
Strategic Web Design is your go-to as a seasoned web design pro or a savvy business owner aiming to strengthen your digital footprint and elevate your online presence. This blog explores how smart choices to use SEO-Optimized Website Templates can increase your site visibility on search engines, bringing organic traffic to your virtual garage.
We’ll unravel the layers of complexity involved in designing optimized website templates while interpreting the relationship between web design and SEO efficacy. Striving for a harmonious equilibrium between visual and algorithmic appeal, we’ll try to find the perfect balance to refine your craft, seeking to fortify your digital presence while merging functionality with aesthetics.
Let’s elevate your understanding of Strategic Web Design and help you transform your website into a magnet for search engines and your target audience. Let’s take your online presence to new heights and unlock the potential of Strategic Web Design together!
Website Architecture:
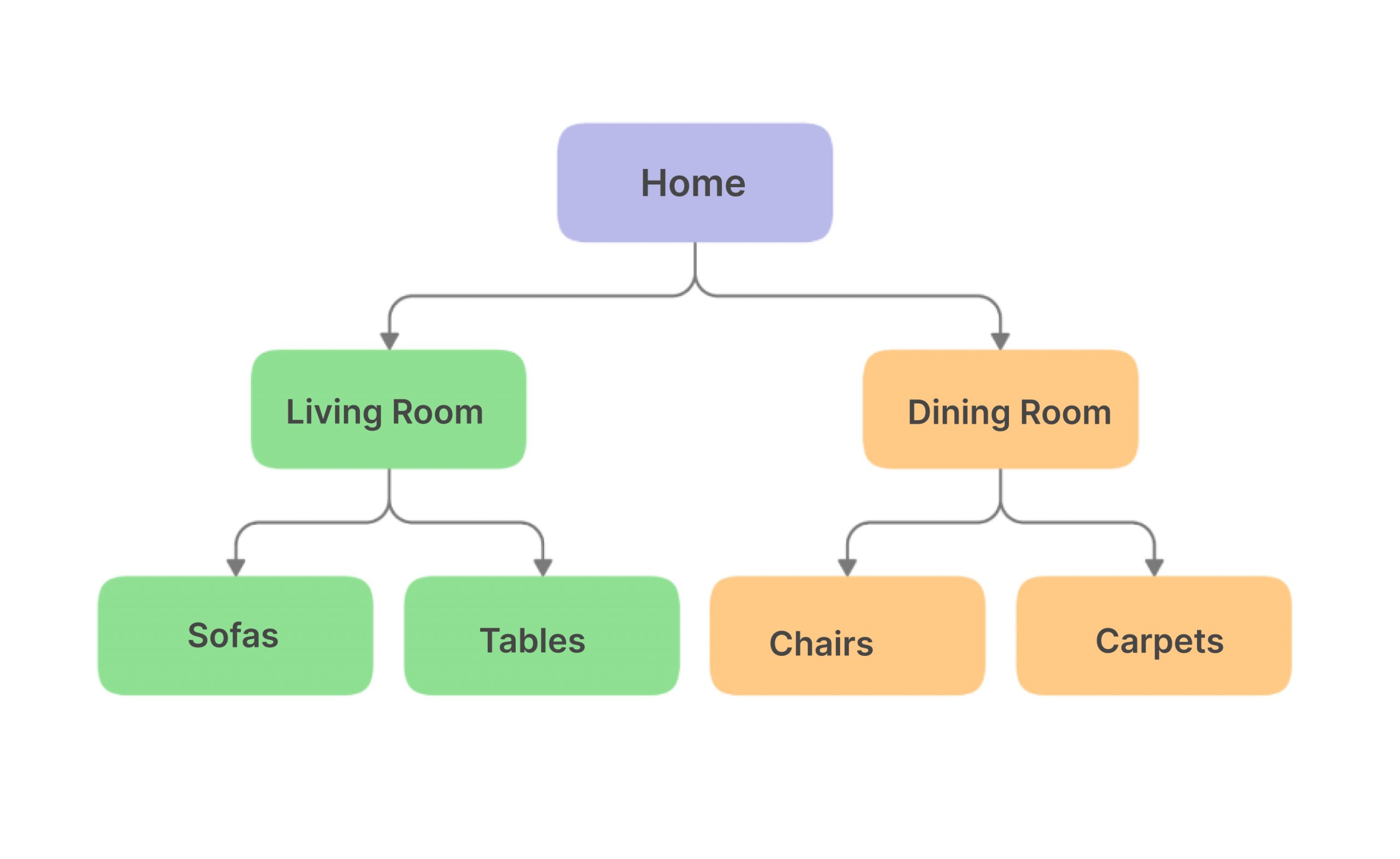
Website architecture is the approach to accommodate information on your site with precise structure, interlinks, and design. A good website architecture facilitates user navigation and provides search engine crawlers with a clear comprehension of the relationship between pages.
For an innovative and efficient site architecture, first, you must create a clear content hierarchy among the main and sub-menus. Your site URLs should be descriptive and keyword-rich enough to reflect the order. Then, craft an easily accessible and intuitive user navigation. You’ll also need to link up all the site contents internally for easy user navigation. Grouping all pages under different categories and related tags can strengthen your site architecture.
Additionally, you’ll need to create user interfaces like breadcrumbs, pagination, canonical URLs for duplicate content, custom 4xx pages, etc., for user retention. Creating concisely descriptive URLs and structured schema markup would enhance search results. Remember to thoroughly optimize and structure your site’s contents for differently abled users.
Structured Data Markup:
Structured data markup is a way to provide additional context and information about your site’s contents to search engines. Adding specific HTML tags is one of the crucial points to help search engines understand the meaning and relationships of different page elements. Structured data can provide rich snippets in search results, enhancing your website’s visibility and CTRs. This data is crucial for different types of content ranging from articles, events, and products to local business information, enabling search engines to display more informative and engaging search results and attracting organic traffic.
Additionally, it involves adding specific tags to the HTML of a web page to provide search engines with structured information about a site’s content to ensure a better understanding and interpretation of it. This enables search engines to understand the site content better and present it more promptly and prominently in search results, increasing the Click-Through Rate (CTR). Thus, it improves search performance and contributes to better user engagement.
Furthermore, it aligns with the broader trend of voice and the adoption of voice-activated devices. Web content marked with structured data is more accessible to voice search systems to find and present relevant information, making it more likely that a site’s content will be featured in voice search results, ultimately influencing a website’s success in the digital landscape.
Pagination Handling:
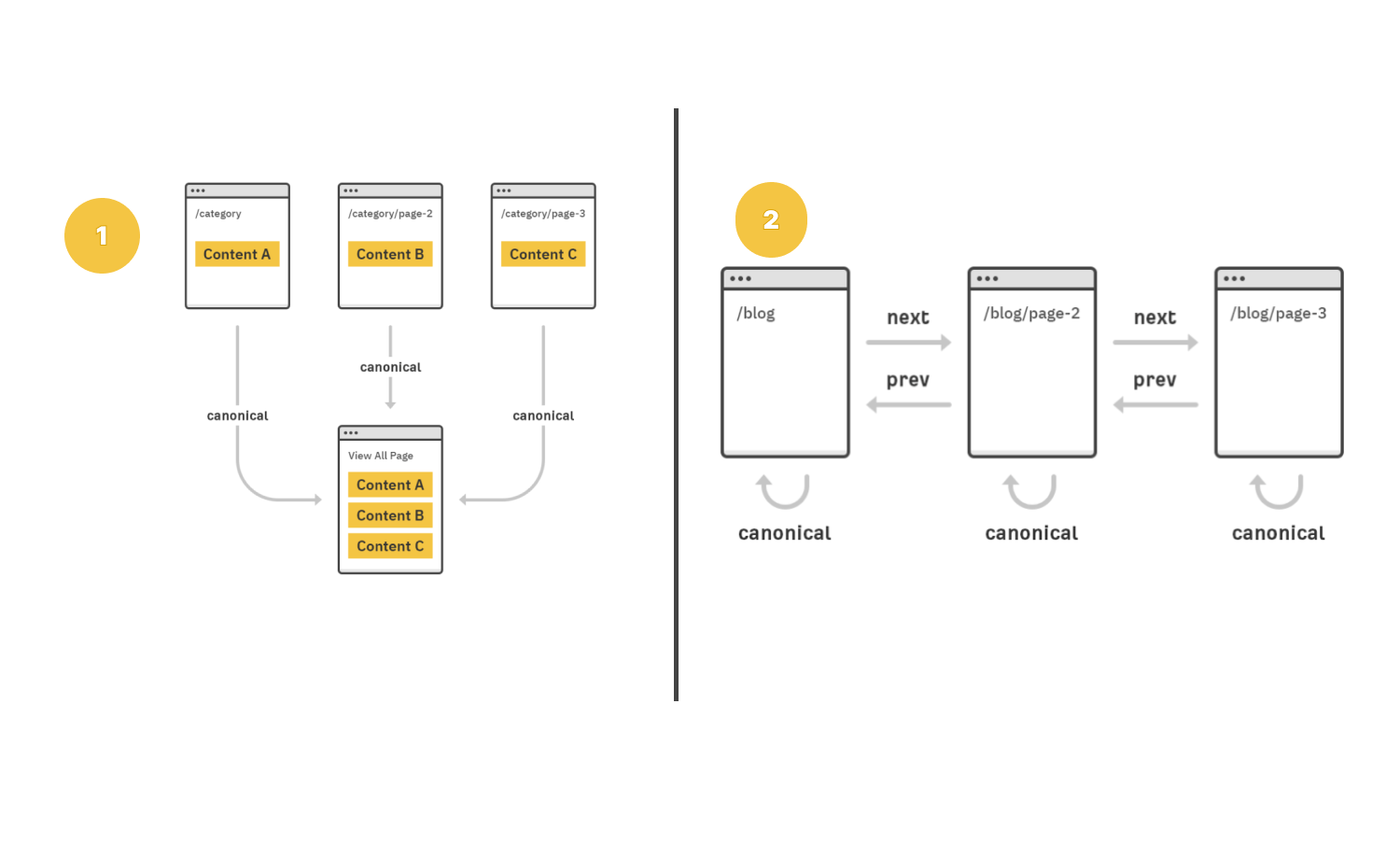
Pagination is the process of dividing content into multiple pages. Implementing pagination handling techniques is essential for better SEO. Search engines crawl sites and use the crawl data, specifically rel= “next” and rel= “prev” tags in the HTML code, to understand the relationship between paginated pages. These tags define the hierarchy of your site’s pages and help with overall ranking.
For instance, if you’ve got different content distributed among multiple pages, you should avoid multiple indexing to secure content ranking. Pagination helps by defining the relations among pages with rel=” prev” and rel=” next” tags. These tags tell search engines which page to index primarily and its relationship with the others.
Hreflang Tags:
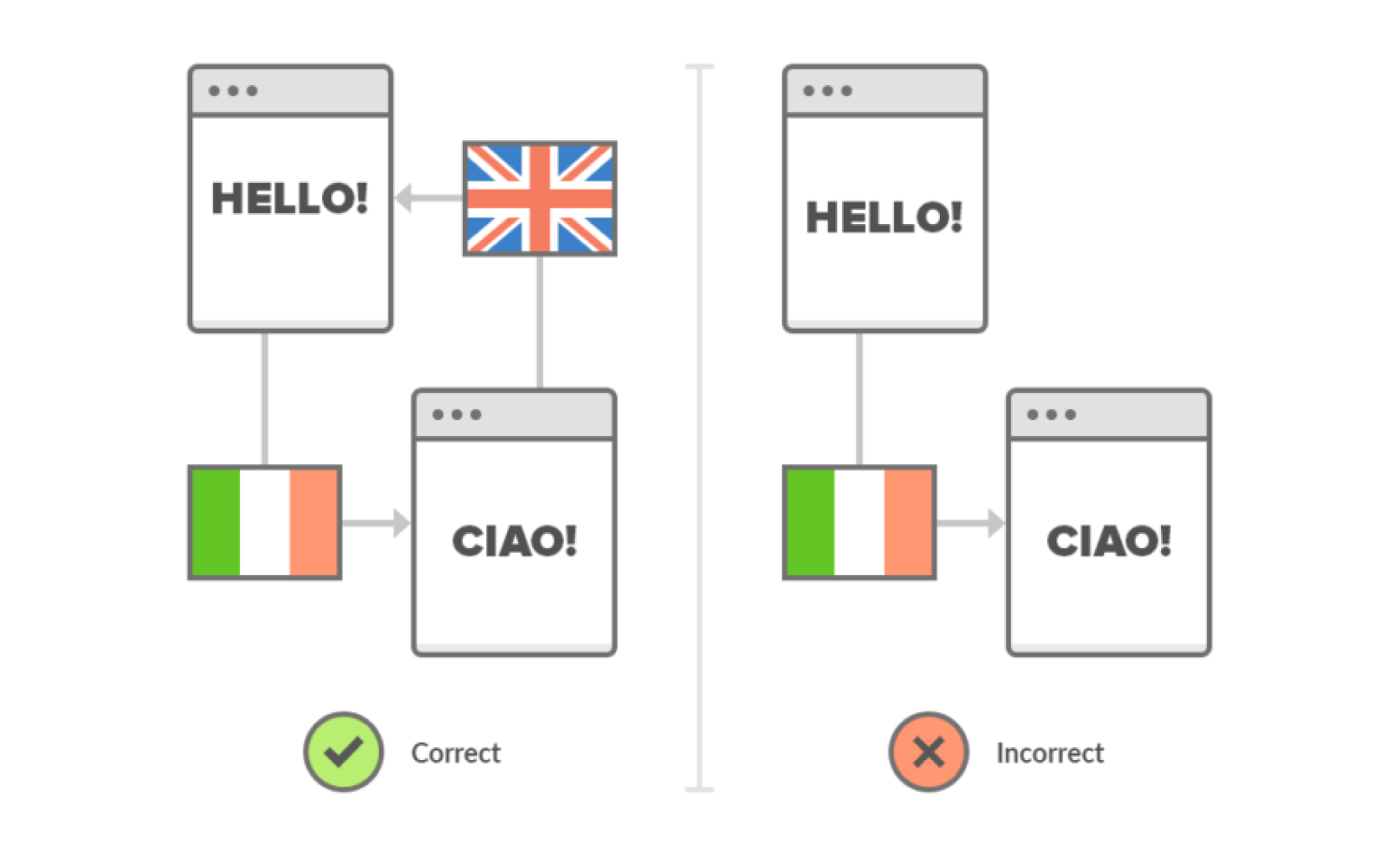
Hreflang tags are HTML attributes used to inform search engines about a particular web page’s language and geographical targeting to help search engines display web pages based on the users’ location and language preferences. Implementing and managing optimized hreflang attributes in a site’s HTML code improves internal SEO performance.
This optimization helps search engines interpret similar content in different languages and regions and indicates the appropriate version to display. So you can avoid duplicate content and show each user’s user-preferred version. You can also enhance the global visibility of your brand by ensuring that the right content is presented to users, leading to improved search engine rankings in different countries and languages. It allows you to compete better in the global market with better visibility. It helps your site rank well in various countries, potentially expanding your reach and customer base.
Code Sample
link rel="alternate" href="http://example.com" hreflang="en-us" />Page Speed Optimization:
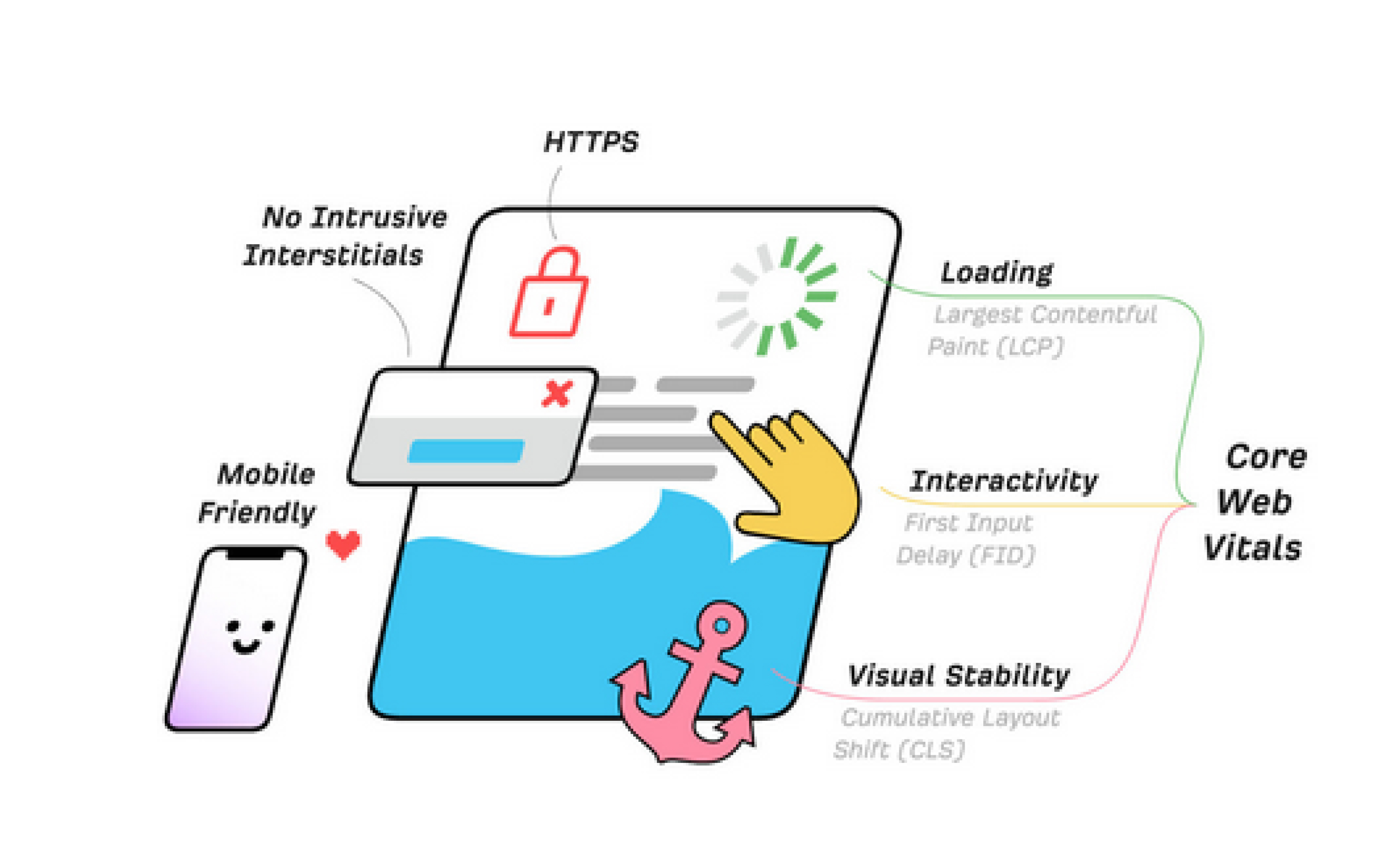
Page Speed measures the time a site takes to load the contents of a single page and is a crucial element of search engine ranking. To measure the page speed score, Google measures three aspects of the user experience—loading, interactivity, and visual stability. Moreover, Google includes the following metrics:
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of 100 milliseconds or less.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
In addition to that, page speed has a direct impact on search engine rankings. Google considers it a ranking factor, favoring the faster websites in search results since the users are more likely to engage with faster-loading pages.
Furthermore, this optimization aligns with the increasing number of users browsing websites from mobile devices, as slow-loading pages can deter mobile users and lead to higher bounce rates, adversely affecting the site’s overall performance.
Mobile Optimization:
Mobile optimization is a crucial aspect of web development and user experience design. It focuses on ensuring effective website performance and responsive visualization of requested data across mobile devices. In the final quarter of 2022, mobile devices generated 59% of worldwide mobile traffic [ref]. It’s a crucial aspect of the website template you’re creating to provide a seamless user experience to mobile-first users.
The process addresses the diverse screen sizes and resolutions of versatile various mobile devices, ensuring consistent look and functionality of websites across a wide range of platforms. This consistency improves user engagement, reduces bounce rates, and higher conversion rates for mobile users.
If your website template is mobile optimized, it’ll help the site content rank higher in search engine results, as search engines like Google favor mobile-optimized sites regarding ranking, and these sites naturally attract a broader range of audiences, ultimately increasing organic traffic and enhancing revenue growth.
404 Error Pages:
Custom 404 error pages, aka “Page Not Found” pages, provide a user-friendly and informative experience when a requested page cannot be located. These pages serve as a navigational safety net, helping users find their way around a website while encountering any dead end. A customized 404 page incorporating helpful links, search functionality, and a user-friendly design can reduce bounce rates, engage visitors better, and enhance Click-Through rates for the site.
A well-designed 404 page can significantly impact SEO since it contains links to other relevant content on the website. This page helps search engines index and discover additional pages. This produces positive output regarding a website’s overall search visibility and performance.
A user-friendly and informative 404 page can influence the site’s user experience. A helpful error page can guide the users back to relevant content in case they encounter a broken link or mistyped URL, ensuring reduced bounce-off and abandonment rate and increased user satisfaction.
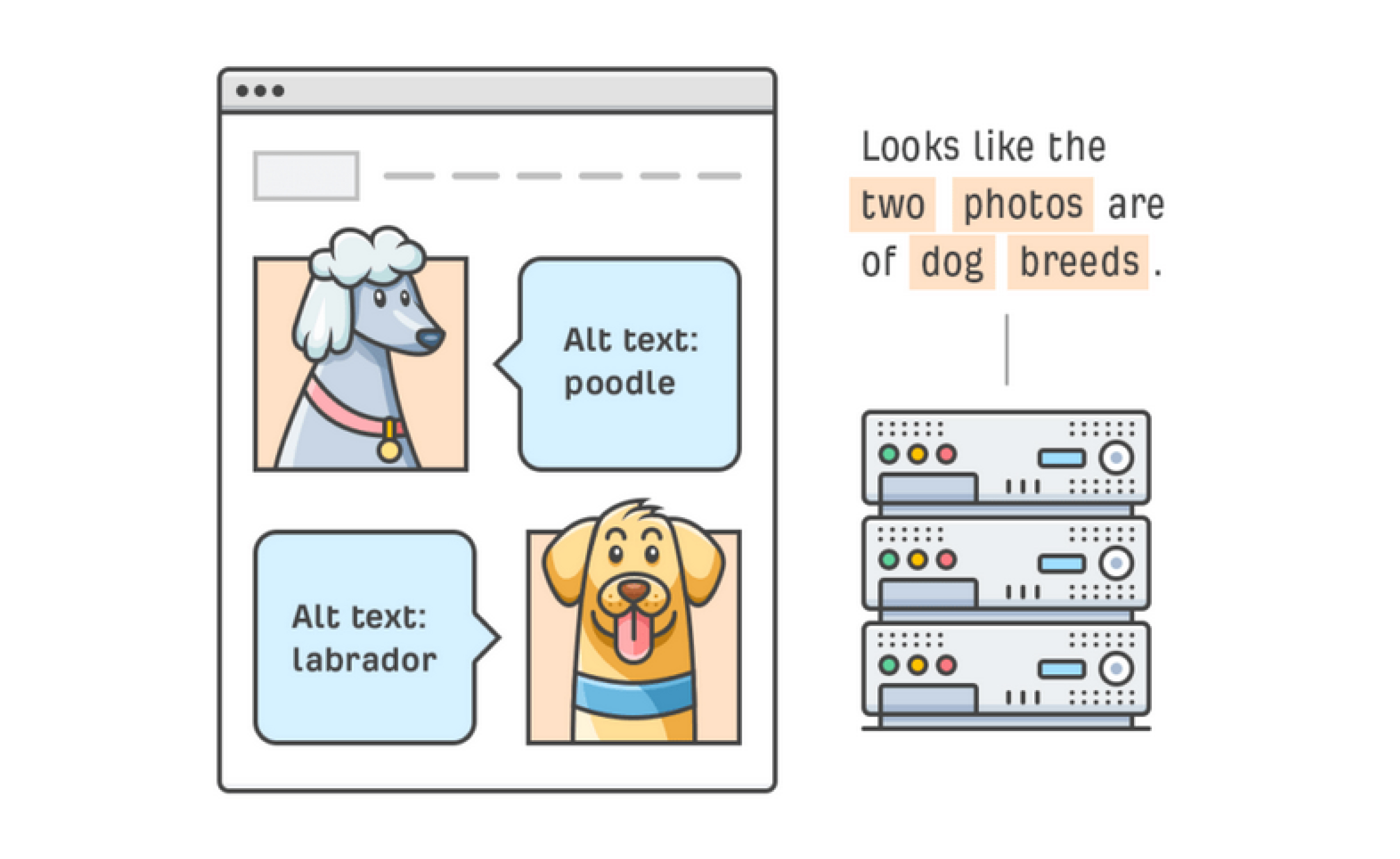
Image Optimization:
Image optimization focuses on using images with reduced file sizes and properly maintained visual quality to help web pages load faster and improve user satisfaction with quicker page-loading speed. Especially for mobile-first users, it minimizes data usage and ensures accessible websites usable on smaller screens.
Image optimization can strengthen SEO while designing a website template. Search engines consider page loading speed a solid ranking factor, as large image files can hamper page loading speed. Faster-loading pages inevitably attract more organic traffic and significantly benefit a website’s visibility and reach.
Image optimization impacts a website’s accessibility. Smaller image file sizes reduce data burdens for users with slower connections or limited bandwidth, making the information accessible to a broader audience. Alt texts and proper image descriptions enhance accessibility, making websites more inclusive and user-friendly.
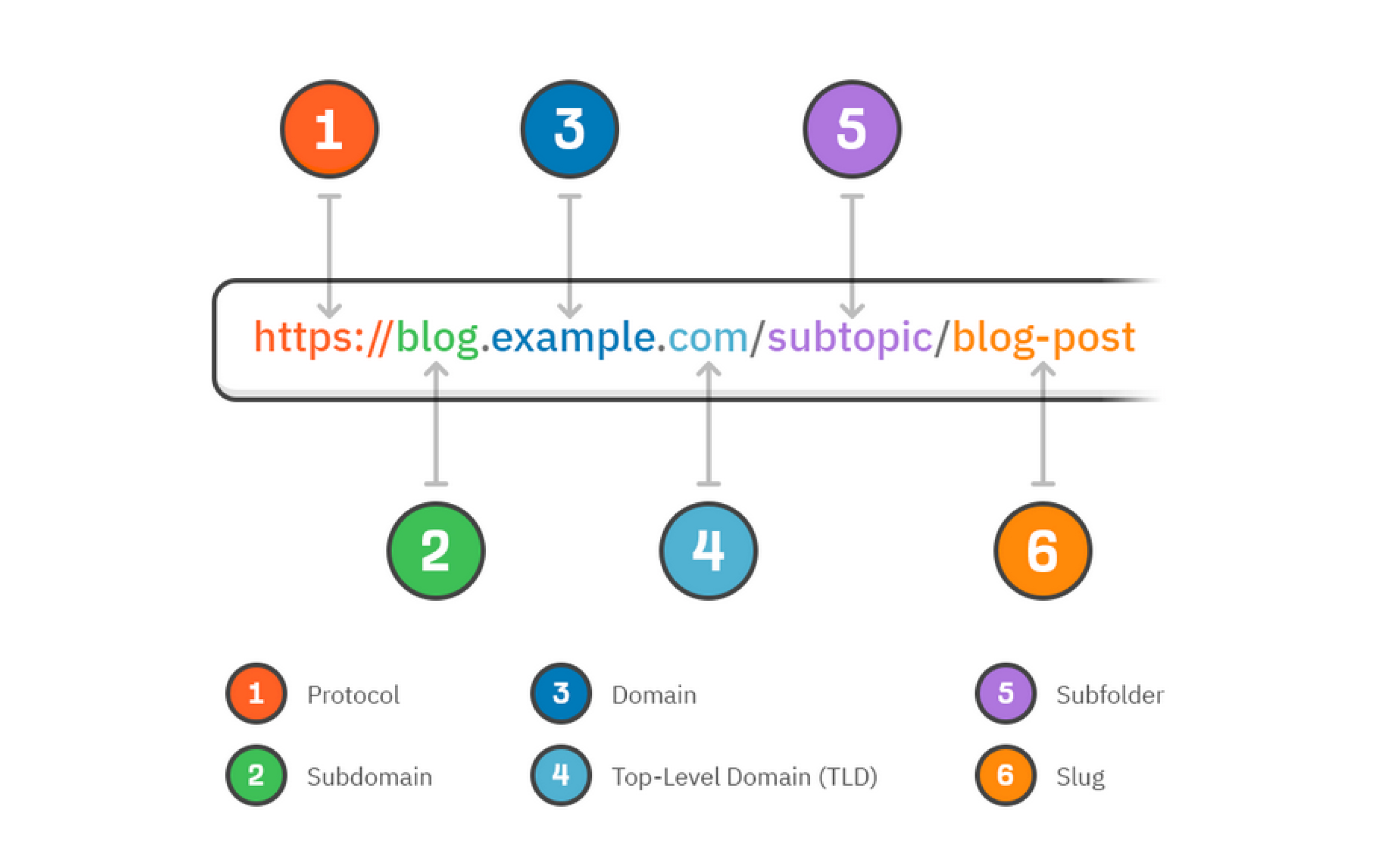
Structured URLs:
Structured URLs are also known as semantic URLs and are essential for improved user experience and website SEO. These URLs use descriptive keywords and logical structure, reflecting content hierarchy, to make them easily understandable to users. This enhances user navigation and improves click-through rates.
Structured URLs also significantly impact SEO. Search engines favor concise, relevant, and structured URLs because they help them comprehend the topic better and impact search rankings. A well-structured URL shows the search intent and increases the site’s Click-through rate.
Furthermore, they can contribute to better website and content management. Logically structured URLs make it easier for website administrators and content creators to manage and organize web pages, improving the overall site structure and making it more intuitive for users and search engines.
Hopefully, this article will help you understand what to check for while designing an SEO-friendly website template. Focusing on these strategic steps while creating an online presence for your business can boost your site’s engagement and CTR. Furthermore, you can check these lists of free SEO-optimized website templates:
- 22+ Responsive Templates to Spruce Up Your Agency Website
- 33+ Exclusive Homebrewed Free Templates for 2023
Enjoy creating!