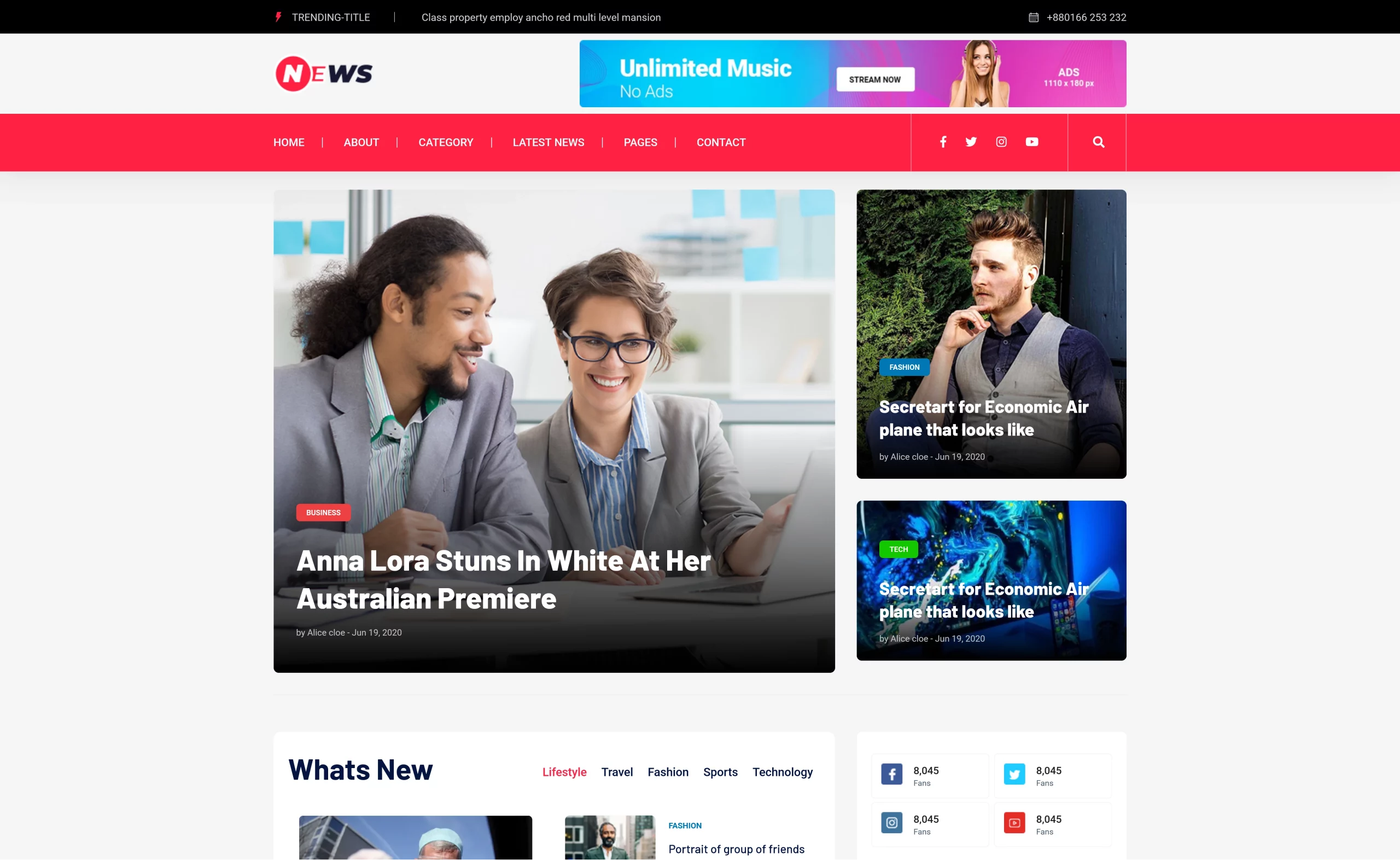
News is a free Bootstrap template for news websites. It is a top-notch web canvas with attention-grabbing design and a beautiful look. The Layouts are fully responsive and optimized for all the latest browsers. Moreover, News is all ready and set to get going out of the box. You can also fine-tune the default look and enhance it.
Free Bootstrap 4 HTML5 News Website Template
With News, you are getting contemporary and powerful features like sticky navigation, drop-down menu, call to action button, hover effects, off-canvas search option, video player, to name a few. Your site is going to look refreshing and perfect regardless of the screen size and device. In short, start sharing with News and get noticed on the internet.
Key Features
- Bootstrap 4
- Clean and minimal design
- Cross-browser compatibility
- Multi-page template
- Fully responsive
- Sticky top navigation bar
- Call to action button
- Drop-down menu
- Hover effects
- Off-canvas search option
- Tabbed content
- Fun fact counters
- Back to top button
- Video section
- Content slider
- CSS3 Preloader
- Pagination UI
- Blog section
- Instagram Feeds
- 10+ UI elements
- Google maps
- Message sending form UI
- Comment form UI
- Newsletter subscription form
- Working contact form
- FontAwesome font icons
- Extensive documentation
In The Box
- All demo images
- 10 HTML files
- CSS & SCSS files
- JavaScript source files
- Font Icons
- Documentation
- Library and plugin files
Libraries and Plugins
- Bootstrap 4
- Owl Carousel
- FontAwesome
- Flaticon
- Themify Icons
- Magnific Pop-Up
- Ajax MailChimp
- Masonry
- Pexels
Thank you for downloading News.
Here are three recommended free Bootstrap templates for you.
Free download
License- Open source
- Use in commercial projects
- Life time free updates
Questions?
Contact AuthorEditor's Pick
View All
Streamline your project management, leads, client portal & invoicing in one app!
Try OneSuite For Free
Get new themes or big discounts in your inbox. Never spam.
Created by
Related products
Related themes in the same category.








1 Customers Reviews
You must signup to leave a review.
If you already have an account , login to leave a review.
Muy buen aporte
by warias7 3 years ago
Excelente recurso para los que nos dedicamos amyormente al backend, Mil gracias
by Hosterworld 5 years ago
Thanks
by Hosterworld 5 years ago
Thanks
by fabian armel erazo buesaquillo 5 years ago
This template can be used in a real project that is, it is free
by fabian armel erazo buesaquillo 5 years ago
This template can be used in a real project that is, it is free
by Sefa 5 years ago
Hi.How can i change the header section on this template.
I want to say the section that contains “home,about,category”.
I couldn’t find in style.css or main.css
Can you help me please? 🙂
by Sefa 5 years ago
so header section color.I forgot to write.Sorry 🙂
by Sabrin Nowrin 5 years ago
Hello!
Thank you for reaching out.
Please check out the following link; you may find that useful: https://themewagon.com/how-to-customize-an-html-template/
by Sefa 5 years ago
Hi.How can i change the header section on this template.
I want to say the section that contains “home,about,category”.
I couldn’t find in style.css or main.css
Can you help me please? 🙂
by Sefa 5 years ago
so header section color.I forgot to write.Sorry 🙂