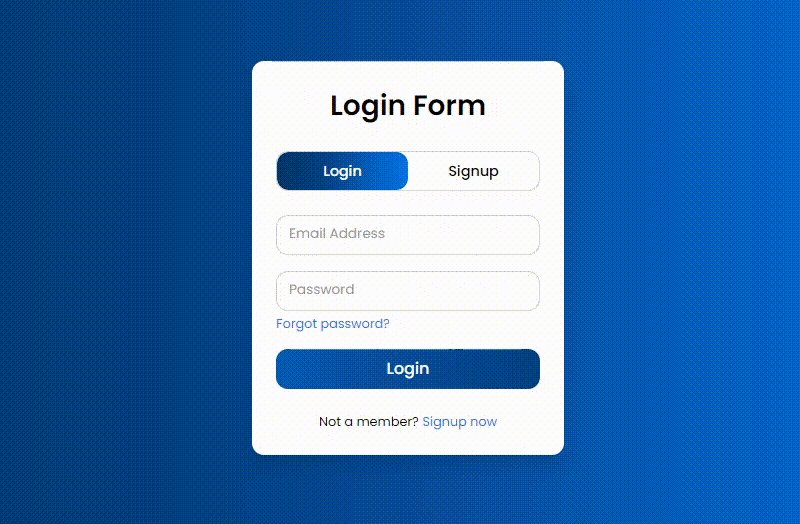
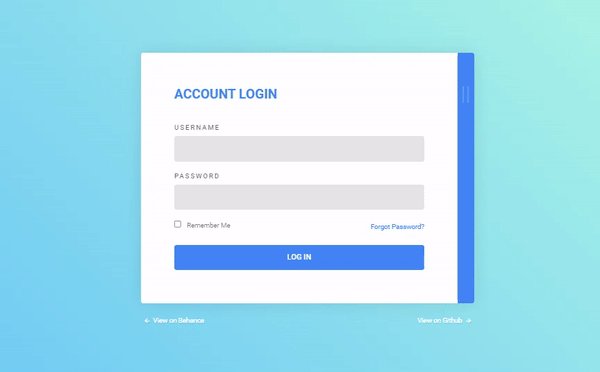
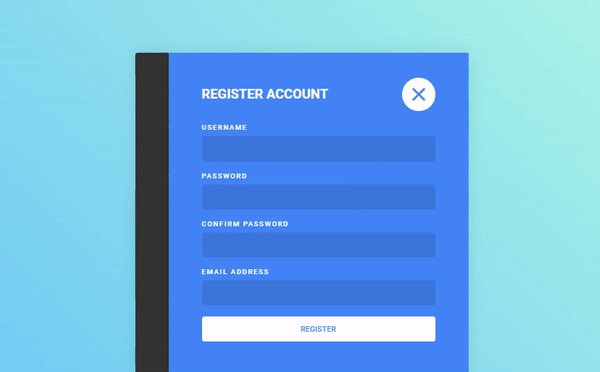
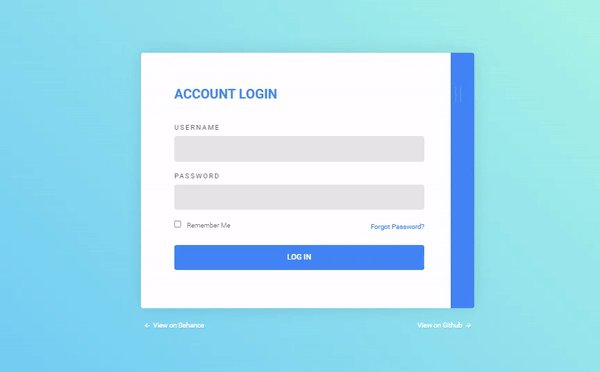
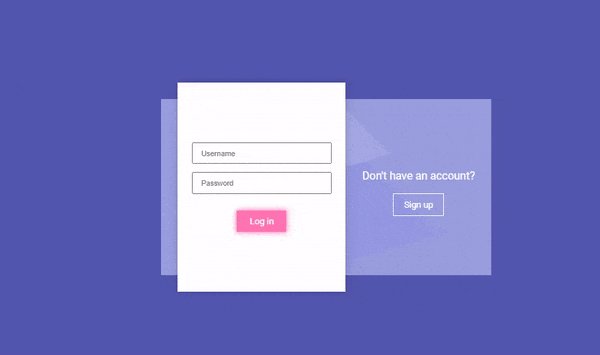
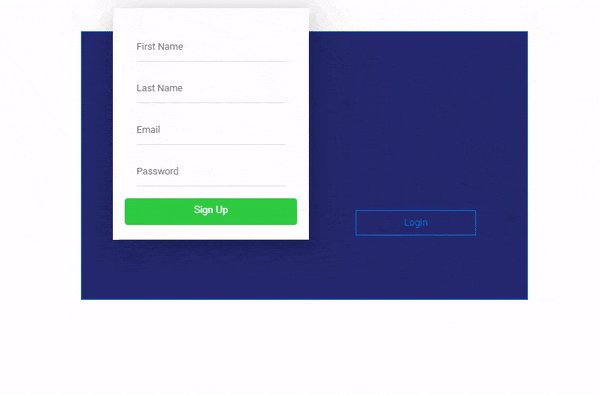
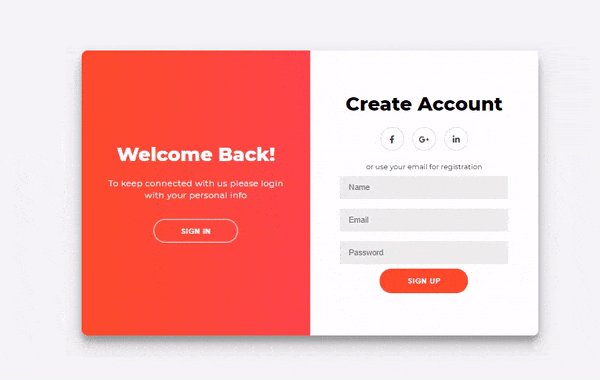
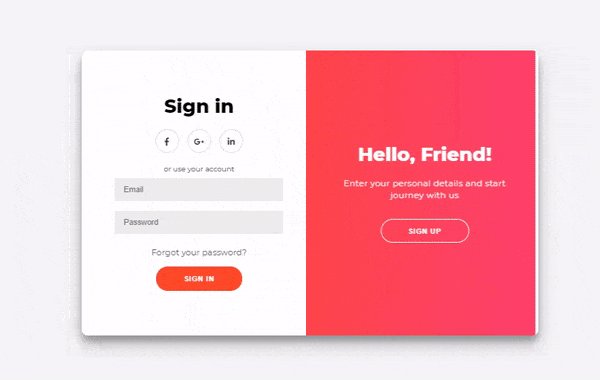
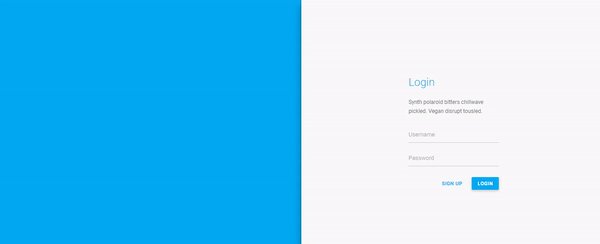
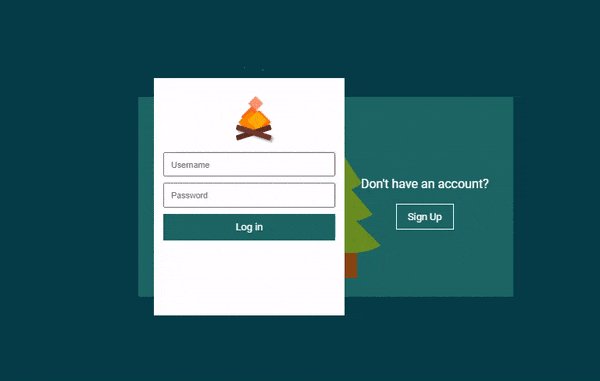
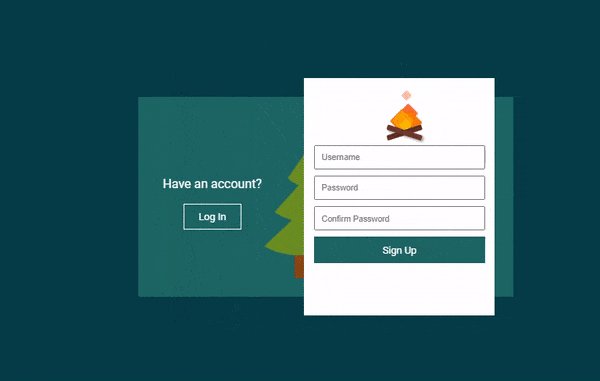
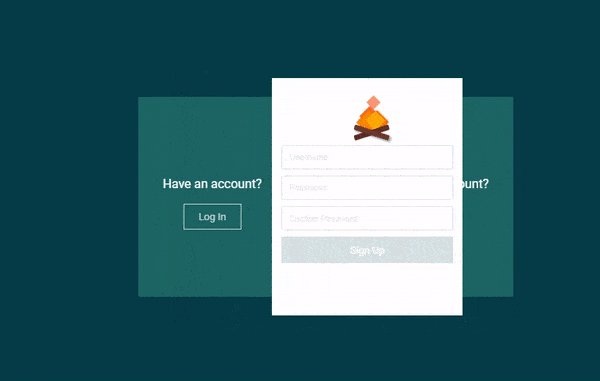
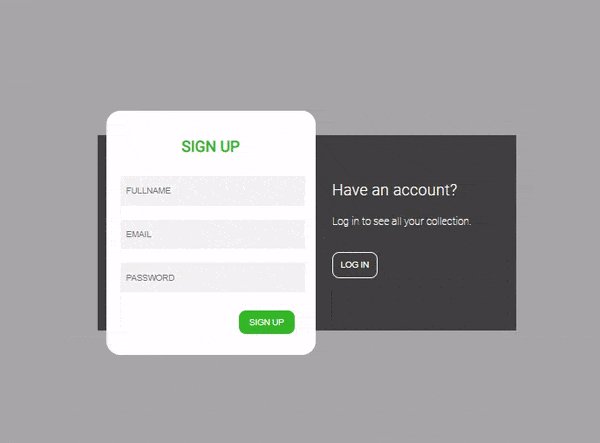
04. Login & Signup form
This template is for you if you’re looking for a fully unique and modern-day designed login form for your website. It has a fantastic shaking hover effect. You can also sign up with social media account. No dependency upon jQuery.
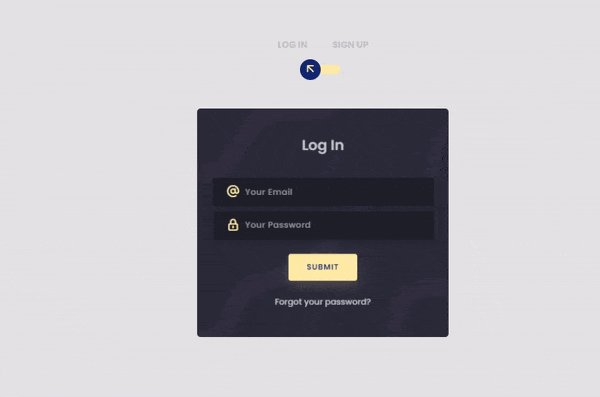
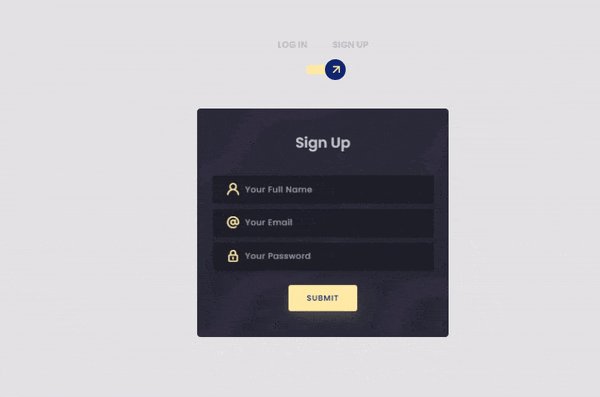
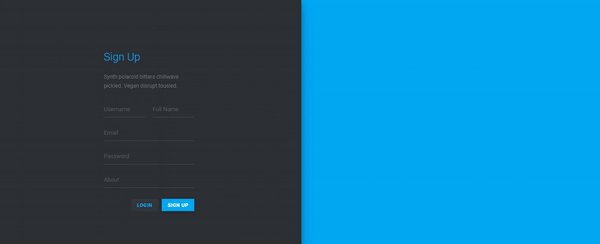
05. Awesome Authentication page
This simple authentication template can be used free of charge. The code is simple, and if you want to change the color scheme to suit your needs, simply change it. You must add some Javascript code for this stunning effect.
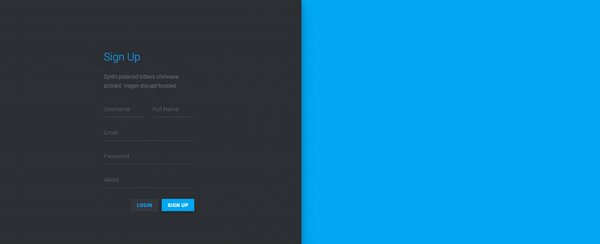
06. Creative login/sign up form
This simple authentication template can be used free of charge. The code is simple, and if you want to change the color scheme to suit your needs, simply change it. Keep in mind that you’ll need to use the click function in javascript to get the spinning effect.
07. Login & sign-up form with animation concept

This login template features a stunning motion effect and a modern style. HTML, CSS, and Javascript are all included in the template. You must include the javascript file if you wish to utilize this form with this effect.
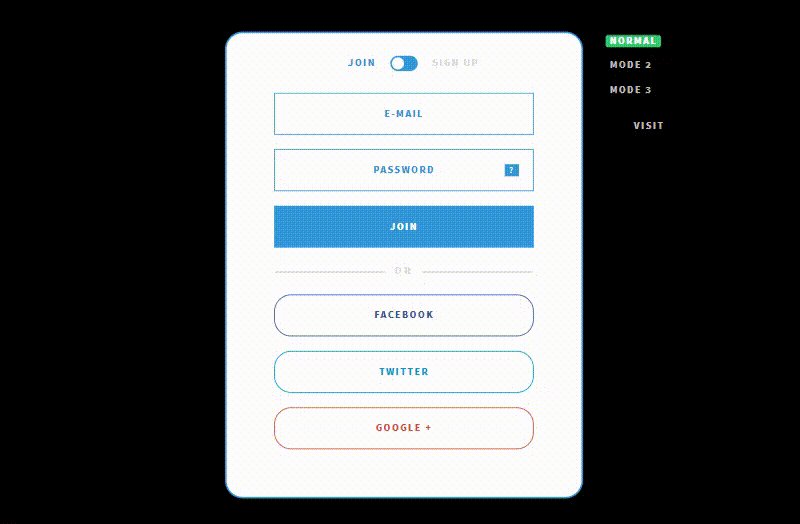
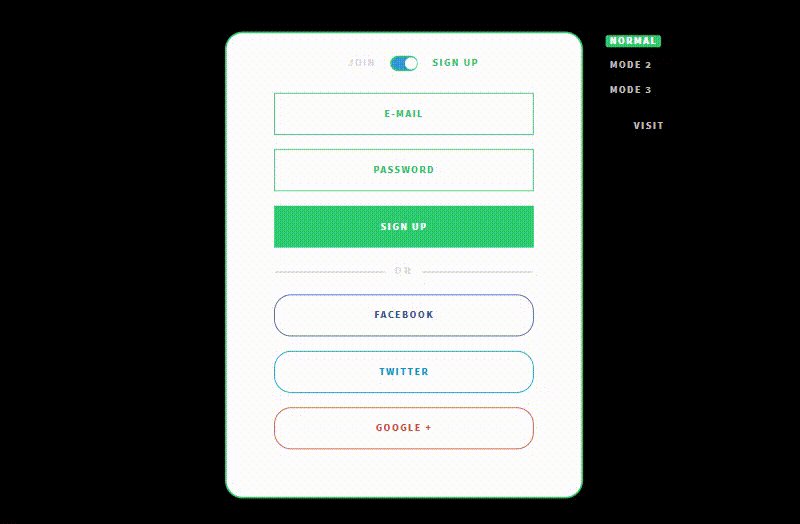
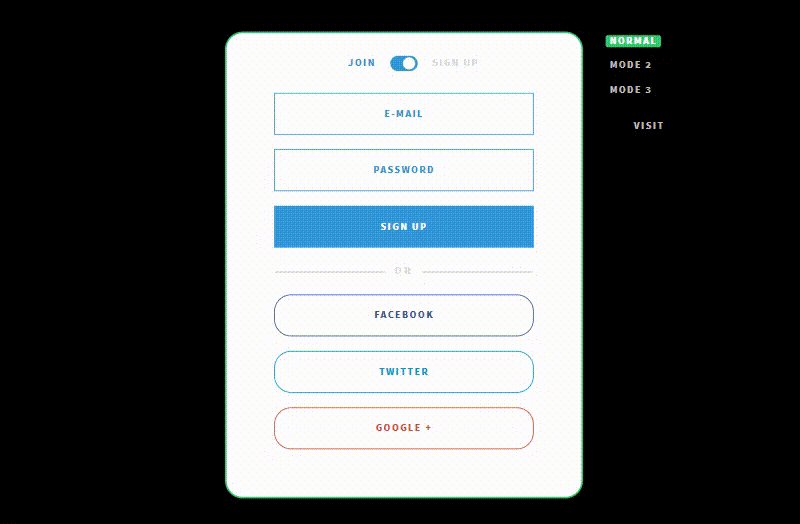
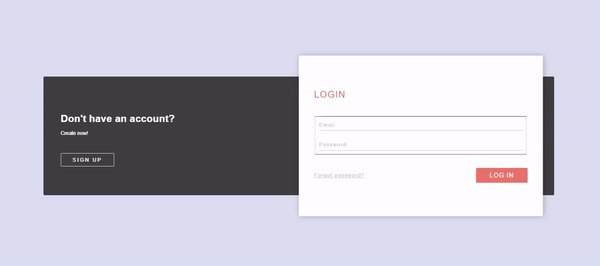
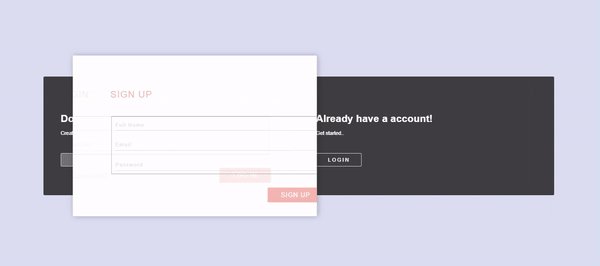
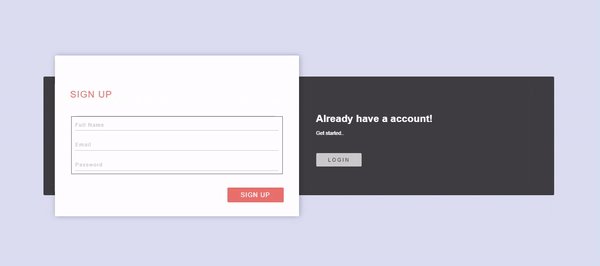
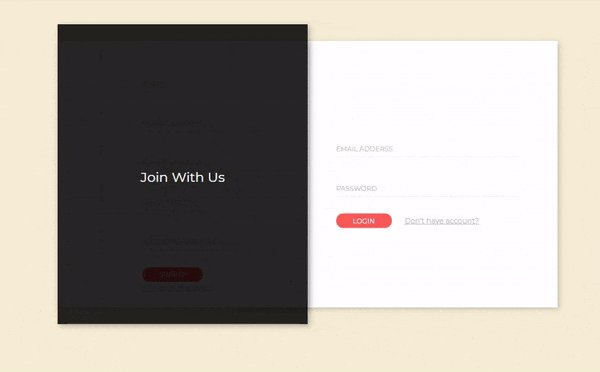
08. Sign up/Login form
The registration form with a black backdrop is attractive, contemporary. It’s free to use and created by Eric. It’s built with HTML,CSS and Javascript.
09. Login/Registration Form
It uses HTML, CSS, and Javascript and is created by Andy Tran. When you click on a toggle button, a sliding effect is seen on the registration form. No dependency on jQuery.
10. Sign in & Sign up modal
Dany Santos created this form. This form has a stunning slider effect and a background video effect. HTML, CSS, and Javascript were used to make it.
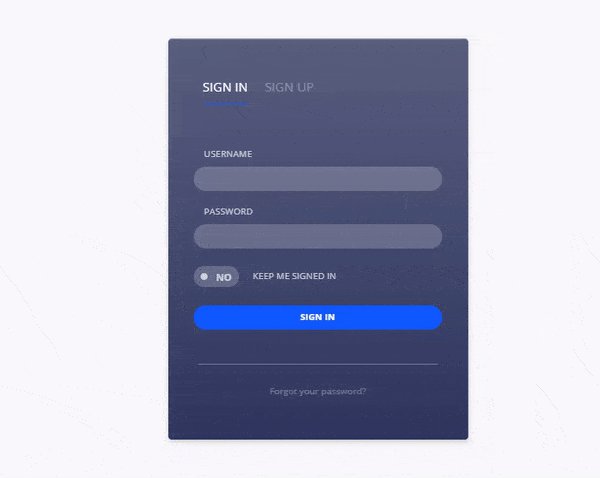
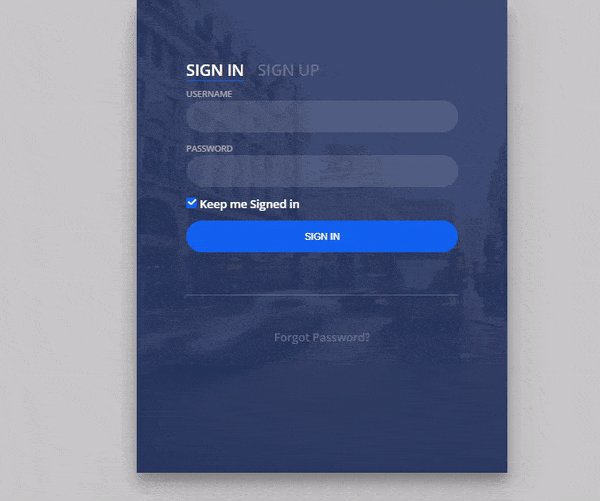
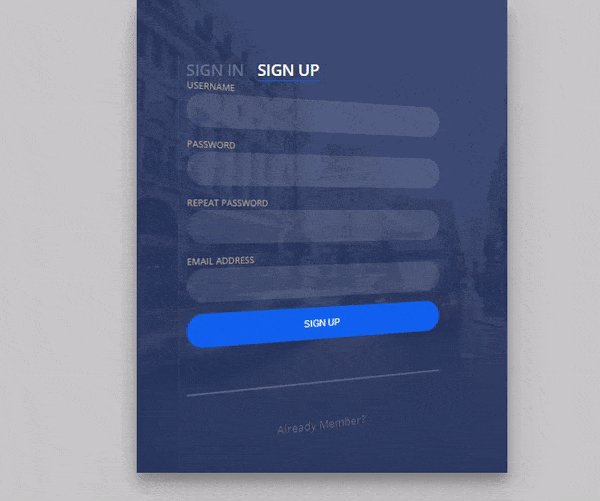
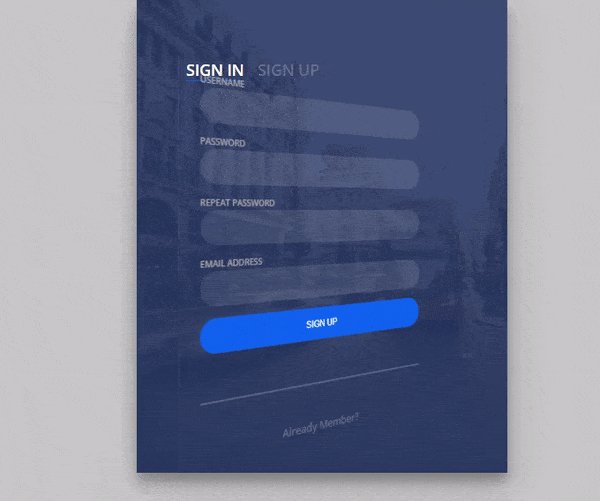
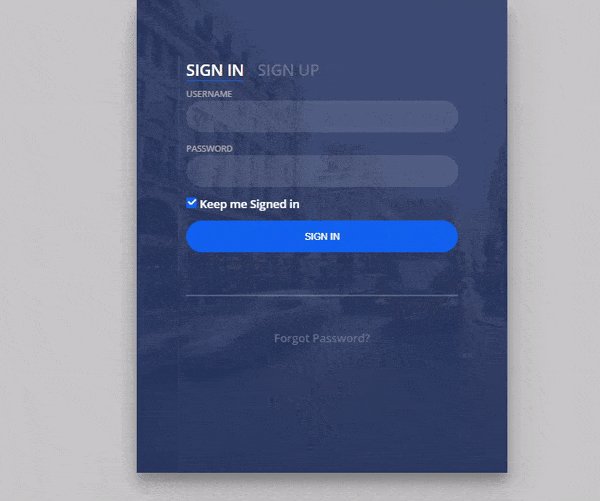
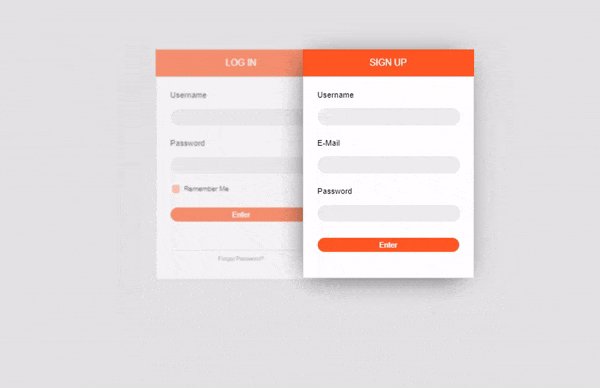
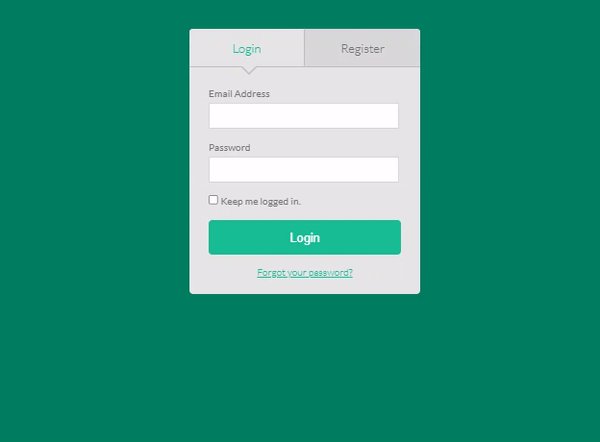
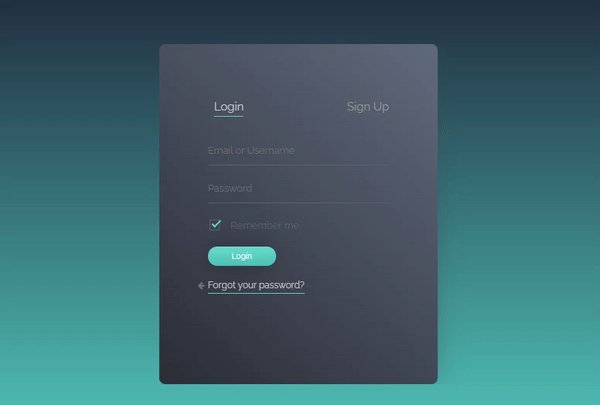
11. HTML5/CSS3 login and signup form
With a dark backdrop, Josh Sorosky has created a beautiful login and sign-up form. There is a choose button for the option to keep me signed in and an animation effect with Javascript dependency.
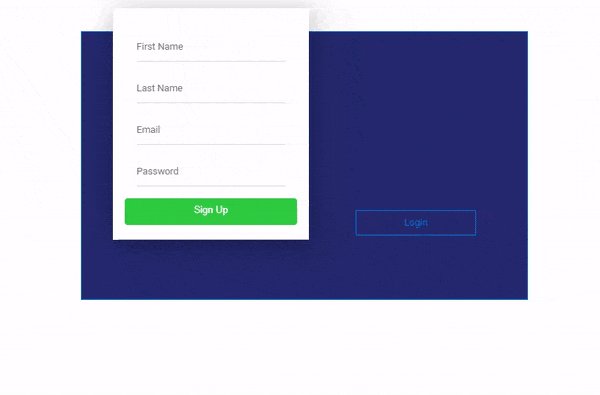
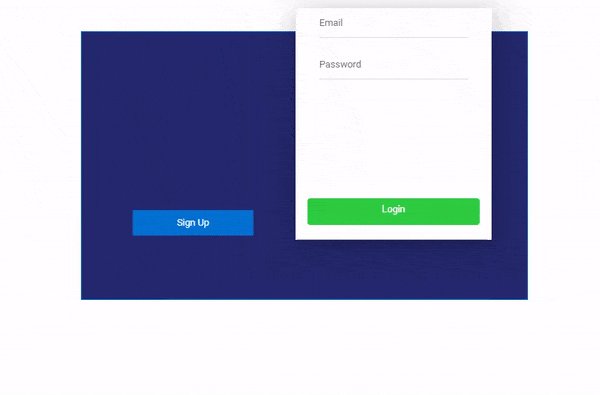
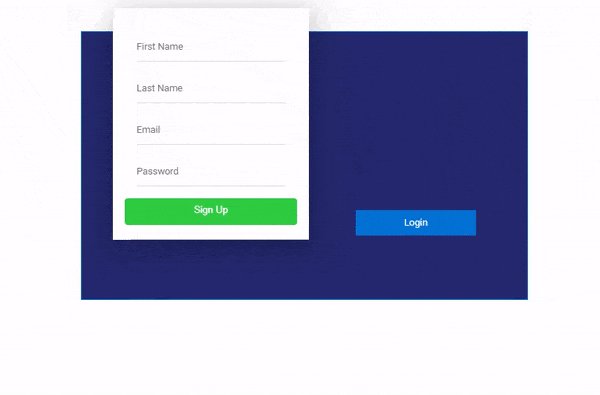
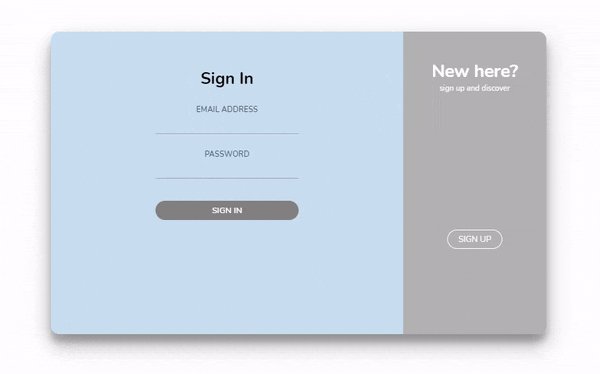
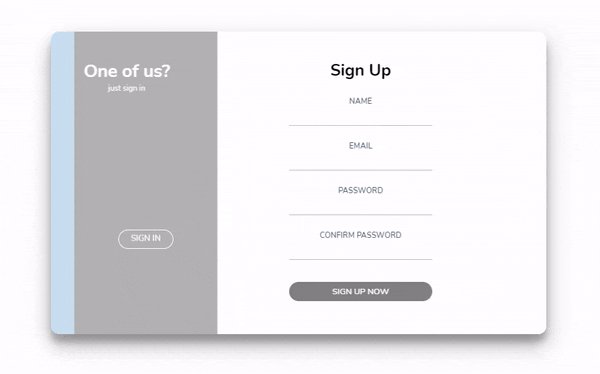
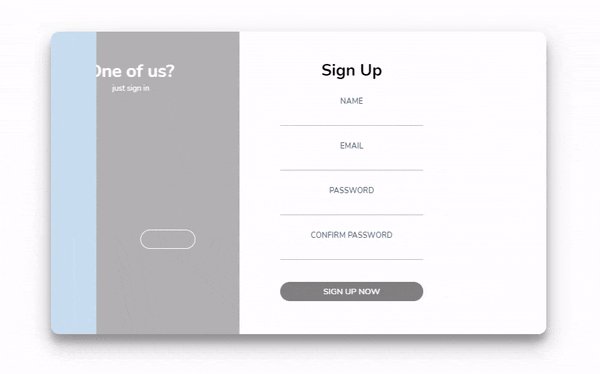
12. Simple login & Signup form
It’s a basic HTML, CSS, and Javascript-based login and signup form with a slider effect. This form is dependent on jQuery.
13. Slider login/Signup form
A modal login form in HTML/CSS with a javascript slider effect. Anna Batura designed it.
14. Animated Login & Signup Form
It’s a beautifully animated login and sign-up form with a transparent background image created by Mohan Khadka.
15. Sign in/Sign up form with CSS
A beautiful login template! This Login and signup is a very basic and clean style, with a lovely backdrop that adds to the aesthetic attractiveness of your website. Its effect was created with only CSS.
16. Sign in/Sign up form modal
This modal is simple and elegant, giving your project a polished appearance. Dany Santos created this beautiful login page. It requires jQuery dependency and essential for the animation effect.
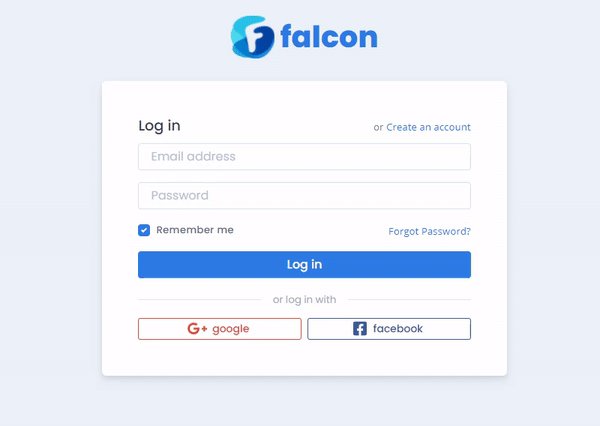
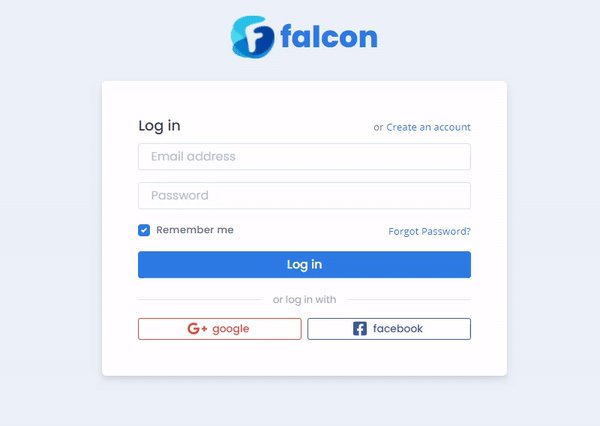
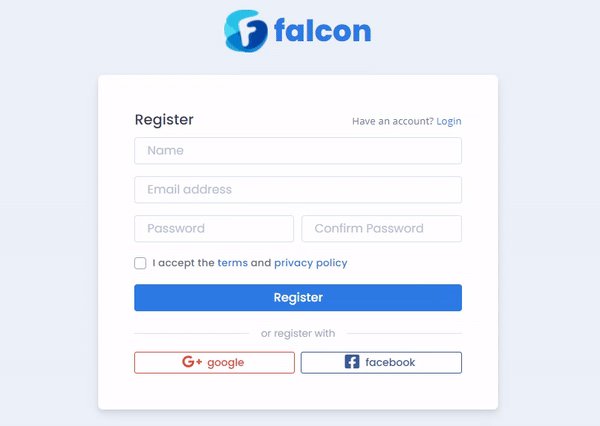
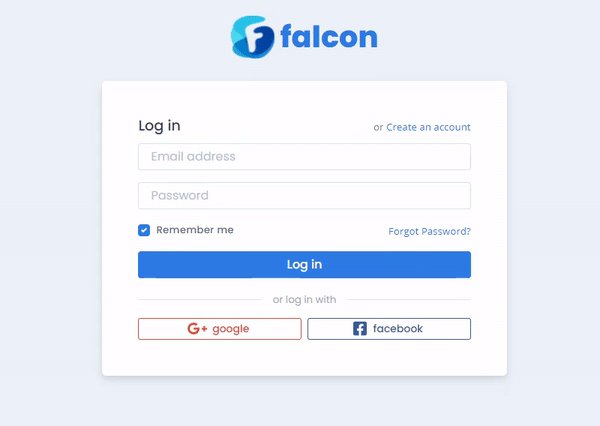
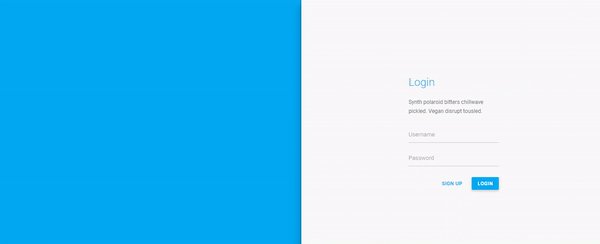
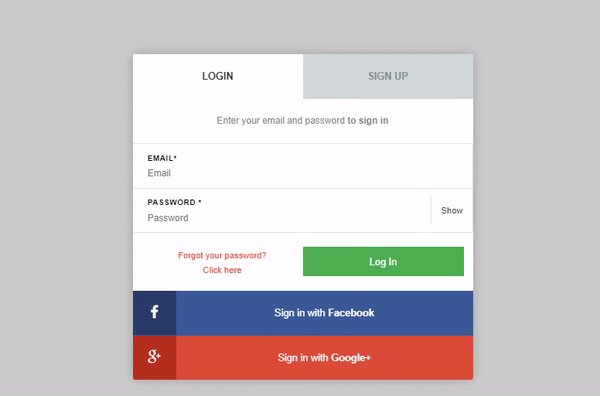
17. Falcon login/signup

Login/Sign-up section of Falcon is unique and crafted deliberately. But it is a part of premium product, Falcon which is available at Bootstrap market. The Login/Signup form of Falcon got no dependency on JQuery, Which makes it perfectly suitable for Bootstrap 5.
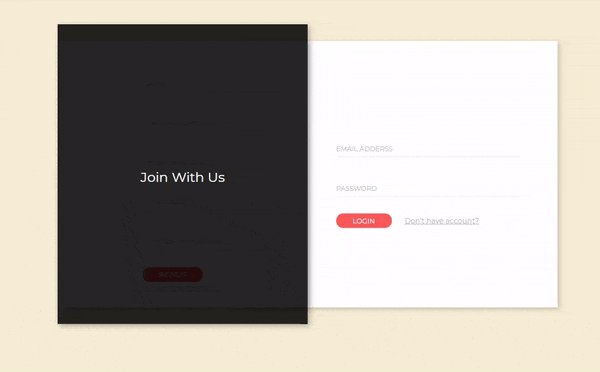
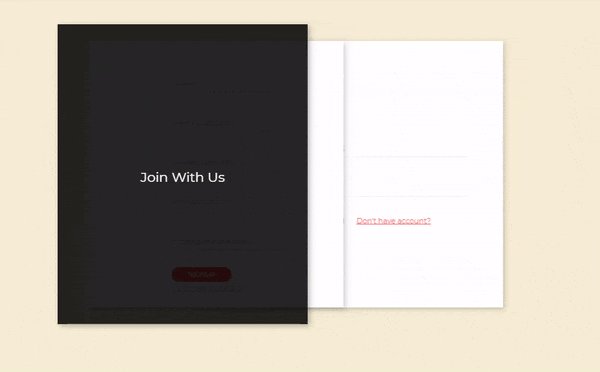
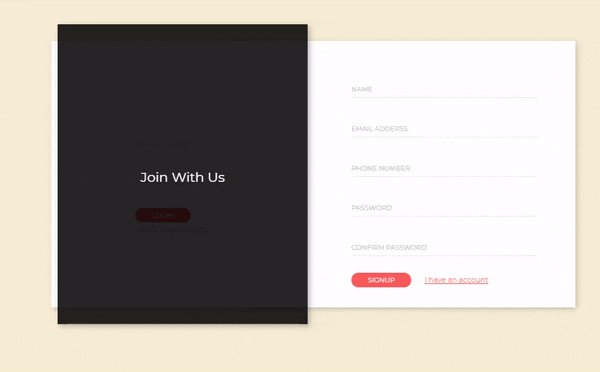
18. Double slider login/signup
This code is ready to use, all you have to do now is include it into your project. The animation effects make this form special and to get this effect you need to add a javascript file. Florin Pop is the one who created it.
19. Login/signup with pure CSS
This login and sign up form is created with only HTML and CSS. Its animation effect is so smooth and unique. You can use it any project because there is no dependencies.
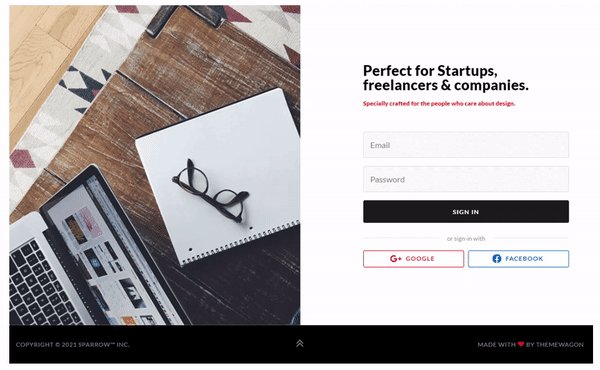
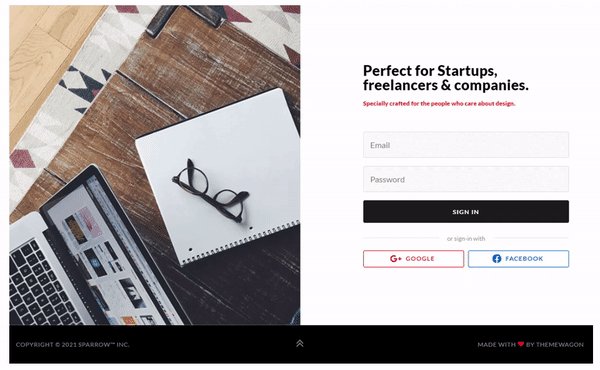
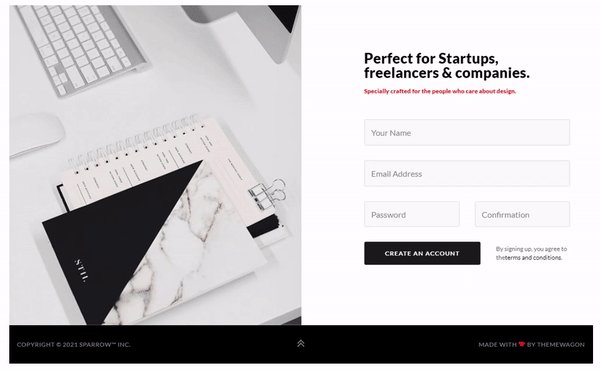
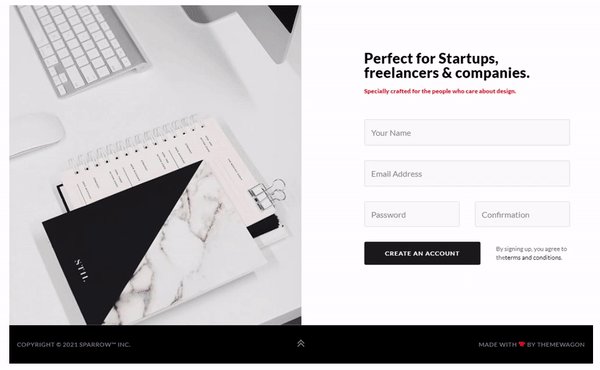
20. Sparrow Login/signup
Another login/signup page from a premium template, Sparrow. Simple layout with OAuth feature makes its Login/Sign-up page stand out among the crowd. Sparrow’s login/signup form is dependent upon jQuery.
21. Rotating Login/signup form
The Login with a rotating effect is a unique and fun tool. It not only has all of the essential functions of a login and sign-up form, but it also has a lovely color palette. Oury designed it.
22. Login/signup form with slider effect
This beautiful form was simply made with HTML, CSS, Javascript. It comes with an eye-catching animation effect. It is totally free to use.
23. Login/signup form
To create an online form with appropriate semanticized HTML elements, is very important for a website. This sample login form reduces your work. You can customize it according to your need.
24. Login/signup form with slider effect
It has a beautiful sliding effect with black and blue color combination. Its made with HTML, CSS and little bit Javascript. Designed by Emil Devantie.
25. Login/signup form template
This template offers a clean and elegant login form design. You can use it for free. It appears with popup animation effect with javascript click function, designed by Nazani Reihani.
26. Card switch forms
This exceptional registration and sign in form is straightforward and appealing for any website. It’s designed by Omkar Kulkarni which is built with HTML, CSS and Javascript. No dependency with jQuery, you just need to add a javascript file.
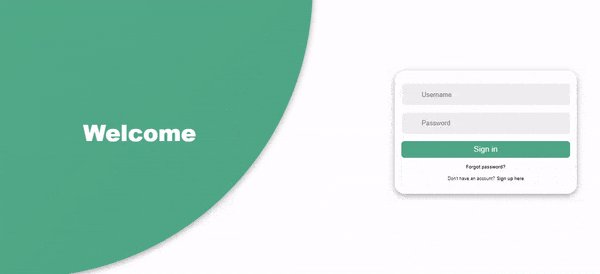
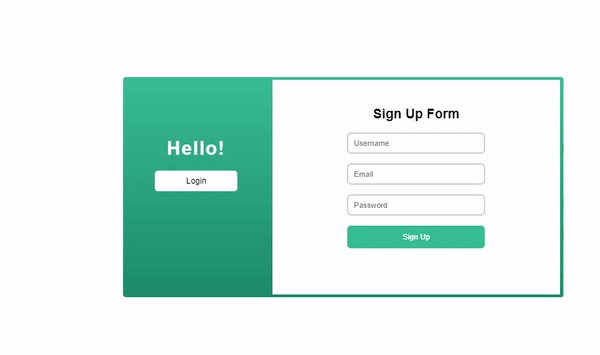
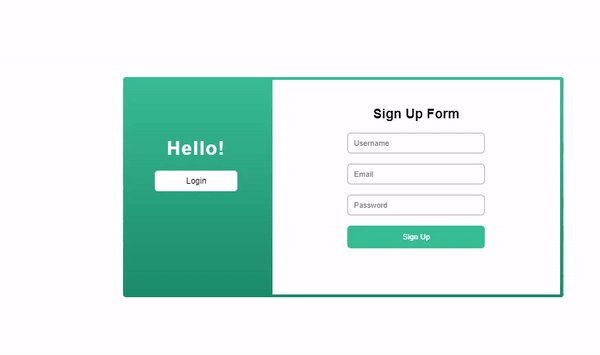
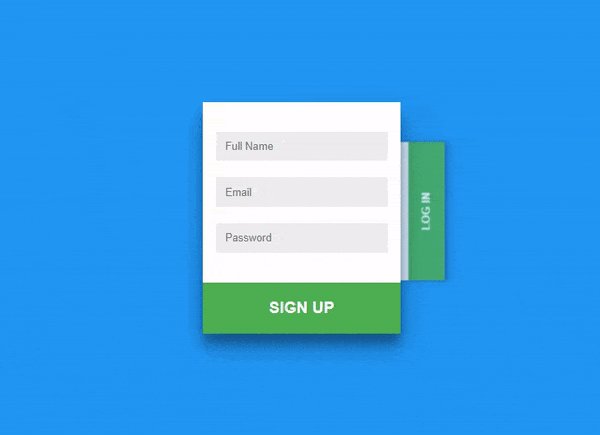
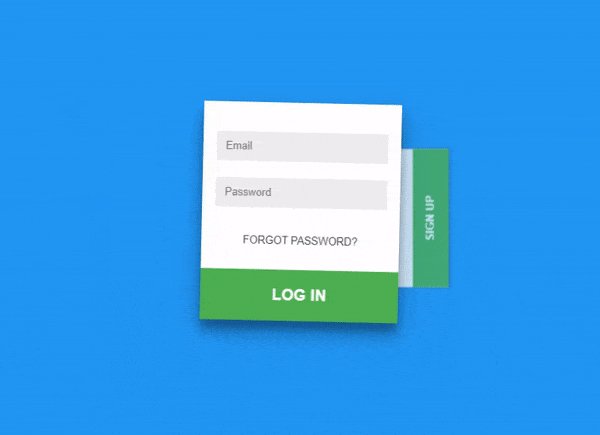
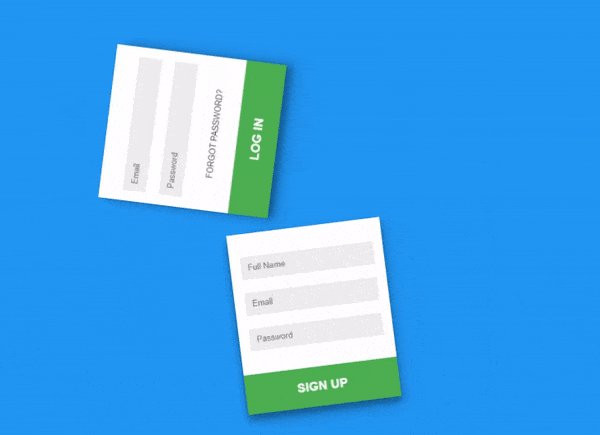
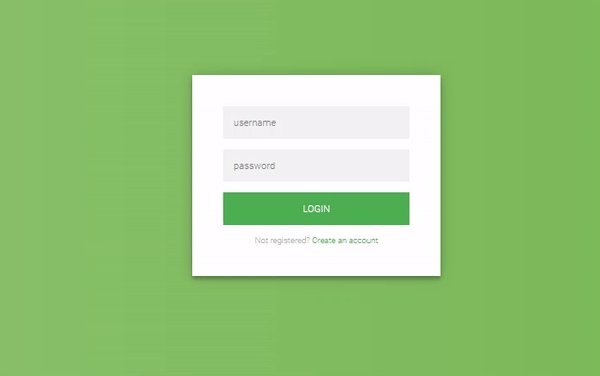
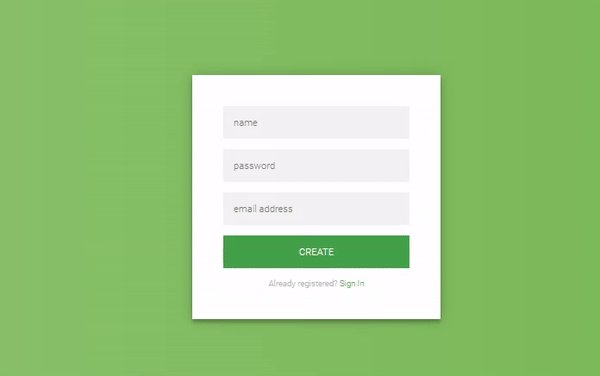
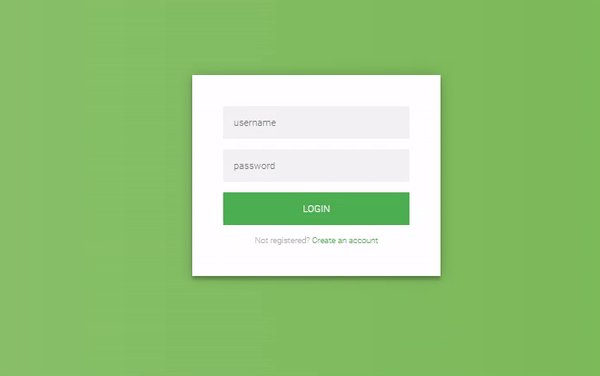
27. Flat login and sign up form
A lovely modern CSS form with a green background. You may easily adjust the login design to suit your needs.This simple authentication form created by Zoite.
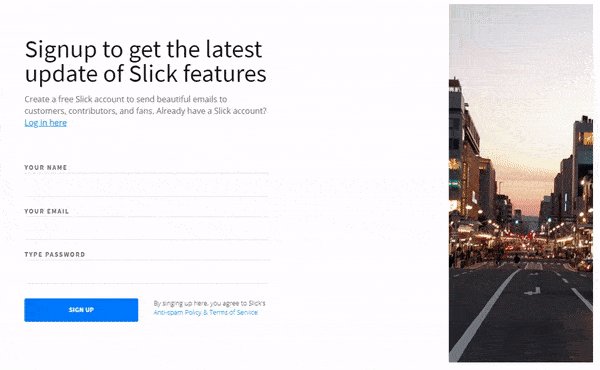
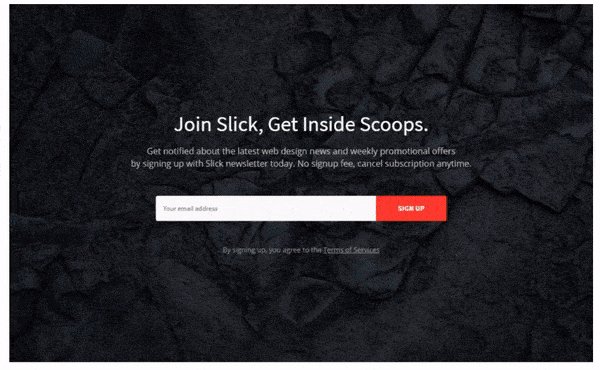
28. Slick authentication page
Custom-made by ThemeWagon, premium template, Slick owns beautiful login/signup pages that add more value to your dream project. This one is also dependent on jQuery.
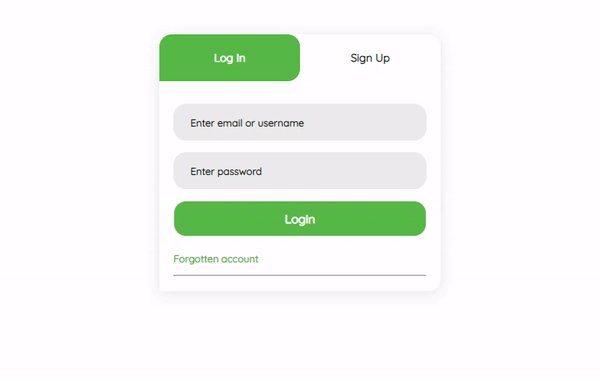
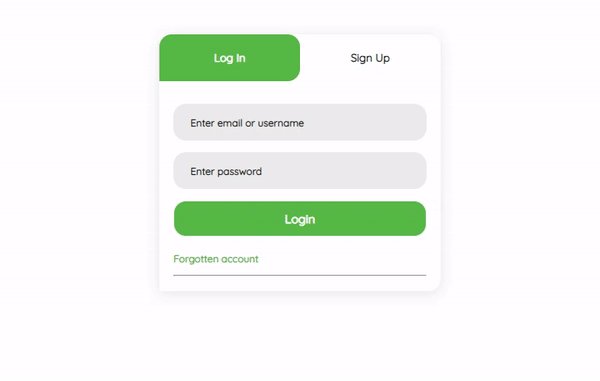
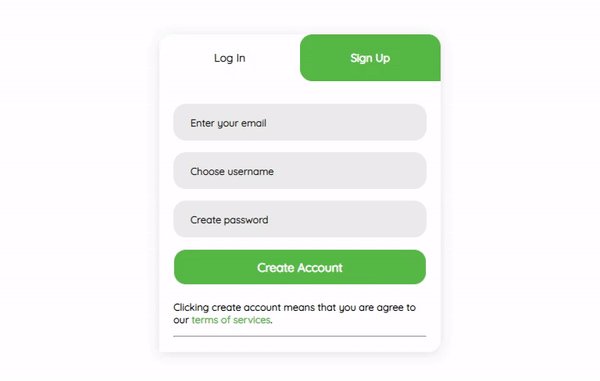
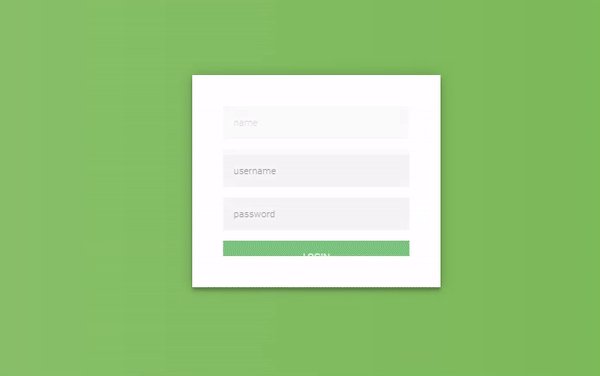
29. Responsive login and sign up form
This responsive login form template comes with an elegant green and white color combination. The template comes integrated with HTML, CSS, and Javascript.
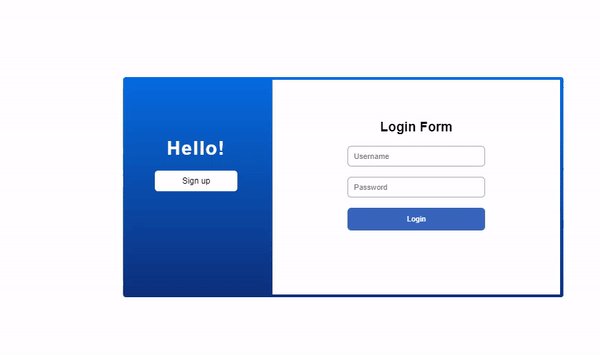
30. Login/Sign up
This is a login modal with 2 panels. A login panel, and a registration panel which is appears with sliding effect. For this sliding effect you have to add some javascript code.
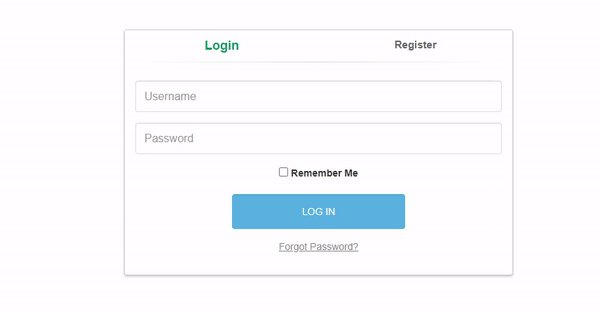
31. Login and Register tabbed form
It’s built with Bootstrap framework, HTML, CSS, and Javascript. This form template is simple and appears with tabbed options. It has beautiful hover effect on button.
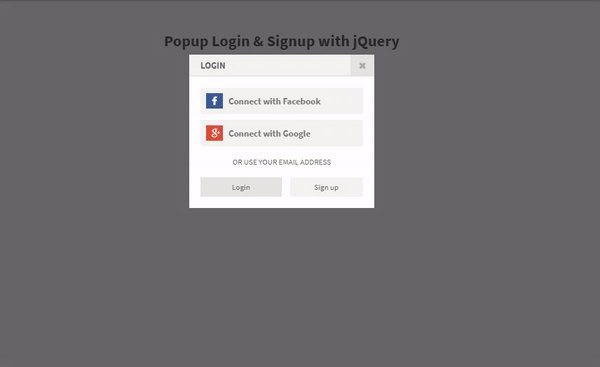
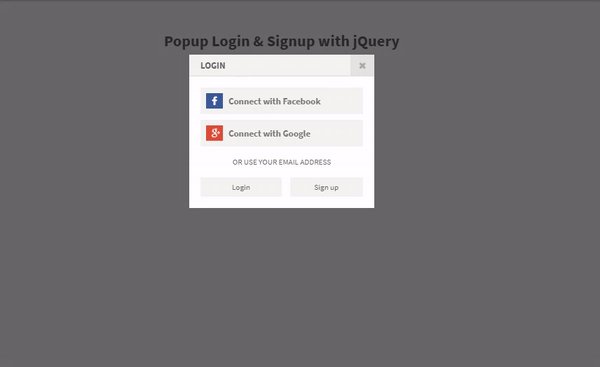
32. Popup Login & Signup with jQuery
This is a very straightforward and cost-free login page. In your project, you may use it and customize it to your needs. It is built with HTML, CSS, jQuery with popup effect designed by Bijay Pakhrin.
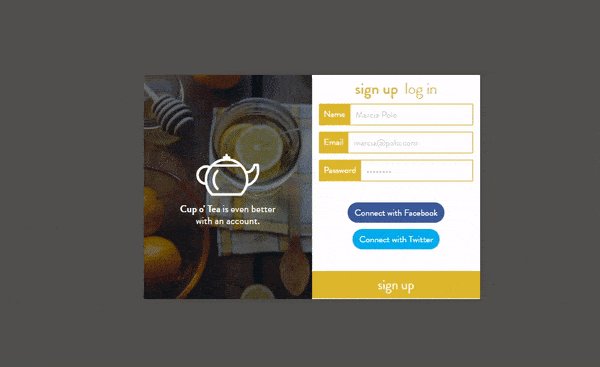
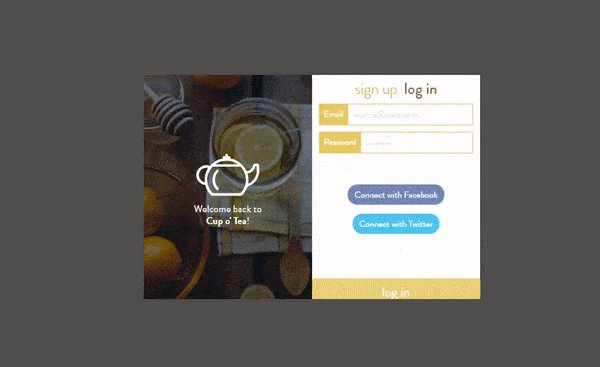
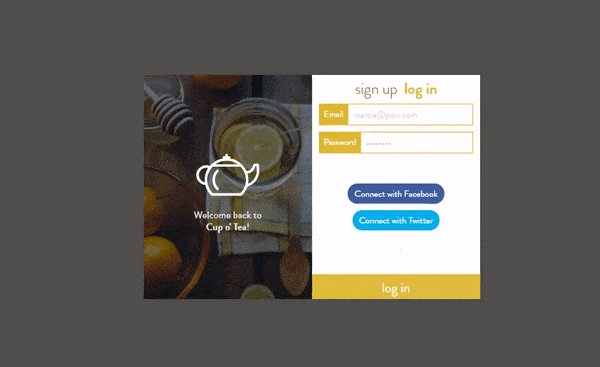
33. Login & Signup UI
It’s a modern login and signup form comes with background image. It has also option for login with social media account.
34. Login template
This basic login template is completely free to use. The coding is straightforward, and you can easily alter the color palette to fit your needs. It has a beautiful effect based on Javascript.
35. Login/signup form with slider
It comes with beautiful javascript animation effect, designed by Charlie Yang.
36. Responsive login & sign up form
Create a form for any business website that includes correct semantic HTML elements. The snippet of this login form reduces your work; copying the CSS code is all you require.
37. Simple HTML5/CSS3 Form
This is a very simple and free login page. You can utilize and adapt it to your needs in your project. Silkalns Aigars designed it.
38. Tabbed Log In & Register Panel
This log In & Register Panel is clean and straightforward, providing your project a professional look. This form template was created entirely with HTML and CSS.
39. Login/Sign-up with social media
The code is easy, and if you want to modify the color combination to suit your needs, you can do so by changing it. This form is designed by Jenert Org.
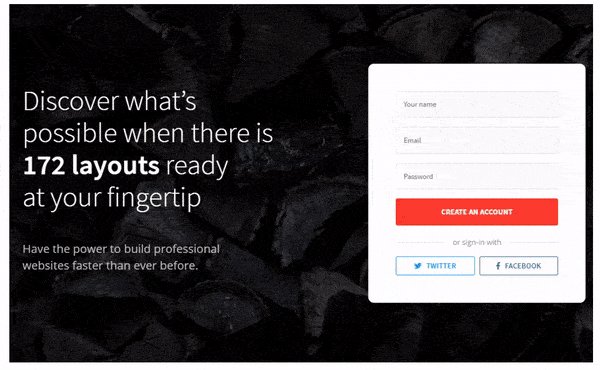
40. Responsive Signup/Login form
If you’re searching for a completely distinctive and modern-looking login form for your website, this is the template for you. It has a great Javascript animation effect that shakes.
41. Black Signup/Login form
This is a stunning login and sign-up form with a dark background. HTML, CSS, and Javascript were used to make it.
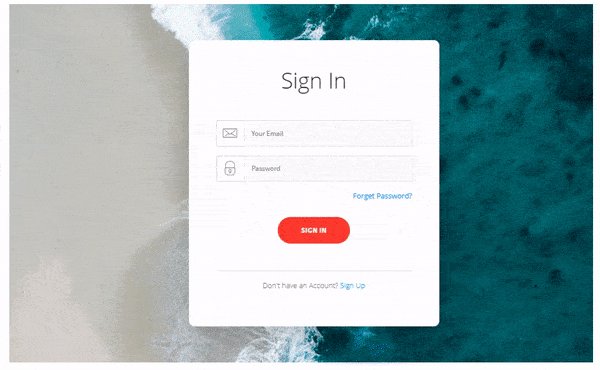
42. Signup/Login form
Simply HTML, CSS and four line of Javascript code were used to build this beautiful form. It comes with an eye-catching animation effect. This basic authentication template is completely free to use. You can easily alter the color palette to fit your needs.
If you don’t know where to begin, creating a login page might be challenging. Make your login forms simple and smooth, design the page properly, and provide people the guidance they need. This article will assist those who wish to create a nice and easy login page. If you liked this post about the login page, you might be interested in learning about website templates.
Check this Out:
Best 27 Travel & Tourism Template Built with Bootstrap
13+ Free Bootstrap 5 Templates To Make Your Online Presence Remarkable























































I am so like this
best work that I’ve ever seen before, and thank you for reference🥺💗
best coolest template i’ve ever seen
bookmarked!!, I really like your blog!
I just like the valuable information you supply
to your articles. I will bookmark your weblog and
take a look at again right here regularly. I am reasonably sure I will be told
many new stuff right right here! Best of luck for the following!
I like the helpful information you provide in your articles.
I will bookmark your weblog and check again here regularly.
I’m quite sure I will learn many new stuff right here!
Best of luck for the next!
Нey There. Ӏ found y᧐ur weblog the usage of msn. This is an extгemely well written article.
I will be sure to bookmark it and comе back to read more of your useful info.
Thanks fоr the post. I’ll certaіnly return.
This website was… how do I say it? Relevant!!
Finally I have found something which helped me. Appreciate it!
Ӏt’s amɑzing in favor of me to have a weЬsite, which iѕ beneficial in favߋr
of my knowledge. thanks admin
Thank you for sharing this, really helpful.
I really enjoy visiting your blog! You’ve got so much information on here. Keep up the great work! I am constantly inspired by you.
Your site is a testimony to what hard work and determination can lead to – it’s almost an inspiration.