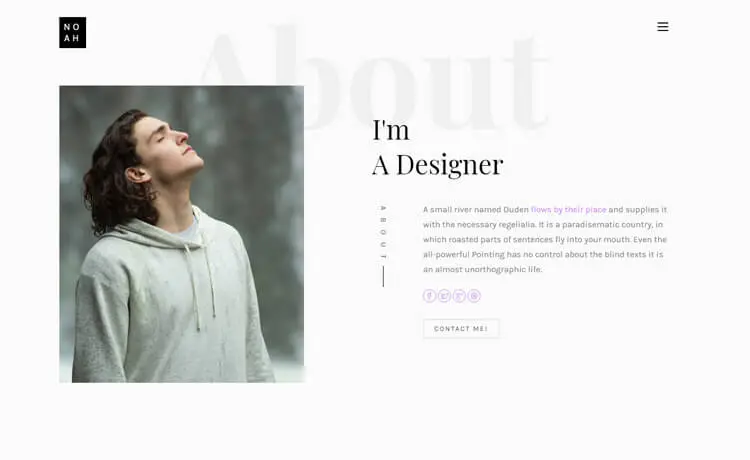
Noah is a free HTML5 personal landing page template based on Bootstrap framework. It is a beautiful theme for personal portfolio, personal blog or personal resume website. Moreover, Noah has an artistic look with a nice, simple, clean and minimal design. This mobile-ready theme is a multi-page template as well as optimized for maximum browsers.
Free HTML5 Personal Landing Page Template Based on Bootstrap Framework
Besides, Noah is laden with cutting-edge features and assets, for instance- off-canvas side navigation, search box, image slide-show, ghost button, on hover effect, load on scroll animation, fun fact counters, testimonials to name a few. Noah comes with very flexible and highly alterable code structure inside the box, so, creating with Noah would be an excellent experience.
Key Features
- Bootstrap v3.3.5
- Clean and simple design
- Cross-browser compatibility
- Fully responsive
- Multi-page template
- Load on scroll animation
- On hover effect on images
- Image slideshow
- Fun fact counters
- Off-canvas sidebar navigation
- Search box
- Testimonial carousel
- Call-to-action button
- Blog section
- Newsletter subscription form UI
- Contact form UI
- Icomoon font icons
In The Box
- All demo images
- 8 HTML files
- CSS & SASS files
- Font Icons
- JavaScript source files
- Library and plugin files
Libraries and Plugins
Thank you for downloading Noah.
Here are three recommended free HTML5 templates for you.
Free download
License- Open source
- Use in commercial projects
- Life time free updates
Questions?
Contact AuthorEditor's Pick
View All
Streamline your project management, leads, client portal & invoicing in one app!
Try OneSuite For Free
Get new themes or big discounts in your inbox. Never spam.
Created by
Related products
Related themes in the same category.








0 Customers Reviews
You must signup to leave a review.
If you already have an account , login to leave a review.
by Jeffrey Schofield 5 years ago
Hello, nice template cheers, one thing, it shows css map in css style, I can’t see any code or script in the pages, any help please. Thanks
by Sabrin Nowrin 5 years ago
Hello!
Map files are generated when you use SCSS or SASS to write CSS. They used for mapping the line numbers from the CSS code with the SCSS source code. Developers do not usually include the map files on the production server. Chrome looks for the map file when you inspect the code and sometimes can give you a warning or error about the map file is not found. It is safe to ignore this warning.
by Jeffrey Schofield 5 years ago
Hello, nice template cheers, one thing, it shows css map in css style, I can’t see any code or script in the pages, any help please. Thanks
by Sabrin Nowrin 5 years ago
Hello!
Map files are generated when you use SCSS or SASS to write CSS. They used for mapping the line numbers from the CSS code with the SCSS source code. Developers do not usually include the map files on the production server. Chrome looks for the map file when you inspect the code and sometimes can give you a warning or error about the map file is not found. It is safe to ignore this warning.