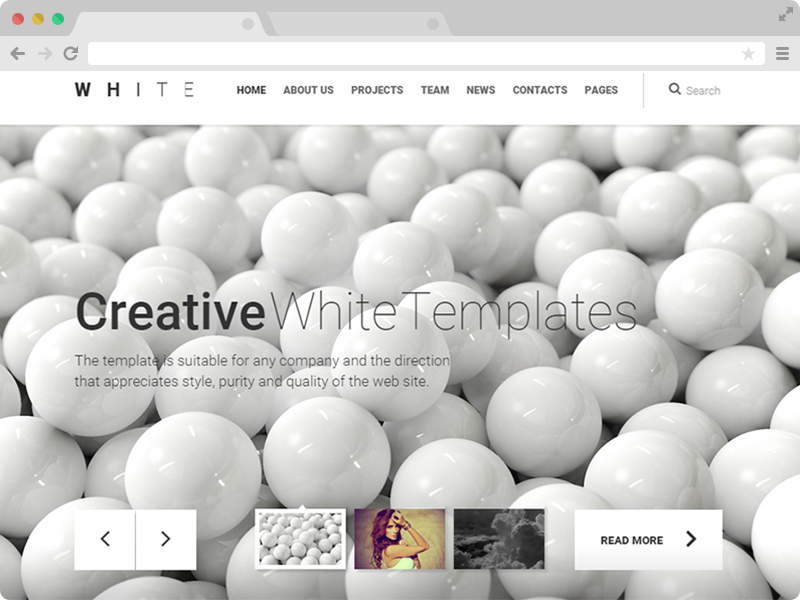
An active website with a clean and excellent design is a must. Keeping that in mind, EvaTheme has created White Pro, a Responsive but Free Multipurpose HTML5 template. It is developed using Bootstrap, CSS3 and HTML5.
Recommended Reading:
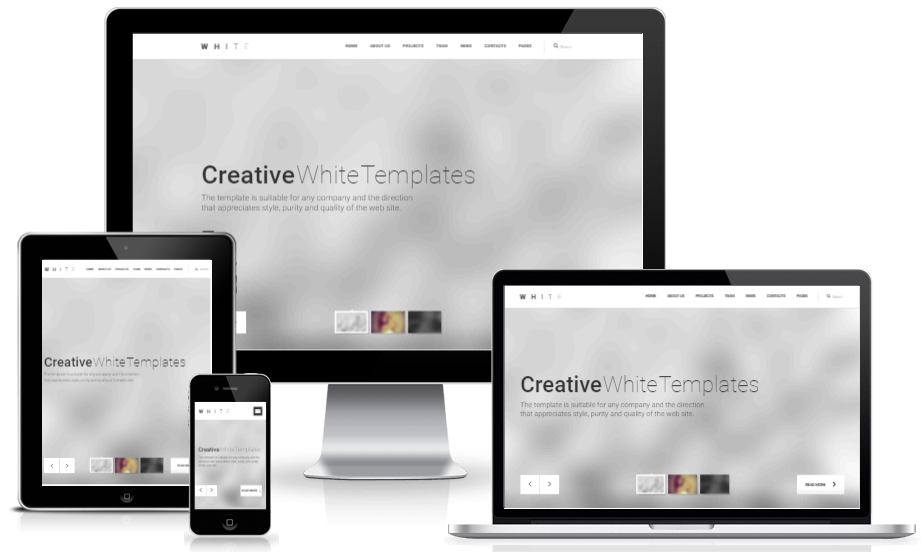
Responsive Multipurpose Site Template
The most frustrating moment is when the very expensive template you’ve bought doesn’t have a smooth response on smartphones. This free responsive Bootstrap personal portfolio template comes with 100% mobile responsive ability. Yes, 100%!
Have a look for yourself.

One page and Multi page
Single page website is the latest trend in WWW community. It has a few advantages over Multipage site. But sometimes it is not possible to sort all the contents in a single page site. So, the developer team designed this free responsive multipurpose template with both Single page and Multi page feature. You can use any one of the both depending on your choice and contents.
Key Features:
- Beautiful Design
- Full Screen Flex Slider with Thumbnail control
- FREE Creative Multipurpose HTML5 Template
- Cross-browser Compatibility
- Smooth CSS3 animation and nice jQuery effect
- On Scroll Reveal Animation
- Iconic tab Navigation with Customized Bootstrap
- Slide Out Footer
- Customized Carousal Pagination with Testimonial
- 100% Fully Customizable
- Owl Carousal with Light Box Gallery
- Single and Multi Page
- Sticky Header Navigation
- Static Blog Comment Template
- Google Font
- Blog widget, About Us widget
- Flex Slider
- Smooth Scroll
- Animated Search bar
- Ghost Buttons and Preloader
- Built with HTML5 & CSS3
- Responsive layout
- CSS Framework – Bootstrap 3
- stylish UI
- Easy to use
- It’s Free!
It’s you who decides!
A wise man always makes the best decision.
This Perfect One-page responsive bootstrap template is wise man’s choice!
So, we are making you the decision maker if to use it or not.
Free and Premium Responsive HTML5 Website Templates @Themewagon
There is a bunch of Free and Premium Responsive HTML5 Website Templates and Responsive Bootstrap Themes in ThemeWagon.
You can browse All Premium Templates by Themewagon here and All Free Responsive Templates by Themewagon here.
Free download
License- Open source
- Use in commercial projects
- Life time free updates
Questions?
Contact AuthorEditor's Pick
View All
Streamline your project management, leads, client portal & invoicing in one app!
Try OneSuite For Free
Get new themes or big discounts in your inbox. Never spam.
Created by
Related products
Related themes in the same category.








3 Customers Reviews
You must signup to leave a review.
If you already have an account , login to leave a review.
by Sadiq Ahmad 8 years ago
English please
by wizkky 8 years ago
Hola
excelente template, solo que el slideshow no funciona de forma automatica (autostart), alguien sabe como activar esta funcion?, saludos y gracias de antemano.
by Sadiq Ahmad 8 years ago
English please
by wizkky 8 years ago
Hello
excellent template, just that the slideshow does not work automatically (autostart), does anyone know how to activate this function ?, Greetings and thanks in advance.
_________________________
Salut
excellent modèle, juste que le diaporama ne fonctionne pas automatiquement (démarrage automatique), est-ce que quelqu’un sait comment activer cette fonction?, Salutations et merci d’avance.
_________________________
??
?????,???????????(????),??????????????,????????
________________________
salve
optimum template non operatur nisi sponte slideshow (autostart) pluma eu quis novit? ante salutem et gratiam.
It looks Good
by Raghav 8 years ago
Templates looks good, but I found it a bug in menu bar when its responsive – especially for mobile or iphone/tablet view the menu bar should be button with click option (to view the menu bar). Actually it’s not happening. 1) After going to mobile view, refresh the page – Then the button is visible. 2) Similarly when we make the view to tablet or desktop, we don’t see the menu bar (because we show/hide the menu bar in mobile view by clicking on the button). 3) Again refresh the page in the desktop view to see the menu bar. According to me – We should not refresh the page now and then – It should automatically take the styles with respective to whichever device we are using that is Responsive Template.
7661073484
by sd noor syed 8 years ago
good1
by Massimo Salvagno 9 years ago
hello. i tried a lot, but i dont able to start slideshow into autoplay…
please help me..
by Karol Janowski 9 years ago
hello. I got the same problem,I will be grateful for help
by Rames 8 years ago
Hello. I tried a lot, but I’m not able to start slideshow into autoplay…
Please help me and kindly send me the code.
by Sadiq Ahmad 8 years ago
Hi, thanks for visiting our site. This template is a third-party item and we don’t provide support for them. Either you can consult with a developer or contact with Eva Theme, the author of this template.
by Massimo Salvagno 9 years ago
hello. i tried a lot, but i dont able to start slideshow into autoplay…
please help me..
by Karol Janowski 9 years ago
hello. I got the same problem,I will be grateful for help
by Jany 9 years ago
Hi, I had the same problem, but I already found the solution.
In myscript.js file you need to change Flexslider code to:
jQuery(window).load(function(){
//Top Slider
$(‘#carousel’).flexslider({
animation: “slide”,
controlNav: true,
animationLoop: true,
slideshow: true,
itemWidth: 210,
itemMargin: 5,
asNavFor: ‘.top_slider’
});
$(‘.top_slider’).flexslider({
animation: “slide”,
controlNav: true,
animationLoop: true,
slideshow: true,
sync: “#carousel”,
start: function(slider){
$(‘body’).removeClass(‘loading’);
}
});
In html code, you need to change this:
for this:
And in flexslider.css you need to change captions position to relative in
.top_slider .slide1 .flex_caption1 {
position:relative;
}
* Also in the others slides
I hope this can help you.
by Rames 8 years ago
Hello. I tried a lot, but I’m not able to start slideshow into autoplay…
Please help me and kindly send me the code.
by Sadiq Ahmad 8 years ago
Hi, thanks for visiting our site. This template is a third-party item and we don’t provide support for them. Either you can consult with a developer or contact with Eva Theme, the author of this template.
by Carlos Renê 9 years ago
Contact not work!
by Carlos Renê 9 years ago
Contact not work!
by Jorge Lopez 10 years ago
Muy bueno mil gracias
by Nebir 10 years ago
Bienvenido 🙂 It’s our pleasure that you like it
Excellent Work
by Louise Hope 10 years ago
I really liked the template because of the design.