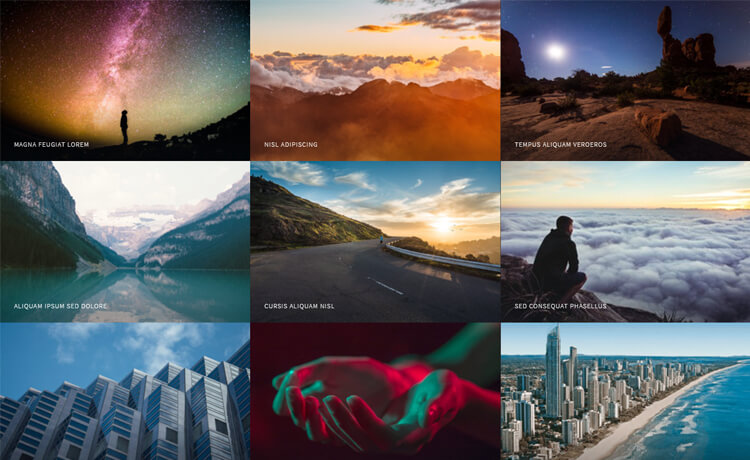
Multiverse is a free HTML5 photography website template. This slick theme is fully responsive with a clean and simple look. Multiverse is specially designed for photo galleries. Moreover, Multiverse perfectly suits the photography, photographer portfolio and other alike websites.
Free HTML5 Photography Website Template
It comes with a handy option namely modal image view with fully functional lightbox slideshow. In addition, it contains a reusable custom panel system. Multiverse has an intuitive and flexible code inside the box. Creating with Multiverse is easy and simple that’s why it is fun! Dig deep and explore more!
Key Features
- Clean and simple design
- One page template
- Image slideshow with modal view
- Fully responsive
- Custom panel system
- Lightbox gallery
- Contact form UI
- FontAwesome font icons
In The Box
- All demo images
- 1 HTML file
- CSS & SASS files
- JavaScript source files
- Font Icons
- Library and plugin files
Libraries and Plugins
Thank you for downloading Multiverse.
Here are three recommended free HTML5 templates for you.
Free download
License- Open source
- Use in commercial projects
- Life time free updates
Questions?
Contact Author
Streamline your project management, leads, client portal & invoicing in one app!
Try OneSuite For Free
Editor's Pick
View AllGet new themes or big discounts in your inbox. Never spam.
Version:
1
Update Date:
2 years ago
Release Date:
6 years ago
Category:
Frameworks
Tags
Created by









0 Customers Reviews
You must signup to leave a review.
If you already have an account , login to leave a review.
There are no reviews yet.