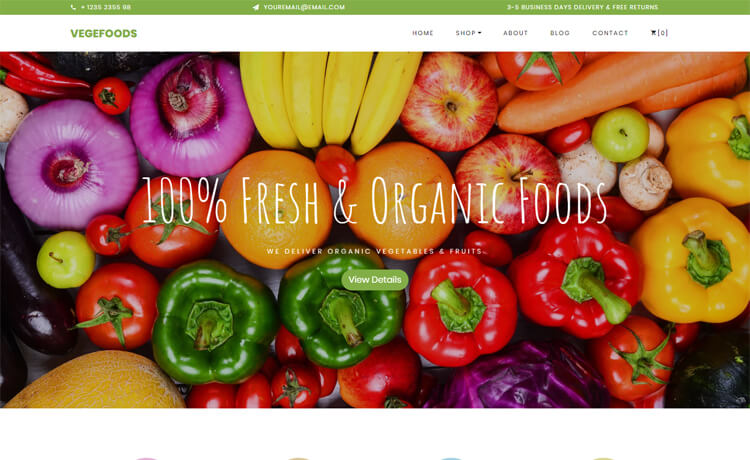
Vegefoods is free responsive fruits and vegetable eCommerce website template made with HTML5 and the latest Bootstrap 4 framework. It is a perfect choice for websites like online vegetable shopping site, organic farming and other similar kinds. Moreover, Vegefoods has a clean and minimalist design with a beautiful look.
Free Bootstrap 4 HTML5 eCommerce Template
It is a fully responsive site canvas with cross-browser compatibility. Besides, Vegefoods comes with cutting-edge features and assets like full-screen slider, hero header, sticky navigation, drop-down menu, call to action button to name a few. Flexible and dynamic code inside the package makes your development journey easy and time-saving. Create with Vegefoods and be online with a stunning project!
Key Features
- Bootstrap 4
- Clean and Minimal Design
- Fully Responsive
- Cross-Browser Compatibility
- Multipage Template
- Hero Header
- Full Screen Slider
- SVG Preloader
- Sticky Top Navigation Bar
- Dropdown Menu Bar
- Call-to-Action Buttons
- On-Hover Effect on Images
- Fun-Fact Counters
- Testimonial Carousel
- Newsletter Subscription Form UI
- Back-to-Top Button
- Icomoon Font Icons
- Footer Navigations
- Pagination UI
- Breadcrumbs
- Product, Checkout, and Cart page
- Modal video player
- Load on Scroll Animation
- Blog Section
- Google Maps
- Contact Form UI
In The Box
- All Demo Images
- 10 HTML Files
- CSS & SCSS Files
- JavaScript Source Files
- Font Icons
- Library and Plugin Files
Libraries and Plugins
Thank you for downloading Vegefoods!
Here are three recommended free HTML5 templates for you.
Free download
License- Open source
- Use in commercial projects
- Life time free updates
Questions?
Contact AuthorEditor's Pick
View All
Streamline your project management, leads, client portal & invoicing in one app!
Try OneSuite For Free
Get new themes or big discounts in your inbox. Never spam.
Created by
Related products
Related themes in the same category.








0 Customers Reviews
You must signup to leave a review.
If you already have an account , login to leave a review.
by deepak 5 years ago
theme is not installing . getting error (The package could not be installed. The theme is missing the style.css stylesheet.)
by Sabrin Nowrin 5 years ago
Hello!
I am afraid you are trying to use this template in WordPress or Blogger. This template will not work on those platforms.
by deepak 5 years ago
theme is not installing . getting error (The package could not be installed. The theme is missing the style.css stylesheet.)
by Sabrin Nowrin 5 years ago
Hello!
I am afraid you are trying to use this template in WordPress or Blogger. This template will not work on those platforms.
by MSREDDY 5 years ago
How to change the icons
by Sabrin Nowrin 5 years ago
Hello!
To use an icon, just add the name of the icon to the class of an HTML element. To control the size of the icon, change the font-size property of the icon, or use the w3-size classes: w3-tiny. w3-small.
by MSREDDY 5 years ago
How to change the icons
by Sabrin Nowrin 5 years ago
Hello!
To use an icon, just add the name of the icon to the class of an HTML element. To control the size of the icon, change the font-size property of the icon, or use the w3-size classes: w3-tiny. w3-small.
by Waldo Molina 6 years ago
Menu is not working in Android.
Scroll down is not working in slider
by David 6 years ago
Same issue. Menu and Scroll down is not working in mobile.
by Arif Kabir 6 years ago
Please contact https://colorlib.com/wp/forums/ for technical support.