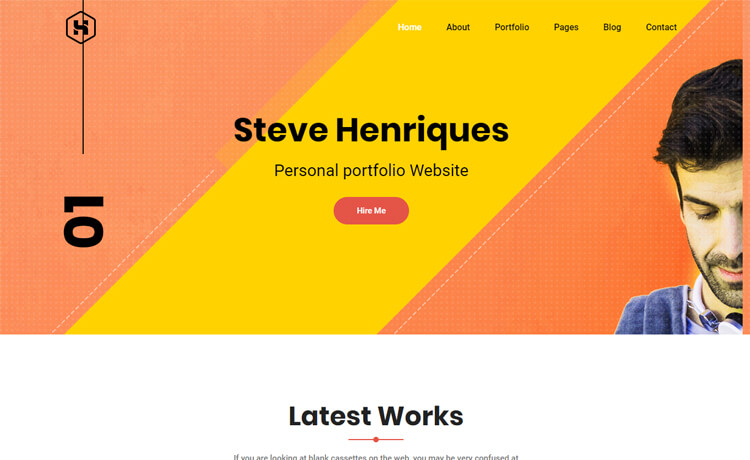
You are in the right place if you are looking for a free HTML5 portfolio website template because Steve is a free Bootstrap 4 portfolio website template for professionals like a digital marketer, web designer, web developer, graphics designer or similar professions. Moreover, Steve is fully responsive and has a neat and clean design. It comes with a multi-page layout.
Free HTML5 portfolio website template
Steve is full of the latest features and tech-savvy assets. Some of them are hero header, animated sticky navigation, drop-down menu, call-to-action button, portfolio grid and testimonial carousel. There are a lot more included in the box and are ready to use. Besides, the code structure is so simple that even a newbie can also customize it easily. Create your project with Steve and get a wonderful project.
Key Features
- Bootstrap v4.1.3
- Clean and minimal design
- Fully responsive
- Multi-page template
- Sticky top navigation bar
- Hero header
- Full-screen slider
- Drop-down menu
- Call to action button
- Breadcrumbs
- Portfolio grid
- Testimonial carousel
- 10+ UI elements
- Blog section
- Pagination UI
- Google maps
- FontAwesome font icons
- Newsletter subscription form
- Comment form UI
- Contact form with custom JavaScript validation
- Extensive documentation
In The Box
- All demo images
- 8 HTML files
- 1 PHP file
- CSS & SCSS files
- Font Icons
- Documentation
- Library and plugin files
Libraries and Plugins
- Bootstrap v4.1.3
- Owl Carousel
- FontAwesome
- Pexels
- Ajax Mailchimp
- Magnefic Pop Up
- Nice Select
- Linear Icons
Thank you for downloading Steve.
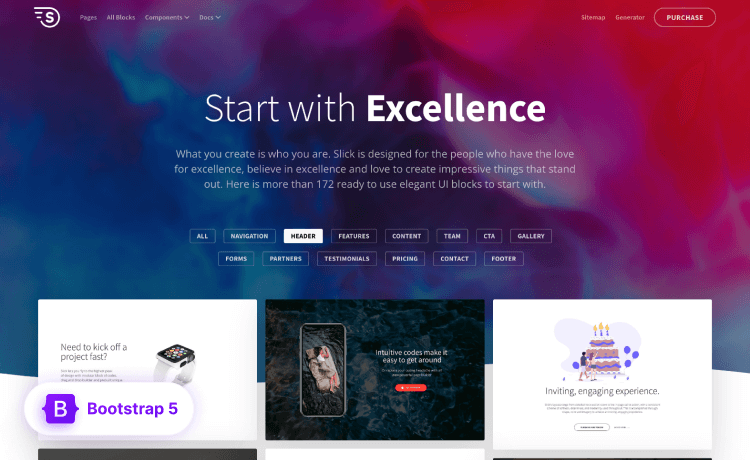
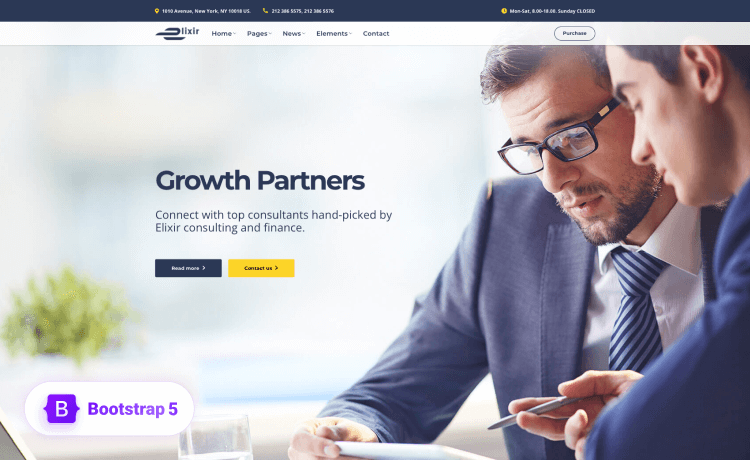
Here are three recommended free HTML5 templates for you.
Got something to discuss?
kindly update your slider image css.
background image css it should be this
Wrong on big screen your banner is repeating itself.
You should use this css instead of this,
First Option:
Wrong: background: url(../img/banner/banner-bg3.jpg);
Correct: background-image: url(../img/banner/banner-bg3.jpg);
Second Option:
Wrong: background: url(../img/banner/banner-bg3.jpg);
Correct: background: url(../img/banner/banner-bg3.jpg) no-repeat top center/cover;
Thank you for your time.
Steve – Free HTML5 portfolio website template based on latest Bootstrap 4
Live PreviewFree download
License- Open source
- Use in commercial projects
- Life time free updates
Get new themes or big discounts in your inbox. Never spam.
Editor's Pick
View AllCreated by









0 Customers Reviews
You must signup to leave a review.
If you already have an account , login to leave a review.
There are no reviews yet.