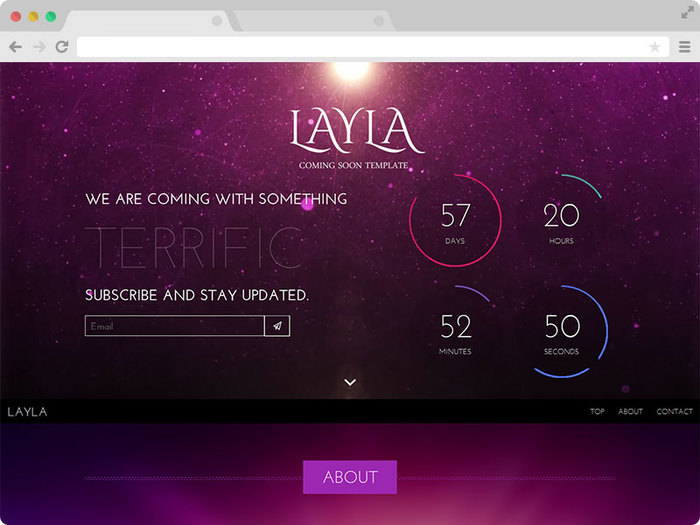
Layla is one of the best Responsive coming soon website template ever on the web for free! You will be delighted with the design concept and the elegant look and feel with full video background header! Of course, there is no such Free Responsive under construction website template elsewhere!
Simply, Layla is a Responsive website construction page with HTML5, CSS3, and jQuery! It’s completely a free template for commercial and personal use!
This template is free for personal and commercial use, just don’t remove the ThemeWagon credit link from this free HTML5 template until you donate.
Full width Video Background Header
Layla – responsive coming soon under construction template has full-width video background header with awesome effects in it! This is something amazing and new design concept we have implemented in this responsive coming soon under construction template. We hope you and your website visitors will like the full-width video background.
100% Responsive Coming Soon Template
Using the best CSS frontend framework Bootstrap
, we have made this template responsive. So you don’t have to worry about the mobile website design of your awesome coming soon or under construction page! This is something amazing to know that you don’t have to maintain another website for mobile devices. You can check the responsiveness at Mobile Friendly Test By Google.
Best FREE Responsive Coming Soon Template Ever!
There are no other templates on the web like this kind – of course, there are high coming soon template but they are premium and you have to pay a good amount! But Layla is a completely free coming soon template and this is the best free under construction template ever! You can check all over the web and let us know if you find any best free responsive coming soon under construction template than Layla!
SEO Friendly Construction WEb Template
Layla is a fully SEO friendly website under construction page template. The developer team built and designed Layla according to Google SEO Friendly Guide. If you put your texts and images and contents properly Google will rank your website surely.
Flexible – Easily Customizable – Well Documented
Layla – the free responsive coming soon under construction HTML5 template is a very flexible Bootstrap3 template! It’s easily customizable. You – without having any coding knowledge can publish your coming soon or under construction page withing half an hour. The code is well written and well documented and each section has the starting and ending tags! If you find any problems or errors, don’t hesitate to contact us.
Some Cool Features
- Unique Mordern Design
- Full Width Video Background
- Optimized Code
- Coming Soon Template
- Under construction template
- Cross Browser Compatibile
- Smooth CSS3 Animation
- SEO Friendly
- 100% Fully Customizable
- Sticky Header
- IonIcon Fonts
- Built with HTML5 and CSS3
- Strong Focus on UI and UX
- Responsive layout
- Bootstrap Powered
- IonIcon Integrated
- Stylish UI
- Well Commented Coding
- Easy to use
If you like this responsive coming soon template useful, please don’t forget to buy us a coffee!
Free and Premium Responsive HTML5 Website Templates @Themewagon
There is a bunch of Free and Premium Responsive HTML5 Website Templates and Responsive Bootstrap Themes in ThemeWagon.
You can browse All Premium Templates by Themewagon here and All Free Responsive Templates by Themewagon
here.
Free download
License- Open source
- Use in commercial projects
- Life time free updates
Questions?
Contact AuthorEditor's Pick
View All
Streamline your project management, leads, client portal & invoicing in one app!
Try OneSuite For Free
Get new themes or big discounts in your inbox. Never spam.
Created by
Related products
Related themes in the same category.








1 Customers Reviews
You must signup to leave a review.
If you already have an account , login to leave a review.
by Alexinkas 5 years ago
Cool
by Alexinkas 5 years ago
Cool
by Arif Kabir 6 years ago
Thank you for reaching out.
I am afraid, we do not provide any project-specific customization support.
by Quickelink 6 years ago
Thanks sir, but i wand to change background for my website Please help me how can i change it
by Arif Kabir 7 years ago
I wish I could help. Unfortunately, Our technical support is only for premium products.
by Vishal 7 years ago
Can you please help on changing the countdown timers its not working i have tried with UNIX timestamps too. The theme is really good if you can support on this it will be great help
Thanks in advance
by Arif Kabir 7 years ago
I wish I could help. Unfortunately, Our technical support is only for premium products.
by Shahriar Rahman 8 years ago
Thanks for the input, we’ll try to fix it in the next update.
by Mohit Pratap 8 years ago
On mobile the background alignment not proper it is left align by 65px please fix it.
by shahneha 8 years ago
how to change day
by Jigs 8 years ago
Add this code in to the script.js:
var countDownEndDate = ’26 December 2016′; // specify your count down timer here
+
$(‘.countdown’).final_countdown({
start : new Date().getTime() / 1000,
end : new Date(countDownEndDate).getTime() / 1000,
now : new Date().getTime() / 1000,
by Michal 8 years ago
doesn’t work..
// Count Down Timer
var countDownEndDate = ’26 December 2018′; // specify your count down timer here
+
$(‘.countdown’).final_countdown({
start : new Date().getTime() / 1000,
end : new Date(countDownEndDate).getTime() / 1000,
now : new Date().getTime() / 1000,
seconds: {
borderColor: ‘#5677fc’,
borderWidth: ‘3’
},
minutes: {
borderColor: ‘#7e57c2’,
borderWidth: ‘3’
},
hours: {
borderColor: ‘#4db6ac’,
borderWidth: ‘3’
},
days: {
borderColor: ‘#d81b60’,
borderWidth: ‘3’
}}, function() {
});
doesn’t loading… please help me..
I need a server time in ‘now’
by ssa tosi 8 years ago
i am not able to edit the timer . could u plz tell how to edit the timer n what is mean by start, end, now in script.js
by ssa tosi 8 years ago
i am not able to edit the timer . could u plz tell how to edit the timer n what is mean by start, end, now in script.js
by Eloryia Ra 9 years ago
can the background video be changed and if so where do I find the code
by Eloryia Ra 9 years ago
can the background video be changed and if so where do I find the code
by Dee Peash 9 years ago
how do you get the video to work on ios.
its out of line not loading correctly.
by Dee Peash 9 years ago
Don’t worry i have figured it out
by Eloryia Ra 9 years ago
the video portion of the theme is not responsive and also having trouble with the clock not functioning and the contact forms…how to I send the contact form to the web recipient
by Eloryia Ra 9 years ago
the video portion of the theme is not responsive and also having trouble with the clock not functioning and the contact forms…how to I send the contact form to the web recipient
Excellent
by Jeremy 9 years ago
Thanks to the developer. It saved my ass.
by Roberto Scano (IWA) 10 years ago
In mobile, the video is not correctly left-aligned.
by Dee Peash 9 years ago
My site is doing the same thing … did you fix yours?? if so how???
by Roberto Scano (IWA) 10 years ago
In mobile, the video is not correctly left-aligned.
by Roger 10 years ago
If you want to edit the date the Countdown Ends, open “js/scripts.js” end edit line 43,44 and 45 using unix-timestamps.
by Eloryia Ra 9 years ago
can you send me an example of those code lines with the time in them. I have tried with unix timestamps and it is not working so maybe I am entering the timestamp in the wrong area of the code line. Thanks in advance
by Roger 10 years ago
If you want to edit the date the Countdown Ends, open “js/scripts.js” end edit line 43,44 and 45 using unix-timestamps.
by Eloryia Ra 9 years ago
can you send me an example of those code lines with the time in them. I have tried with unix timestamps and it is not working so maybe I am entering the timestamp in the wrong area of the code line. Thanks in advance
by Diliprao Padidala 11 years ago
How to change the count down time help me please
by Diliprao Padidala 11 years ago
How to change the count down time help me please
by BeginnerBaby 11 years ago
how to subscribe with this site for upcoming template alerts ..?
by BeginnerBaby 11 years ago
how to subscribe with this site for upcoming template alerts ..?
by Jamineur Citco 11 years ago
doesn’t display correctly in safari or on iOS. Other than that awesome template!
by Theme Wagon 11 years ago
Hi, would you please send us a screenshot? We will fix that.
Thanks for contacting us.
by Jamineur Citco 11 years ago
doesn’t display correctly in safari or on iOS. Other than that awesome template!
by Theme Wagon 11 years ago
Hi, would you please send us a screenshot? We will fix that.
Thanks for contacting us.
by live fu 11 years ago
thats a cool templete! but i cant edit the countdown date :/ for example i want to start the clock for the 01.08.2015, how can i edit this?
by live fu 11 years ago
thats a cool templete! but i cant edit the countdown date :/ for example i want to start the clock for the 01.08.2015, how can i edit this?