
Card UI design is a prominent recent trend in web design. It helps one to compartmentalize certain sections on the web page to make it more organized. Card UI design also plays a vital role in user experiences. Users find it more organized and accessible when particular features are put into Card UI. While graphically displaying information on content-heavy websites, card UI design offers an intriguing alternative for designers. Cards can be designed for quick scans, as they do not hold much information. Cards can also be scale down to any resolution according to sites resolution which fits into any grid system. Moreover, a good card UI design keeps things refreshing and rewarding from the start, keeping the user’s attention for a larger expansion.
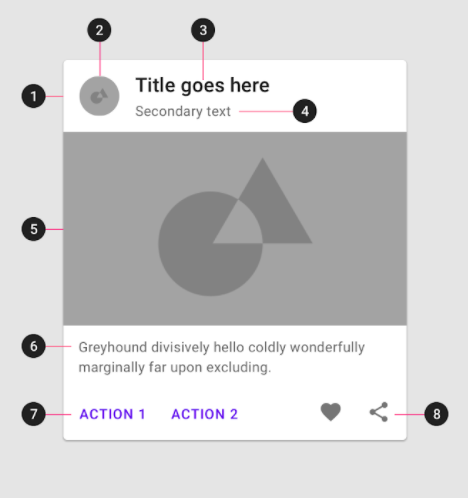
Generally, Cards are small containers for each item of information. It can include any sort of material, such as images, text, links, buttons, and so on. These can have any shape, color, and form. But usually, they all contain pictures, icons, and some basic text information, such as title, user name, and location information. Let’s have a look at a card’s basic interface:

1.Container:
Card container holds all the card elements.
2.Thumbnail:
Thumbnails is to display an avatar or logo.
3.Header text:
Header text includes for image title or article title of the card.
4.Subhead:
Subhead text includes text elements such as an article byline or a tagged location.
5.Media:
Cards can consist of a variety of media like photos, graphics, and icons.
6.Summary text:
It can include the summary text of the article or image.
7.Buttons:
Cards can include buttons for actions.
8.Icons:
Cards can have icons for actions.
The card container is the only required element in a card. All other elements shown here are optional. You can only get a basic idea of what a card looks like from the above structure.
Purpose & Importance of card UI design
Cards can be used for various reasons, including profile UI cards, product cards, and blog cards. Nowadays, many websites are built mainly based on card design. Some of the basic features of card UI.
- The card is not just a simple content container, it is one of the most important components for branding your products or items.
- The essential characteristic of a website is responsiveness; you can easily construct a responsive website using a card design.
- Card UI designs are very effective on an ecommerce website, a card UI design may assist customers in simply navigating across numerous product categories.
- Card’s UI design is user-friendly, allowing users to quickly locate their desired product or item.
- The card design has many creative possibilities and may be used for nearly any purpose in any sector. It acts like a blank canvas where the designer can show their creativity.
Some examples of Website based on card UI design
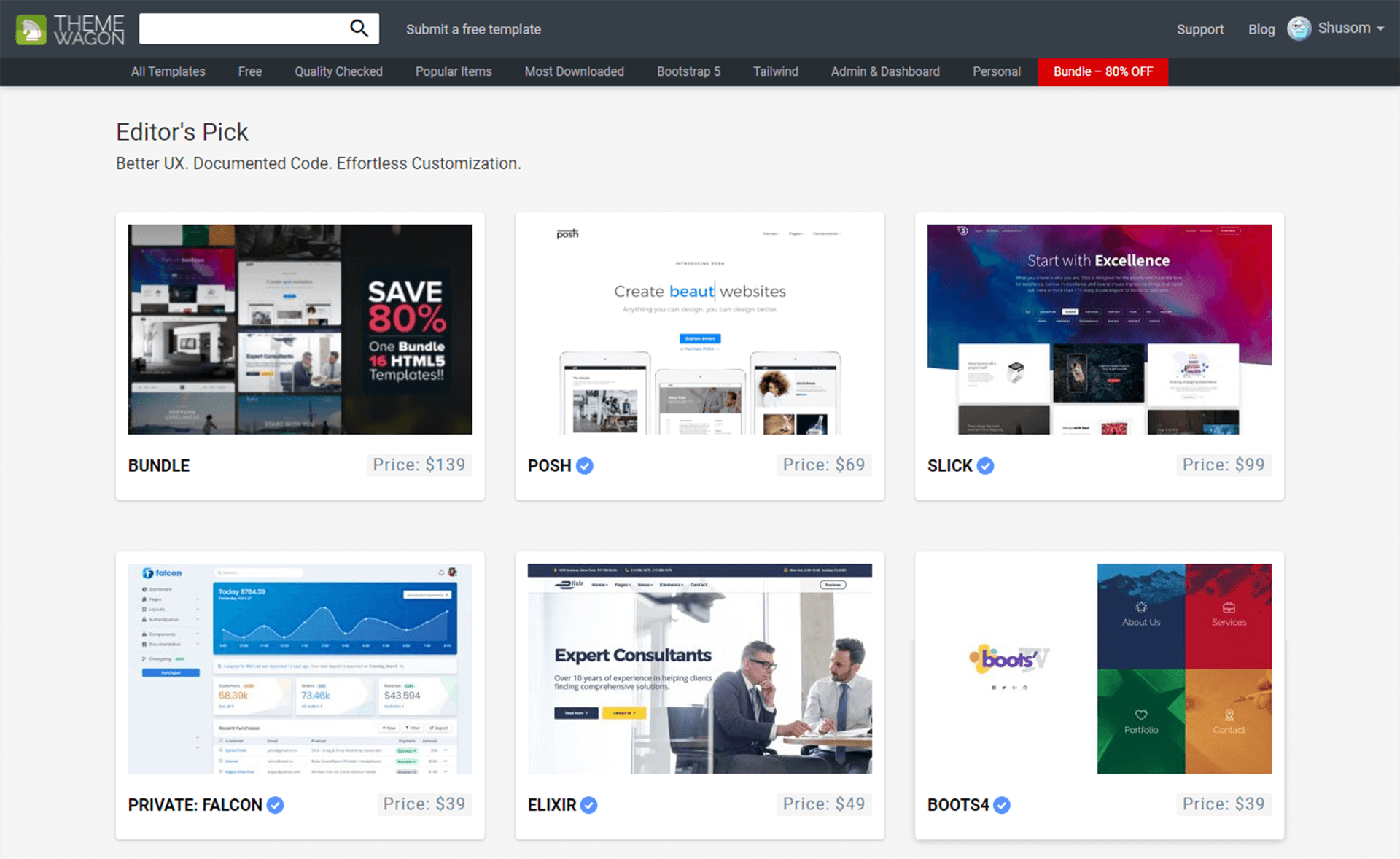
1. Themewagon: We utilize card UI design on our site, ThemeWagon, to organize themes/blogs in a straightforward and visually appealing way to the user. All of the material is organized in a visually attractive card to display with photos and captions to persuade the user for finding the ideal product.

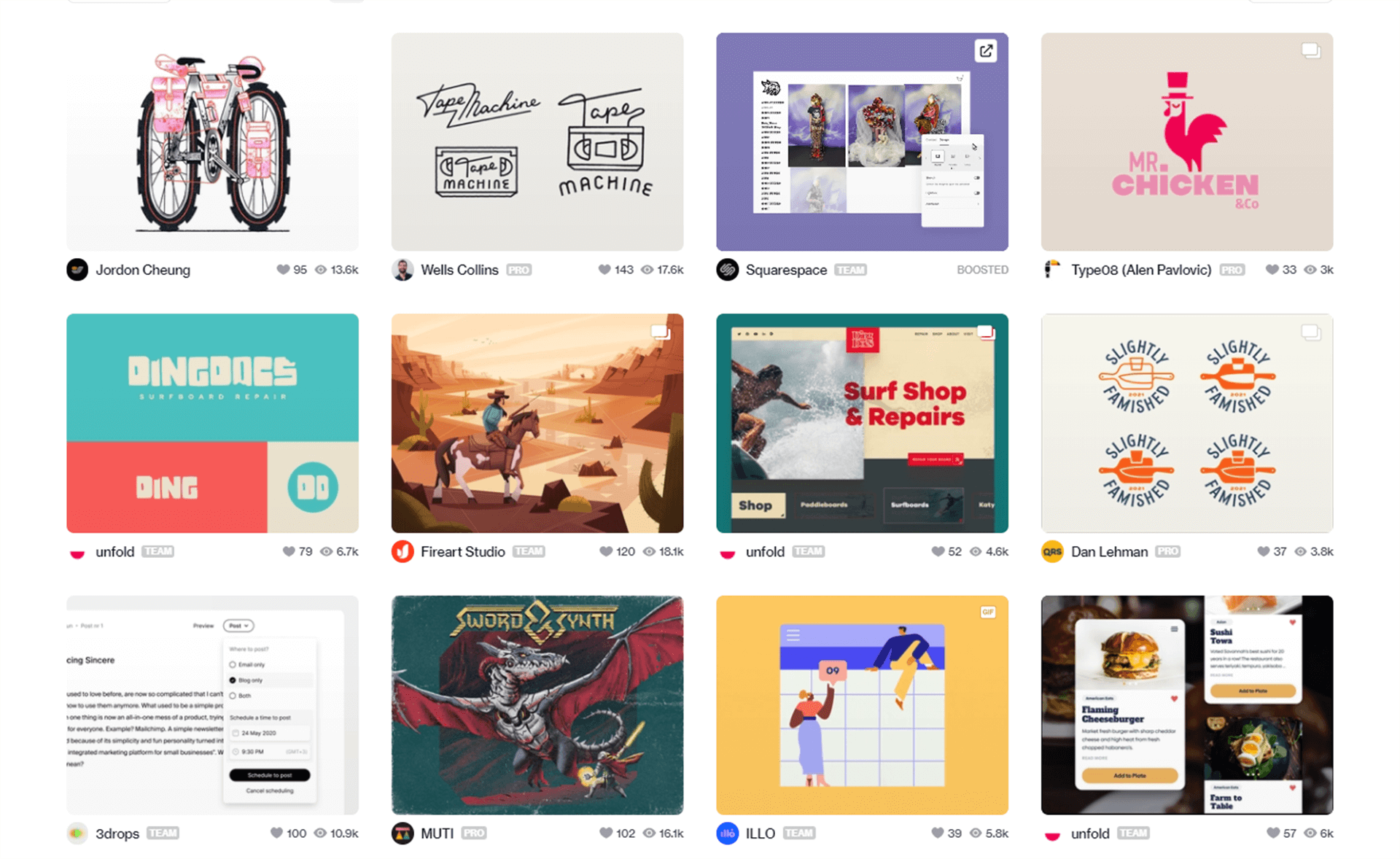
2.Dribble: A design hosting site, Dribbble is an excellent illustration of how cards can be used to create a user interface that is both intuitive and aesthetically appealing. All of the cards are categorized depending on the tags provided by the author, similar to what other social networking sites do. Each card on the Dribbble website offers a unique way to interact with it.

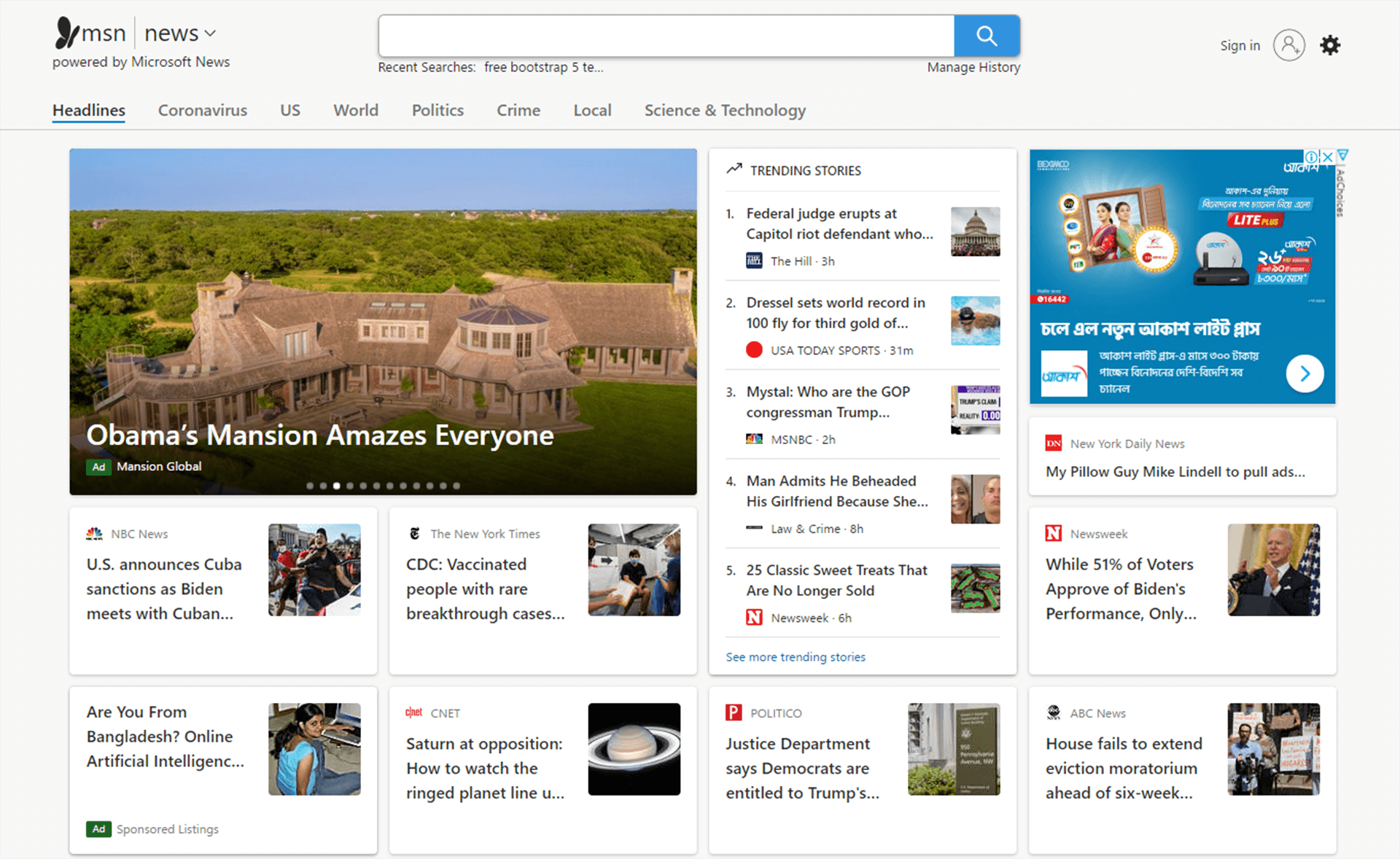
3.MSN: MSN powered by Microsoft’s news channel utilizes card UI designs to present all of its most recent articles and material. The MSN News website layout is an excellent example of how to use a card UI design to show breaking and trending news articles.

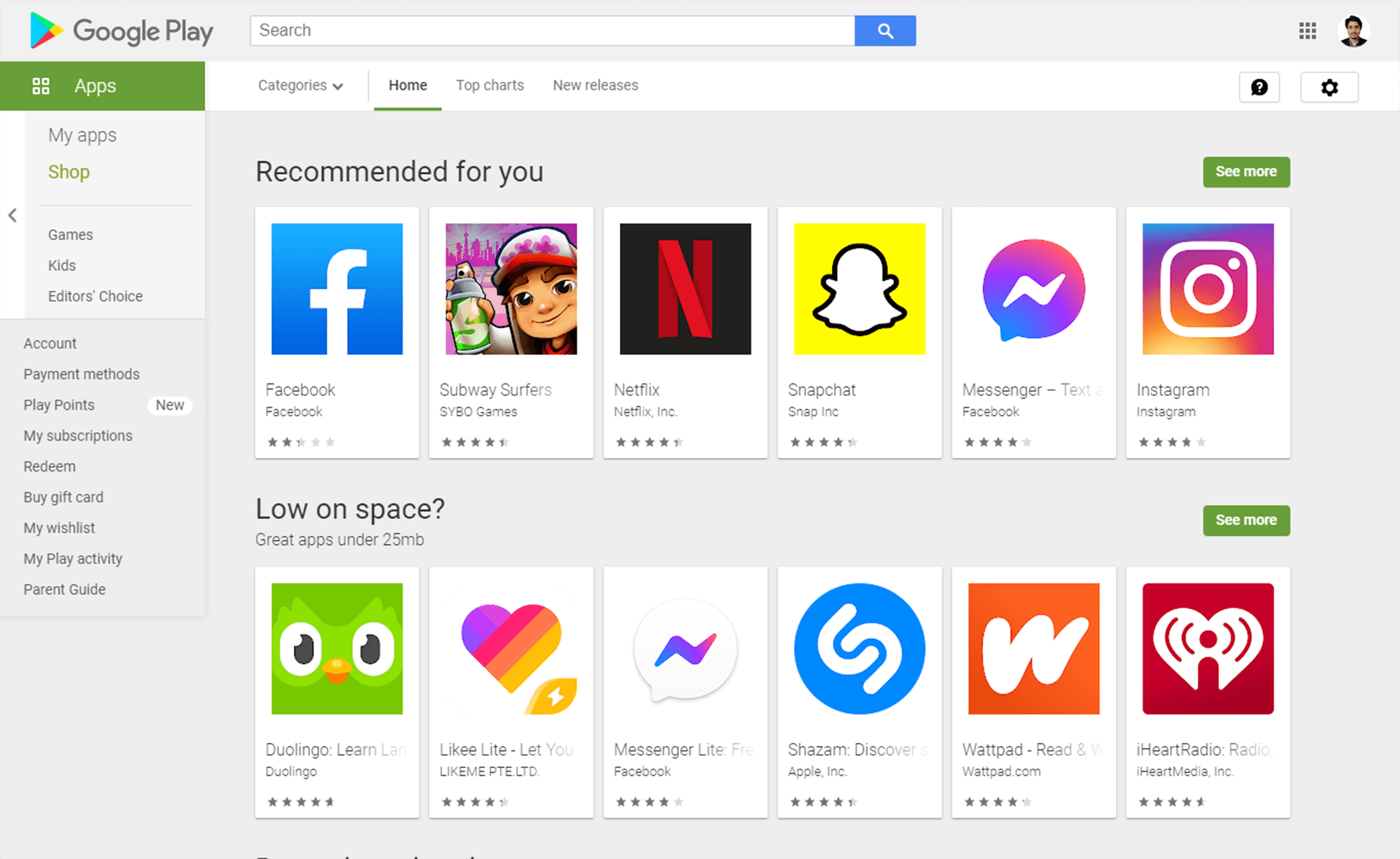
4.Play store: With over a million apps accessible for Android users, Google Play has a natural and logistically faultless way to show all of their apps – cards. Each app is represented by a card, with the app icon as the largest item, followed by the app’s name as a subtitle, and finally the app’s rating as the third item.

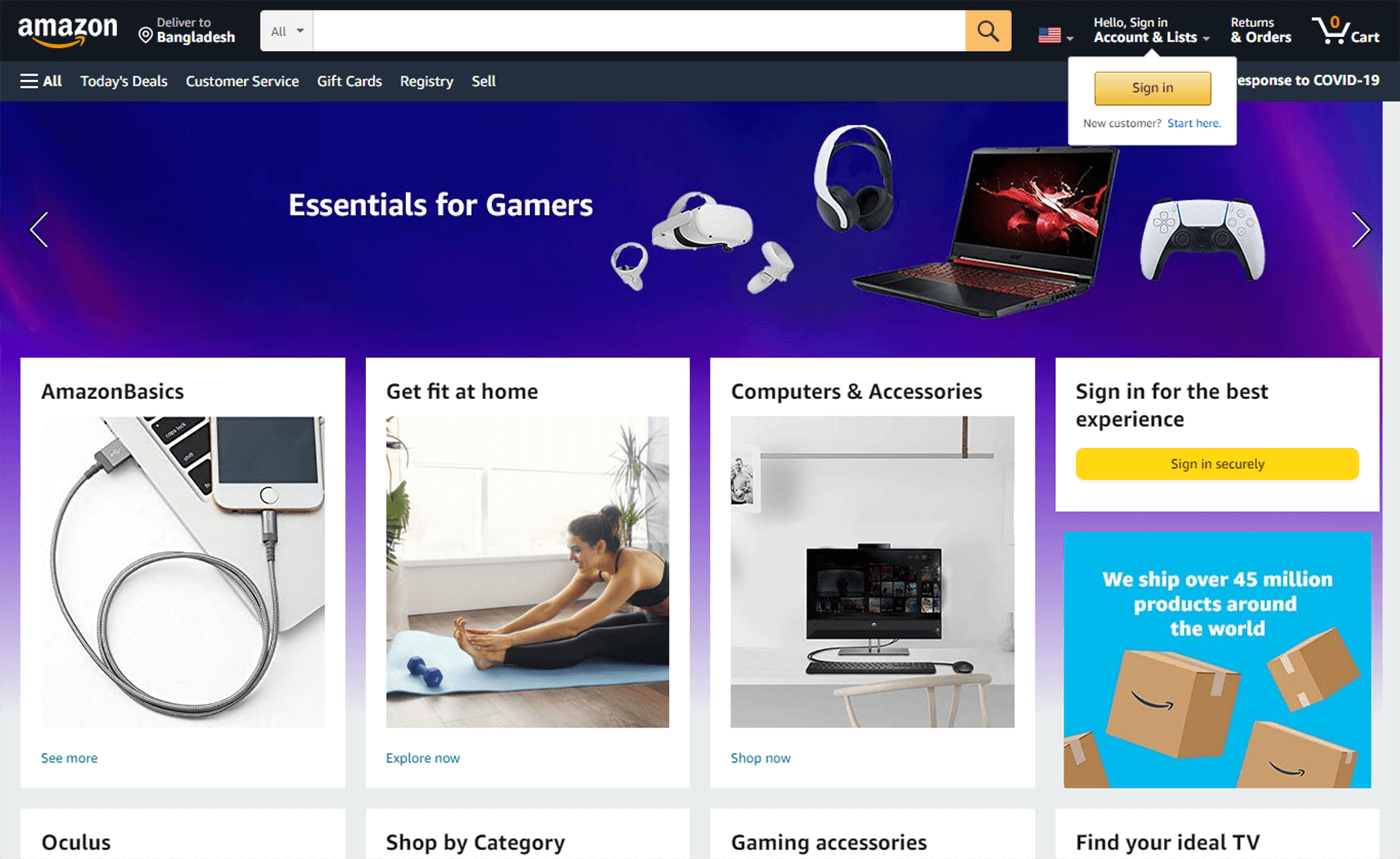
5.Amazon: Amazon is not the most popular e-commerce site in the United States only, but also in most other nations. They also use a card UI design to showcase their product.

Some important things for great card UI design
- Each card should represent a single concept, topic, or item
- Keep the card simple by excluding unnecessary information
- Cards are quite small, so contrast plays an important part in the splitting of information and priorities
- The text size, buttons, and hovering impact must be taken into consideration
- Include appropriate spacing and padding inside and outside of the card
- Make your cards appear to be interactive by including little interactions
- As the card is a link, you should never use inline links
- A hover effect with a shadow is commonly employed to make the cards more attractive and noticeable
How to make a Card design with HTML and CSS?
The challenge of designing a card user interface is not that hard. You can make it according to your needs, but you must show your creativity to your card design if you want to make it unique. Let’s learn how to make a basic profile UI card.
Step 1: Add HTML
See the Pen HTML FILE by technext (@shusom229) on CodePen.
Step 1: Add CSS
See the Pen CSS file by technext (@shusom229) on CodePen.
Final Output:
See the Pen Simple Profile Card UI by technext (@shusom229) on CodePen.
Card design with the latest front-end framework
Bootstrap:
One of the most popular front-end frameworks for creating websites is Bootstrap. It includes CSS and JavaScript packages for quickly creating enhanced UI components. The card component is a new versatile and adaptable content container in Bootstrap 4. It has header and footer choices, as well as a lot of information, contextual background colors, and a lot of display possibilities. Images, text, list groups, links, and other types of information are all supported by cards. An example of a simple card is shown below.
The result should look like:
See the Pen Bootstrap basic card design by technext (@shusom229) on CodePen.
Above Bootstrap card comes with an image, simple text, and a button element. If you want to explore more about Bootstrap card components visit the official site of Bootstrap Framework.
Tailwind CSS:
Adam Wathan developed the Tailwind CSS framework. It does not come with classes to add to the HTML tags, unlike other frameworks. It takes a different method instead. It uses utility-based classes to provide a considerably lower level of control. Tailwind, unlike other CSS frameworks like Bootstrap or Materialize CSS, does not have predefined components for buttons, notification bars, cards, and other elements. Let’s look at how to use Tailwind’s utility classes to design a card component:
We’re using several Tailwind CSS utility classes to style the card component which is consisting of an image which is displayed at the top, headline text, description text, badges containing hashtags.
The result should look like:
See the Pen tailwind css card by technext (@shusom229) on CodePen.
If you want to learn more about Tailwind CSS, visit their official site.
Now, we are presenting some user-friendly and simple collection of cards design. These cards are completely free and highly flexible that anyone can use in one’s project easily. Through this collection, you can also understand how actually cards look like and this resource will help you with your design idea. So, let’s have a look at the collection.
1. Bootstrap cards design
See the Pen Cool Bootstrap cards design by Alessandro Acciardi (@Delvezio) on CodePen.
It is a simple responsive Bootstrap cards design. These cards are built with HTML and CSS. No dependency upon jQuery but you have to add Bootstrap CDN in your HTML file. If you want to view how it looks in the desktop version, click the 0.5x button.. It comes with a beautiful hover effect when you hover this card it expands slightly on the left side with a change in the text color.
2. Clash of Clans Cards
See the Pen Clash of Clans Cards by Andre Madarang (@drehimself) on CodePen.
These cards are built with HTML, CSS and JavaScript which is made by Andre Madarang. This example comes with five cards with a slider. All the cards appear with 3D image and also has a title and small description text.
3. Card deign with Hover Interactions
See the Pen Card Hover Interactions by Ryan Mulligan (@hexagoncircle) on CodePen.
This is an amazing card example template. It includes four cards built with only HTML and CSS. Each card has an image with a title. When you hover over the cards there is an animation effect with some summary text of the cards. It was created by Ryan Mulligan.
4. Bootstrap Cards
See the Pen Bootstrap Cards by Sunil_Salaria (@SunilSalaria) on CodePen.
This is an amazing, free, responsive Bootstrap cards example made by a CodePen user with the username Sunil Salaria. These profile UI cards appear with name title, designation, ratings, and some text about the user/member. This card template can be used for the team section of your website. You can also customize it according to your need.
5. Responsive cards design
See the Pen Cards Responsive by 3psy0n (@3psy0n) on CodePen.
This example is a lovely HTML and CSS blog cards. These cards are 100% responsive and also comes with dark and light modes. If you want to create a blog website these blog cards design can help you. You can also customize it according to your need.
6. Cards with hover effect
See the Pen card hover effect by Kalpesh Singh Rajpurohit (@kalpeshpurohit) on CodePen.
There are four demo cards design in this template. Each card contain a thumbnail, card title, summary text and a read more button. It comes with beautiful hover effect and responsiveness that can enhance the user experience. You can, almost effortlessly, tweak the design by adding custom CSS. It was created by Kalpesh Singh Rajpurohit
7. Movie Card UI With Pure CSS3
See the Pen Movie Card Interactive UI With Pure CSS3 Animation Rating by Reece McDonald (@rmcdonalddesigns) on CodePen.
This movie card design comes with a modern and classy look. It’s built with HTML, and CSS. It include movie title, rating, duration of the movie, summary text of the story, and a button named watch trailer. It appears with a 3D view for its shadow effect. This card was made by Reece McDonald
8. Product Card
See the Pen Product Card by Virgil Pana (@virgilpana) on CodePen.
This card design is perfect for displaying online product listings. It’s built with HTML, CSS, and JavaScript. Image slider, flip effect are some awesome features of this card. After hover, the card user can reveal the sizes and available colors of goods. Users will find it easy to navigate your UI with this simple product card design.
9. Parallax Depth Cards
See the Pen Parallax Depth Cards by Andy Merskin (@andymerskin) on CodePen.
It is a simple responsive cards design template. This cards are built with HTML and CSS and Babel. No dependency upon jQuery but you have to add JavaScript file.click button 0.5x for see the desktop version. It was created by Andy Merskin
10. CSS profile card
See the Pen css profile card by technext (@shusom229) on CodePen.
This example is a simple profile card. Firstly it comes with an image after hovering the card social media icons, user name, and birth date appears with a CSS effect. It looks classy for its shadow effect.
11. Responsive Blog Card Slider
See the Pen Responsive Blog Card Slider by Muhammed Erdem (@JavaScriptJunkie) on CodePen.
This is a creative card design template built with HTML, CSS and JavaScript. This examples contains three cards which are appears with slider. The cards will make your site more interesting as these cards have good pictures, titles, description texts, and a read more button. It’s developed by Muhammed Erdem
12. E-commerce Shop Item Card
See the Pen Daily UI #012 | E-commerce Shop (Single Item) by Julie Park (@juliepark) on CodePen.
It’s a single product card design built with HTML5, CSS3, and JavaScript. There are sample card titles, texts, product image, product price, add to cart button in this template, which you can replace with your own titles, texts, and other things. You may also add other card elements based on your need.
13. Bootstrap Cards Design
See the Pen Bootstrap Cards – Material Design & Bootstrap 4 by MDBootstrap (@mdbootstrap) on CodePen.
This template provides you with a few high-quality cards with images. This card template is an amazing, free, fully customizable template built with HTML, CSS, and the most popular front-end framework, Bootstrap. You can use these cards as a blog card for your website.
14. Slider Effect Cards Design
See the Pen Slider Parallax Effect by Manuel Madeira (@mmadeira) on CodePen.
The quality of this product card design is really impressive. Each of these cards has a sample title, product price, description of the product, and product image. Although the card looks good, you always have the option to enhance the design. It’s built with HTML, CSS, and Bootstrap.
15. Simple cards design
See the Pen Cards by creme (@creme) on CodePen.
These cards are free of cost and customizable. You can easily integrate these cards into any website and tweak the design by adding custom CSS. These cards come with images, card titles, and some description texts.
16. Awesome Profile Card
See the Pen Profile Card by Muhammed Erdem (@JavaScriptJunkie) on CodePen.
It’s an awesome colorful profile card designed and developed by Muhammed Erdem. It’s built with HTML, CSS, and JavaScript. This card comes with some features like a title about username, designation, location, social media links, message button, and follow button. The design of this card is very sophisticated, which makes the card more interesting and useful.
17. User Profile Card Design
See the Pen User Profile Card Design by Vijit Ail (@Vijit_Ail) on CodePen.
A simple HTML and CSScard concept with an attractive color scheme with a background shadow effect. You can use this on your website with some customization. You can also add your social media profile link with the button View Profile. This is a simple and ideal profile card example.
18. Blog Cards
See the Pen Blog Cards by Chyno Deluxe (@ChynoDeluxe) on CodePen.
This card design has an angled photo edge that gives it a modern and classy look. When the user hovers over the container, more content is layered above the photo. It also contains the card title, subtitle text, description text, and a read more button. This card can be perfect for a blog card. It’s developed by Chyno Deluxe and built with only HTML and CSS.
19. Swiper Cards Design
See the Pen Swiper Cards by Frankie Smith (@frankiesmith) on CodePen.
Here is a great concept for information and news cards. It’s built with HTML, CSS, and JavaScript, which is created by Frankie Smith. It comes with a slider effect which makes the cards more interesting.
20. Product Card Design Using HTML & CSS
See the Pen E-Commerce Product Card Design Using HTML & CSS | Awesome CSS Product Card by Coding Beast (@coding_beast) on CodePen.
It is an e-commerce product card design using HTML and CSS. This card design is perfect for displaying online product listings. Although the card looks good, you always have the option to enhance the design.
21. Recipe Card Design
See the Pen Recipe Card by Travis Williamson (@travisw) on CodePen.
This is a recipe card that may be used on any website linked to restaurants. HTML and CSS were used to create it. You may add a personal touch to this card as well. This design is suitable for a variety of cards, including blog cards, news cards, and so on. It may give a website or app’s user interface a smooth and professional appearance.
22. Blog Card Design
See the Pen Blog Card Design by Robin Garbe (@rabakilgur) on CodePen.
These CSS cards offer any website a professional look. It includes a javascript effect that gives the description a beautiful ellipsis. These cards are suitable for use in a blog post.
23. Responsive Blog Card Design
See the Pen Responsive Blog Card Design by Abbos Nurgulshanov (@bbosmedia) on CodePen.
It’s an HTML and CSS-based blog card design template. Because it is not dependent on jQuery, you can quickly incorporate it into your project. All of the cards are fully responsive and well-optimized. It includes a picture, the title of the blog, and a brief description of the blog.
24. Creative Product Card Design
See the Pen Product Card by Jorge Aguilar (@JorgeAguilar) on CodePen.
This product card design has a modern and elegant appearance. It has a fantastic hover effect with shadow. The image interacts with a 3D effect as you hover over it. By tweaking the code, you may significantly boost this open-source template.
25. Product Card Design With CSS
See the Pen Product Card TO Code by Muhammad Fatih Takey (@fatihtakey) on CodePen.
The purpose of this CSS card design is to display products and services. This free snippet might help you obtain the greatest outcome if you want to focus on giving the best user experience. Use this card to create a unique eCommerce website. Muhammad Fatih Takey developed it.
26. Card design with lightbox
See the Pen Card design with lightbox by Jerry Nwosu (@jaywebb) on CodePen.
This card template is fantastic, free, completely adjustable. It was built with HTML, CSS, and JavaScript. These cards can be used as a blog card on your website. A javascript lightbox effect is included. A card title, card summary text, and a see button are also included.
27. Responsive card design
See the Pen Responsive card design with link hover effect by antwon (@antoniolee) on CodePen.
If you want to focus on providing the best user experience, this free snippet can help you get the best results. It’s made entirely of HTML and CSS and is completely responsive. Antwon is the creator of this card.
28. Profile Card Design Using HTML and CSS
See the Pen UI Profile Card Design Using HTML and CSS by rajeshdn (@RajRajeshDn) on CodePen.
29. Bootstrap cards collection
See the Pen Bootstrap card tile layout by Matt Ruddick (@MattRuddick) on CodePen.
This Bootstrap card is perfect for displaying blog posts. It uses images with text to draw attention to the most important material. Matt Ruddick developed it.
30. Bootstrap Cards UI
See the Pen Bootstrap Cards by technext (@shusom229) on CodePen.
A card is more than just your content information, it’s a representation of you and your brand. A well-designed card is very important for engaging with your users. So, make it easier for users to scan the available information without any trouble. In this article, we provided some well-designed and well-organized collection of cards that are perfect to use in your website or app. These code snippets are also customizable and can help designers to produce their work more smoothly and faster.
If you liked this post about cards collection, you might be interested in this one navbar collection.
Check this Out:
40+Login/Sign up Form To Compliment Your Website 2021
13+ Free Bootstrap 5 Templates To Make Your Online Presence Remarkable














